es.hideout-lastation.com
es.hideout-lastation.com
Diseñadores: 15 UX y UI Herramientas para aumentar su productividad
Si pasa demasiado tiempo haciendo prototipos de su próximo gran diseño, es posible que deba dar un paso atrás y evaluar las herramientas y los recursos que tiene a mano . No hay ninguna razón para apegarse a la misma herramienta de creación de prototipos o wireframing cuando nuevas herramientas UX mejoradas y recursos de IU se agregan cada vez más a menudo en la Web. Trabaje más rápido, mejor y mejor con herramientas más potentes y kits de interfaz de usuario más recientes.
Para ayudarlo con eso, tenemos aquí 15 herramientas UX y UI que son geniales para crear prototipos. Algunos de ellos tienen funciones de arrastrar y soltar y potentes funciones de colaboración en equipo, mientras que otros contienen grandes recursos para probar la usabilidad de su diseño dentro de la fase de desarrollo y, en algunos casos, en tiempo real.
Más sobre Hongkiat:
- 20 hermosas carteras de diseñadores UI y UX
- (Más) útiles herramientas de prueba de usabilidad web
- Lo que necesita saber sobre las pruebas de usabilidad
- Resultados de las pruebas A / B y estudios de casos para el diseño de la experiencia del usuario
- 20 bocetos del concepto de interfaz de usuario vs diseños listos que debe ver
Proto.io
Puede crear sus prototipos en el navegador mediante la función de arrastrar y soltar y el código cero con Proto.io, y además aplicar múltiples eventos táctiles y de mouse a cualquier elemento de la interfaz de usuario. Proto.io también tiene una de las bibliotecas de UI interactivas más realistas y útiles que encontrará en cualquier herramienta de creación de prototipos. Pruebe su prototipo en un dispositivo real y discuta su información relacionada con el diseño con los miembros del equipo con su herramienta de colaboración.

Pidoco
Cree wireframes seleccionables rápida y fácilmente con la función de arrastrar y soltar de Picodo, luego cree, edite y comparta un número ilimitado de maquetas o prototipos de estructuras con miembros del equipo y clientes en tiempo real. Sus poderosas funciones de comentarios y discusión hacen que la colaboración sea fácil y excelente. Guarde sus plantillas personalizadas para volver a utilizarlas más adelante y pruebe sus prototipos en sus dispositivos móviles favoritos.

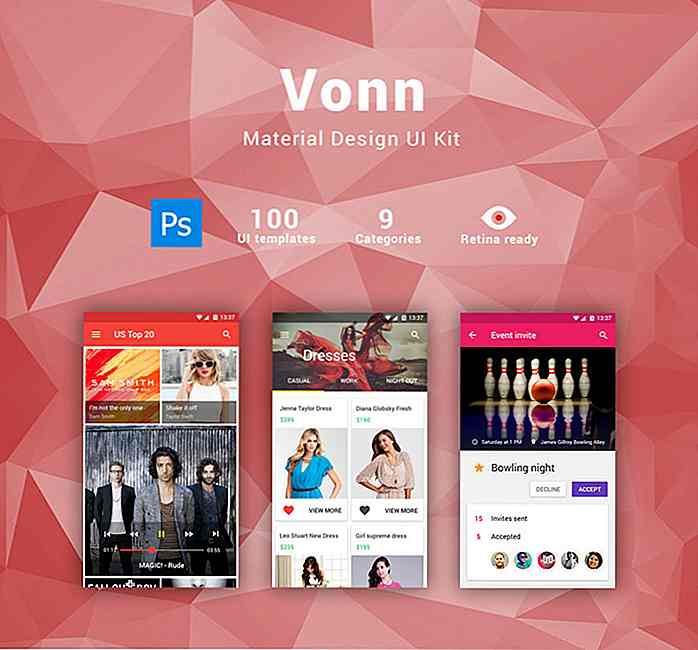
Kit de interfaz de usuario de Vonn Mobile Material Design
El kit de interfaz de usuario de Vonn Material Design de Visual Hierarchy presenta 100 hermosas plantillas de interfaz de usuario para arrastrar y colocar en 8 categorías, todas perfectas para crear aplicaciones de Android. Las plantillas están diseñadas a 1920 × 1080 píxeles para proporcionar un ajuste perfecto en un dispositivo móvil. No se necesita codificación El kit Vonn UI es totalmente compatible con las pautas de diseño de materiales de Google para el estilo y el diseño.

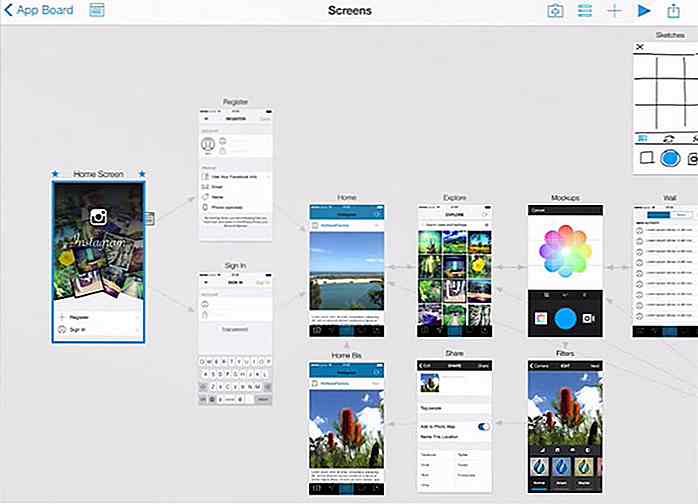
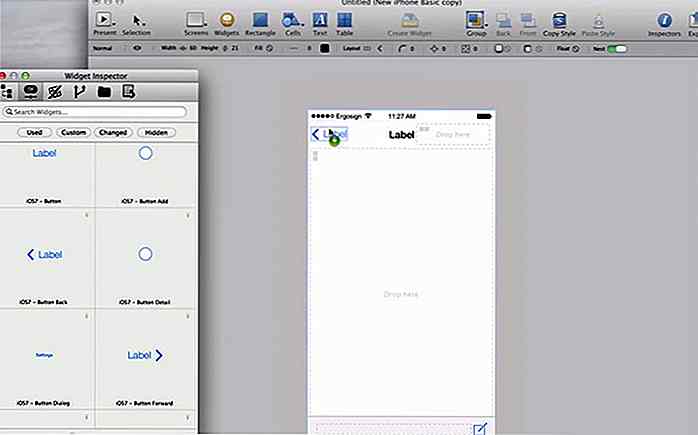
AppCooker
Con las funciones avanzadas que AppCooker trae a la mesa, ahorrará tiempo, dinero e impresionará a sus clientes, mientras diseña y comparte bellas maquetas de iPhone e iPad mediante el uso de widgets iOS nativos. ¿No tienes tiempo para crear una maqueta desde cero? Entonces, AppCooker es la aplicación para ti.

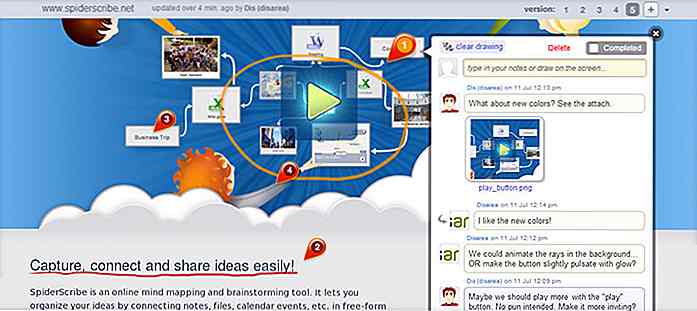
Luciérnaga
Firefly es una herramienta de desarrollo de aplicaciones altamente práctica que presenta una útil combinación de funciones de diseño, administración de datos y colaboración, ideal para organizaciones con equipos de desarrollo ampliamente dispersos. Con Firefly, es posible subir maquetas, diseños de aplicaciones, imágenes e incluso páginas web enteras durante el proceso de diseño. Esta herramienta tiene la capacidad de administrar múltiples versiones de diseño, al tiempo que permite que los colaboradores se incorporen a la imagen en cualquier momento durante el proceso de diseño para compartir información.

InVision
InVision proporciona una plataforma de generación de prototipos, colaboración y flujo de trabajo adecuada para las aplicaciones en un entorno impulsado por el diseño. Transforma de forma fácil y rápida pantallas estáticas en prototipos interactivos. Su funcionalidad de arrastrar y soltar hace un prototipado rápido durante cualquier fase de desarrollo. Las características de información que se han incorporado a esta herramienta hacen que la presentación de diseño en tiempo real, la colaboración y la retroalimentación convenientemente visualizada sean una realidad.

Kit de UI móvil Ace iOS 8
El kit de interfaz de usuario Ace Module está bien organizado y listo para usar para simular diseños de aplicaciones móviles iOS 8 para el beneficio del usuario final. Con 75 plantillas PSD y más de 100 iconos a disposición del diseñador, el diseño de la aplicación iPhone es más fácil que nunca. Las pantallas disponibles en el kit permiten crear más de 1000 aplicaciones diferentes. Las plantillas están creadas para el tamaño Retina HD 4.7 y son una combinación perfecta para crear impresionantes aplicaciones en el iPhone 6.

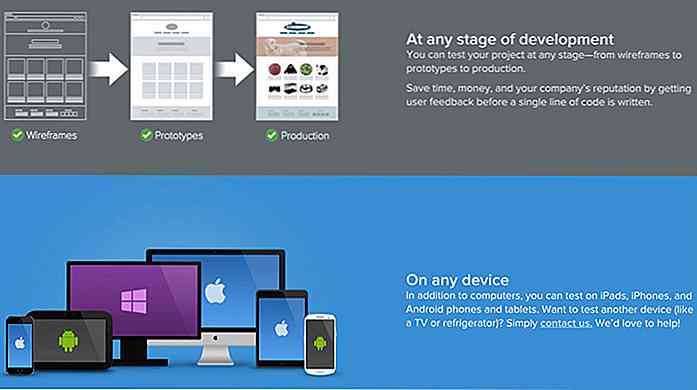
Prueba de usuario
User Testing es una plataforma de investigación de usuarios que se puede utilizar para probar aplicaciones móviles lanzadas o no publicadas en dispositivos iOS y Android. User Testing diseñará una prueba para usted, o usted mismo puede diseñar una prueba. Puede ejecutar la prueba en minutos y obtener los resultados dentro de una hora. Lo bueno de esto es que la retroalimentación no es solo en forma de métricas, sino también de personas reales que comentan la usabilidad de su aplicación.

Prott
Prott es una poderosa herramienta de creación rápida de prototipos y colaboración especialmente diseñada para crear aplicaciones móviles. Los gráficos, los bocetos y las imágenes se pueden animar fácilmente, las pantallas se pueden sincronizar y el prototipo resultante se puede previsualizar en un dispositivo real y se puede compartir con los miembros del equipo para obtener comentarios colectivos. Las resoluciones y tamaños de pantalla iOS y Android son totalmente compatibles.

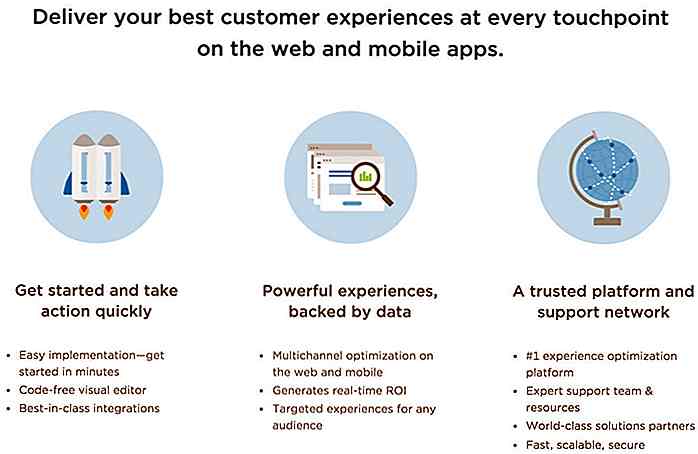
Optimizadamente
Optimizely es una plataforma de optimización que ofrece pruebas A / B rápidas y potentes para aplicaciones móviles. Un editor visual permite realizar cambios visuales en su aplicación en tiempo real y sobre la marcha sin esperar la revisión de la App Store, sin importar cuán personalizada sea. Una sola línea de código, generada por Optimizely, e insertada en su HTML es la única codificación que es necesaria.

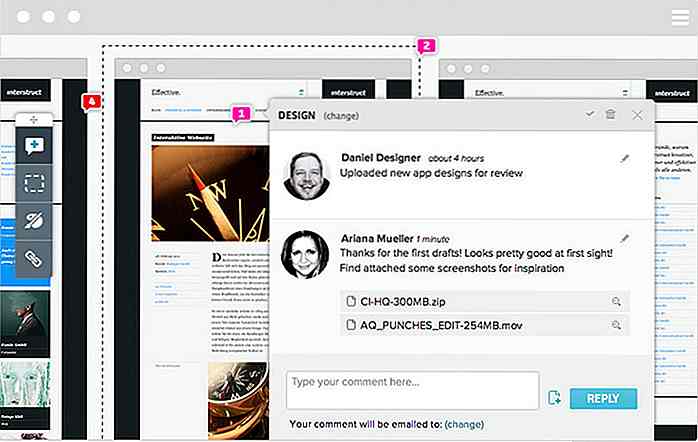
Notismo
Notism presenta una capacidad UX que permite que los eventos de diseño y el progreso se compartan con notable facilidad y en tiempo real. Esto se traduce en iteraciones de diseño más rápidas, menos tiempo requerido para las cancelaciones y un proceso simplificado de pruebas de usabilidad. La característica más importante que Notism trae a la mesa es la capacidad de colaborar con los demás por video, una característica que algunos consideran como un verdadero cambio de juego.

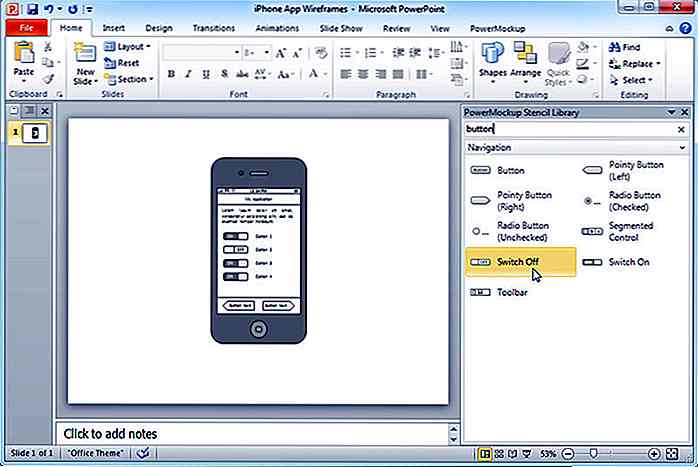
PowerMockup
PowerMockup es una herramienta de creación de prototipos útil que ofrece un toque único. Esta herramienta proporciona las plantillas y funcionalidades de wireframing necesarias, pero permite que el wireframing real se realice en PowerPoint. Esto hace posible que los usuarios finales y los participantes no técnicos puedan seguir más fácilmente el proceso de diseño. PowerMockup itera y redefine diseños en tiempo real, mientras permanece enfocado en la usabilidad del producto final.

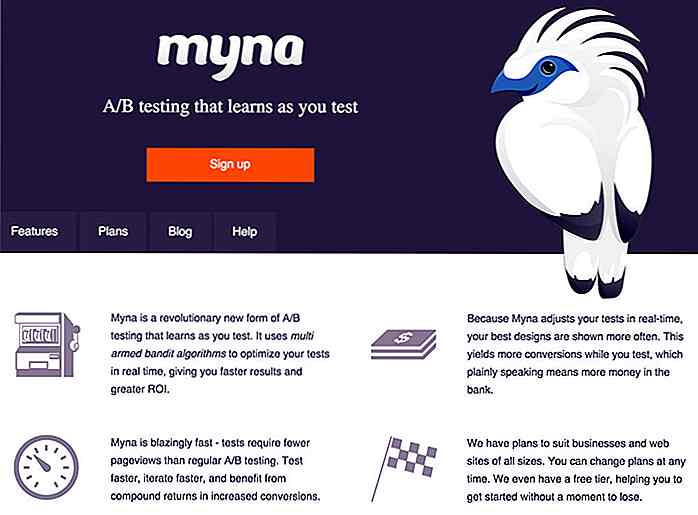
myna
Myna trae a la mesa una forma de prueba A / B que aprende en tiempo real mientras prueba. Optimiza sus pruebas sobre la marcha, permitiendo que sus mejores diseños sean vistos por más clientes o clientes potenciales. Las pruebas se realizan en función de sus visitantes individuales, no de páginas vistas individuales. Los resultados de las pruebas están disponibles rápidamente, y Myna incluso le permite hacer cambios en su diseño mientras las pruebas están en progreso.

Herramientas de usabilidad
Herramientas de usabilidad proporciona dos conjuntos de herramientas útiles para probar la usabilidad de su aplicación. Un conjunto identifica los problemas de usabilidad sobre la marcha, y le dice qué características de su aplicación llaman la atención de sus visitantes y qué características son ignoradas. El segundo conjunto proporciona comentarios de los usuarios relacionados con la apariencia de su aplicación. Ambos conjuntos ofrecen una variedad de opciones de prueba.

Antetype
Antetype fue desarrollado por diseñadores de UI y proporciona todas las herramientas que necesita para diseñar prototipos ricos y de alta fidelidad. Hay más de 400 widgets disponibles para todas las plataformas principales, pero aún tiene la opción de agregar widgets adicionales, incluido el suyo. Las características integradas de interacción y anotación le permiten demostrar el trabajo de diseño en curso y poner comentarios y comentarios a disposición de los miembros del equipo y las partes interesadas.

Nota del editor: esta publicación está escrita por Kate Dagli para Hongkiat.com. A Kate le gusta redactar redadas para sitios web de desarrollo web y tecnología. Actualmente es miembro del personal de the-webdesigner.co .

Tastemakers: una mirada a 10 diseñadores de vida influyentes
Un creador de tendencias es alguien que tiene el poder de dictar el curso de la opinión dentro de una industria . La comunidad de diseño no tiene escasez de personas que, a través del respeto que han ganado con su trabajo y estado de veterano, pueden escribir una sola publicación de blog que puede influir en miles de diseñadores.Esta

Actualización de creadores: la próxima gran actualización para Windows 10
Con la actualización de aniversario ahora disponible, Microsoft ahora está ocupado preparando su próxima gran actualización para Windows 10. Llamada la Actualización de creadores, esta actualización de parche de Windows 10 a gran escala verá que el sistema operativo recibe un montón de nuevas características que son atendidas por los creadores (de ahí el nombre).La Actual