es.hideout-lastation.com
es.hideout-lastation.com
Cómo probar navegación web con clasificación de tarjetas y pruebas de árbol
Sitios web, aplicaciones, software, cualquier producto con un menú necesita una forma de moverse. Si bien su navegación puede ser divertida, creativa o, a veces, poco ortodoxa, siempre debe ser funcional primero. Al analizar las pruebas de usabilidad para la arquitectura de la información, a menudo escuchará sobre las dos pruebas más efectivas: clasificación de tarjetas y pruebas de árboles.
Ambas pruebas son simples y fáciles de realizar, y ambas pruebas arrojan datos vitales para maximizar la organización de su sitio . La clasificación de tarjetas es anterior a la creación de su estructura, por lo que puede comprender cómo organizan naturalmente los usuarios su sitio. Las pruebas de árbol vienen después, como una forma de validar su éxito o señalar la posibilidad de mejora.
Más sobre Hongkiat:
- Prueba de usabilidad: ¿qué necesita saber?
- 7 pasos para mejorar la retroalimentación del sitio web
- Resultados de la prueba A / B y estudios de casos para el diseño de la experiencia del usuario
Clasificación de tarjetas
La belleza de la clasificación de tarjetas radica en su simplicidad. Todo lo que hace es escribir los diferentes elementos de su producto en tarjetas de notas o notas post-it, luego haga que sus participantes los organicen de la manera que les resulte más lógica.
Si eso es demasiado para manejar, también puede usar una herramienta de prueba de usabilidad como OptimalSort, que puede analizar los datos por usted. De cualquier forma, el resultado le da una comprensión sólida de cómo los usuarios de su destino navegarían intuitivamente por su producto.

Variaciones de clasificación de tarjetas
Existen algunas estrategias diferentes para la clasificación de tarjetas, según sus necesidades. Donna Spencer, experta en clasificación de tarjetas y fundadora de Maadmob, comparte su experiencia personal en un artículo para Boxes and Arrows. Para una actividad tan simple, hay muchas variaciones y controles que afectarán el tipo y la validez de los datos que reciba.
La distinción inicial para hacer es abierta o cerrada, se explica a continuación:
Clasificación abierta: a los usuarios solo se les proporcionan las tarjetas de elementos y luego se las deja para agruparlas como mejor les parezca. Una vez agrupados, los usuarios deben dar nombres a los grupos. Esto se recomienda para generar nuevas ideas ya que puede retroceder desde los procesos de pensamiento natural de los usuarios.
Clasificación cerrada: al igual que con la clasificación abierta, los usuarios reciben las tarjetas de elementos; sin embargo, se les pide que los clasifiquen en grupos predefinidos. Esto se recomienda si está trabajando dentro de las restricciones de categorías preexistentes, como con la actualización de una estructura de sitio web ya desarrollada.
Abrir o cerrar es la decisión principal, pero existen otros métodos para variar los resultados:
Grupos vs. Individuos: los grupos permiten a los usuarios trabajar en colaboración, para bien o para mal, y pueden ayudarlo a conocer múltiples usuarios a la vez; sin embargo, la dinámica de grupo puede afectar sus resultados.
Remoto vs. Localizado: las herramientas de software en línea le permiten probar a más usuarios en un tiempo más rápido, sin embargo, no puede observar directamente sus procesos de toma de decisiones. On-location le brinda una comprensión más completa de cómo los usuarios tomaron sus decisiones, pero requiere más planificación y programación.
Pautas de clasificación de tarjetas
Por supuesto, hay espacio para personalizar su clasificación de tarjetas, pero William Hudson, estratega y consultor de UX, enumera algunos puntos de referencia generales que pueden aplicarse a cualquier método que elija. Lo más útil es que enumera los tiempos aproximados en que puede esperar que las personas clasifiquen una cantidad determinada de elementos:
- ~ 20 minutos para 30 elementos
- ~ 30 minutos para 50 elementos
- ~ 60 minutos por 100 elementos
Usando esta estructura de tiempo, puede planificar con anticipación cuánto tiempo tomarán las pruebas para administrar, una vez que se escriben las tarjetas o se establece el software. Sin embargo, en nuestra experiencia personal, estas pautas son un poco generosas : una de nuestras clases de tarjetas cerradas involucró 47 tarjetas y cuatro categorías, pero solo requirió un promedio de tres minutos para completarse.
Otra regla universal es evitar el lenguaje complejo en las tarjetas. Las palabras grandes, al menos las que tienen muchas sílabas, y la jerga técnica corren el riesgo de confundir a los que toman las pruebas o de malinterpretar el significado. Si bien la redacción simple es un buen consejo en general para el uso del idioma de un producto, es esencial para la clasificación de tarjetas, ya que el etiquetado demasiado complejo interrumpirá los procesos de pensamiento natural .
Muchos expertos coinciden en los méritos de la clasificación de tarjetas. Pierre Croft, IA y experto en UX para Decibel Digital fomenta la clasificación de tarjetas porque puede ayudar a desviar las malas ideas de HIPPOS (personas mejor pagadas en la sala) que podrían no saber cómo crear un buen sitio web. También enumera algunos consejos que debes tener en cuenta al preparar tu examen:
(1) No mezcle categorías de padres e hijos: en otras palabras, use categorías del mismo nivel o confundirá a sus participantes.
(2) Tenga a mano tarjetas en blanco y bolígrafos. Si bien este es un procedimiento estándar para la clasificación de tarjetas abiertas, también es bastante útil para la clasificación de tarjetas cerrada. Después de que se realicen las pruebas formales, puede proporcionar un par de tarjetas en blanco para que los participantes anoten categorías adicionales. Si bien la información podría ser "fuera de registro", podría sacar a la luz algunas ideas útiles.
(3) No intervenga: la intervención ocultará los datos, así que evite la tentación. Por supuesto, brinde orientación a los examinadores si están confundidos, pero solo para problemas no relacionados con los resultados.
(4) Está bien si los usuarios no agrupan todo: la falta de agrupación puede ser tan reveladora como una completa. Si esto sucede, asegúrese de preguntar al usuario por qué. Si está ejecutando un ordenamiento cerrado y no todo está ordenado, también puede proporcionar tarjetas en blanco para ver por qué no se eligieron las categorías existentes.
(5) Establezca los límites de tiempo de antemano: esto facilita la programación en general y les da a los participantes una idea de cuánto tiempo dedicar a sus tareas.
(6) Limite sus tarjetas: si su sitio web tiene cientos o incluso miles de páginas, puede elegir solo páginas de primer y segundo nivel para que todo sea manejable. Por ejemplo, "Contáctenos", "Términos del acuerdo" y otras páginas de servicios públicos se pueden omitir, ya que se pueden encontrar en casi todos los sitios web (por lo que no estaría probando nada exclusivo de su sitio).
Prueba de árbol
En el espectro opuesto a la ordenación de tarjetas, las pruebas de árbol le permiten probar la arquitectura de la información después de su diseño. La prueba de árbol funciona eliminando los elementos visuales de su sistema de navegación para ver cómo funciona la estructura básica por sí misma. Con una prueba de árbol, solo examina el etiquetado y la jerarquía de su contenido.
Martin Rosenmejer de Webcredible llama a las pruebas de árboles uno de los pasos más importantes al principio del proceso de diseño. En pocas palabras, una prueba de árbol implica que los participantes encuentren diferente información en un mapa del sitio (o "árbol") que se puede hacer clic .
Utilizando una herramienta de prueba de usabilidad como Treejack, luego registra el éxito de la tarea (haciendo clic en el destino correcto) y la franqueza de tareas (certeza de que los usuarios encontraron lo que se necesitaba). Es un método infalible para ver qué tan bien los usuarios pueden encontrar su camino alrededor de su producto .

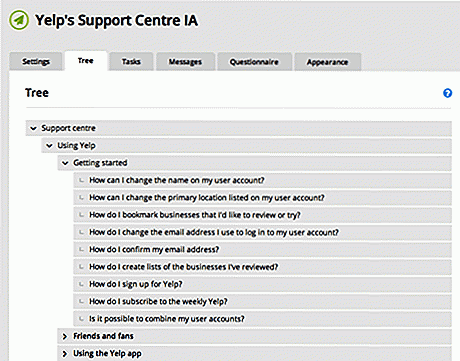
Como se muestra arriba, cuando rediseñamos el sitio web de Yelp, proporcionamos un árbol que representa el sitio de soporte y luego proporcionamos a los usuarios 10 tareas (por ejemplo, encontrar información sobre qué hacer con las malas críticas). Debido a que la tasa de éxito general de la tarea fue del 53% y la franqueza fue del 46%, sabíamos que la IA necesitaba cambios, pero sabíamos exactamente dónde hacer esos cambios.
En pocas palabras, una barra de búsqueda del sitio (o un menú de hamburguesas de tres líneas) simplemente no es suficiente si la navegación es pobre porque los usuarios no sabrán qué hay disponible para buscar . La regla de oro para el diseño web es hacer que el usuario piense lo menos posible, ya que la búsqueda requiere que los usuarios recuerden de memoria, afecta negativamente al UX.
Si ya le hemos vendido la idea de probar árboles, Jeff Sauro, Director Fundador de MeasuringU, entra en detalles sobre cómo ejecutarlos correctamente. Él explica que las pruebas de árboles se usan principalmente por dos razones:
(1) Determinar la capacidad de búsqueda de un producto: ¿qué tan bien pueden los usuarios navegar por el sitio y qué áreas causan más problemas con la navegación?
(2) Validar un cambio: ¿una actualización reciente solucionó el problema correctamente o son necesarias más revisiones?
La prueba de árbol es, en el fondo, una prueba estadística. Al igual que con otras pruebas cuantitativas, los datos serán más precisos con más participantes. ¿Qué tan preciso? Consulte esta tabla para encontrar el margen de error más pequeño dentro de sus posibilidades; recomendamos apuntar a un error del 20% o mejor.
Conclusión
No podemos enfatizar lo suficiente la importancia de la arquitectura de la información: si el contenido no está estructurado lógicamente con un flujo simple, bien podría no existir. Es por eso que estas primeras pruebas pueden ayudar a identificar y resolver los problemas antes de que realmente se conviertan en problemas .
La fuerza de las pruebas como estas es que los datos se modelan según el comportamiento natural de los usuarios, y cuando se trata de probar su IA, ninguna prueba lo hace mejor que estos dos.
Nota del editor: Esto está escrito para Hongkiat.com por Jerry Cao . Jerry es un estratega de contenido en UXPin, donde desarrolla contenido en línea y en aplicaciones para la plataforma de wireframing y prototyping. Para obtener consejos y estudios de casos sobre 30 tipos diferentes de pruebas de usabilidad, consulte la Guía de pruebas de usabilidad.
Ahora lea: 7 pasos para mejorar la retroalimentación del sitio web


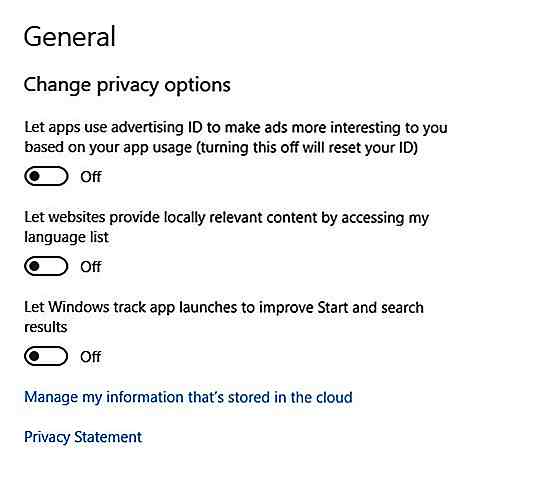
Microsoft revela lo que Windows 10 está recolectando de usted
Microsoft recopila datos de usuarios de Windows 10 . Eso en sí mismo no debería ser demasiado sorprendente ya que muchas otras compañías tecnológicas recopilan datos de personas que usan sus servicios.Dado que la próxima actualización de creadores traerá consigo un nuevo sistema de configuración de privacidad para Windows 10, Microsoft ha decidido aclarar los detalles sobre el tipo de datos que la empresa está recopilando en su último sistema operativo.Antes de l
Este sitio web revela lo que su navegador podría rastrear
Muchos de ustedes probablemente conozcan el hecho de que su buscador de Internet rastrea su información, como el historial de navegación. Lo que quizás no sepa es que su buscador puede rastrear mucho más que eso.Clickclickclick es un sitio web que puede ayudarlo a comprender cuánta información puede rastrearse cuando visita una página. Si er