 es.hideout-lastation.com
es.hideout-lastation.com
40 diseños de incorporación de aplicaciones móviles para su inspiración
Lo primero que ven los usuarios al descargar una aplicación en estos días es una pantalla de incorporación. Una pantalla de incorporación es como un tutorial, con el objetivo de presentar lo que hace una aplicación a un usuario y, por supuesto, cómo usarla. Esta es la forma más simple de describirlo. Sin embargo, diseñarlo es algo totalmente diferente.
Una pantalla de incorporación debe diseñarse de la manera más simple, acogedora y fácil de usar posible. Las pantallas de incorporación como páginas de estado vacías creadas para informar y educar a los usuarios. No todas las aplicaciones necesitan una pantalla de incorporación, aunque creo que las pantallas de incorporación les ahorran a los usuarios la frustración de tener que descubrir por su cuenta la nueva aplicación que están probando.
Pero echemos un vistazo a estos 40 ejemplos de diseños de pantallas de incorporación de creatividades de todo el mundo; a continuación, puede decirme en los comentarios si está o no de acuerdo con la idea de la pantalla de incorporación.
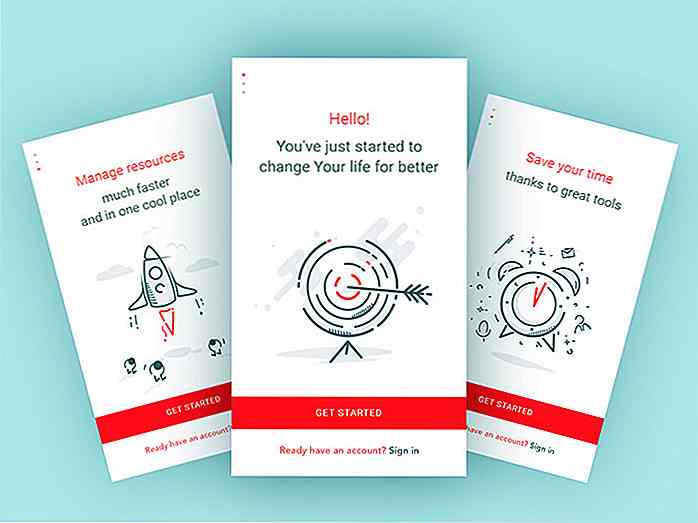
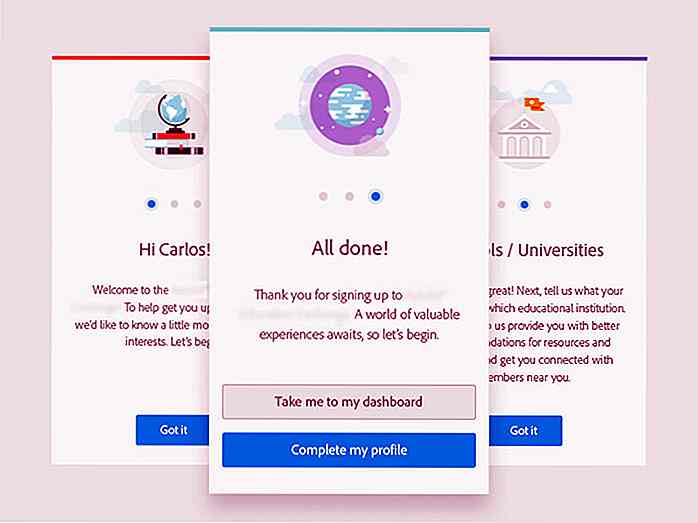
Echa un vistazo a estas ilustraciones suaves y pantallas de incorporación animadas de Virgil Pana en busca de inspiración. Está diseñado con una institución educativa en mente.
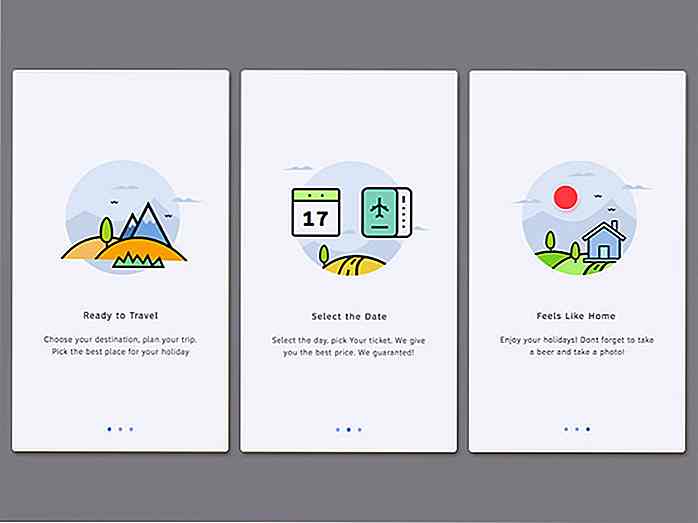
 Las ilustraciones de incorporación de lo que parece ser una aplicación de viaje presenta escenarios en el mismo fondo montañoso redondeado. El diseñador Anggit Yuniar Pradito tiene algunas ideas más de diseño de incorporación en su cartera.
Las ilustraciones de incorporación de lo que parece ser una aplicación de viaje presenta escenarios en el mismo fondo montañoso redondeado. El diseñador Anggit Yuniar Pradito tiene algunas ideas más de diseño de incorporación en su cartera. Este diseño de incorporación es parte de una presentación para una aplicación llamada Bemyspot que parece ser una aplicación de compras que te recompensa por sus selfies, descubriendo nuevos lugares y cambios sociales. Está diseñado por Rosario Sarracino e Ivan Paudice.
Este diseño de incorporación es parte de una presentación para una aplicación llamada Bemyspot que parece ser una aplicación de compras que te recompensa por sus selfies, descubriendo nuevos lugares y cambios sociales. Está diseñado por Rosario Sarracino e Ivan Paudice. Cada imagen en estas pantallas se coloca en estampillas postales que aluden al servicio que brinda: entrega. Anastasiia Andriichuk entiende que el humor recorre un largo camino, como lo demuestran los astronautas y los globos aerostáticos que hacen las entregas.
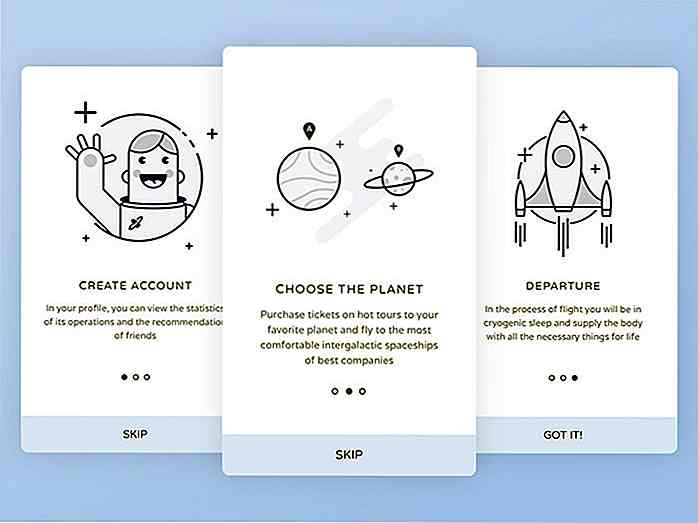
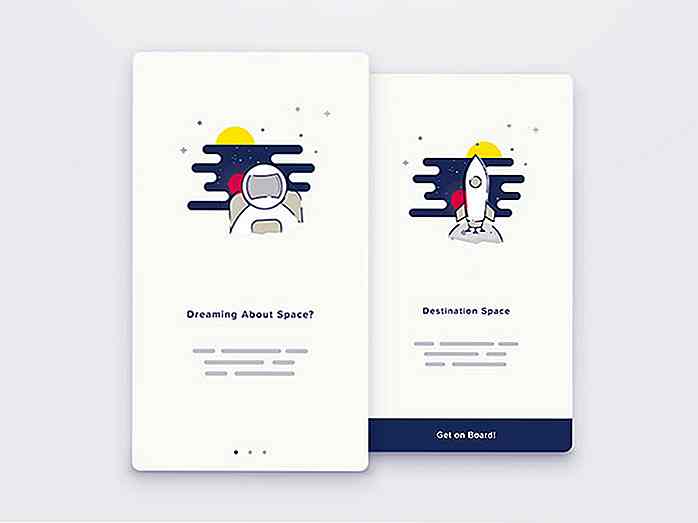
Cada imagen en estas pantallas se coloca en estampillas postales que aluden al servicio que brinda: entrega. Anastasiia Andriichuk entiende que el humor recorre un largo camino, como lo demuestran los astronautas y los globos aerostáticos que hacen las entregas. Sasha Gorosh produjo una atractiva y divertida pantalla de inspiración inspirada en el viaje espacial. Las ilustraciones son simples y lo pueden "conectar" en poco tiempo.
Sasha Gorosh produjo una atractiva y divertida pantalla de inspiración inspirada en el viaje espacial. Las ilustraciones son simples y lo pueden "conectar" en poco tiempo. "¡Que la fuerza esté con usted!" Una pantalla de abordo donde los planetas se renuevan; inspirado en Star Wars, creado por Anton Chandra.
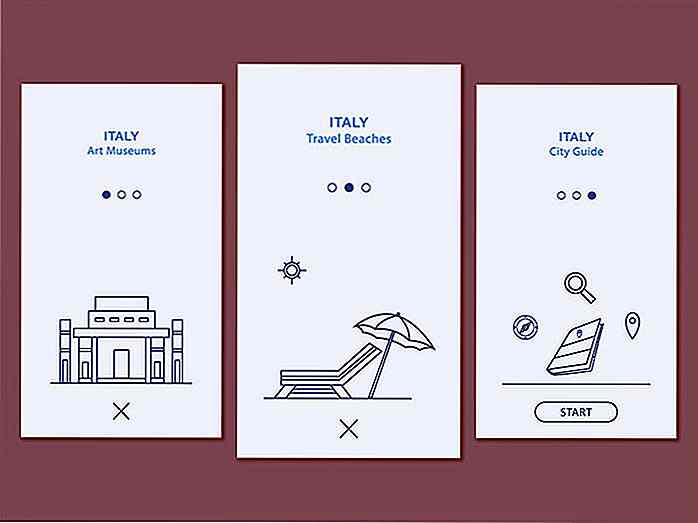
"¡Que la fuerza esté con usted!" Una pantalla de abordo donde los planetas se renuevan; inspirado en Star Wars, creado por Anton Chandra. En algunas ilustraciones de líneas, Aika explica qué puedes hacer con esta aplicación de viajes. Puede deslizar las pantallas o cerrarlas con la X.
En algunas ilustraciones de líneas, Aika explica qué puedes hacer con esta aplicación de viajes. Puede deslizar las pantallas o cerrarlas con la X. El diseño, el degradado, las ilustraciones y el uso del color en este diseño son sorprendentes. El botón de CTA se resalta en naranja, que se ve extrañamente impresionante sobre un fondo azul profundo. Un bonito diseño de Murat Gursoy.
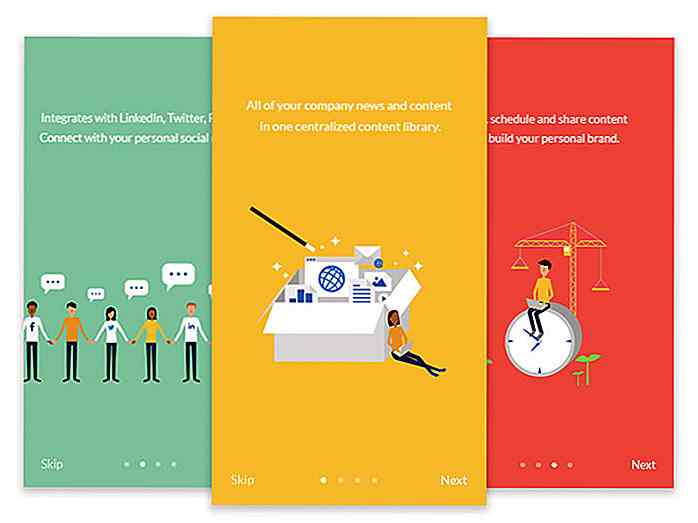
El diseño, el degradado, las ilustraciones y el uso del color en este diseño son sorprendentes. El botón de CTA se resalta en naranja, que se ve extrañamente impresionante sobre un fondo azul profundo. Un bonito diseño de Murat Gursoy. Estas lindas personitas se sintieron atraídas para mostrarle las posibilidades y características de la aplicación. Se ven muy lindos, en modo de trabajo serio, pero todavía lindos.
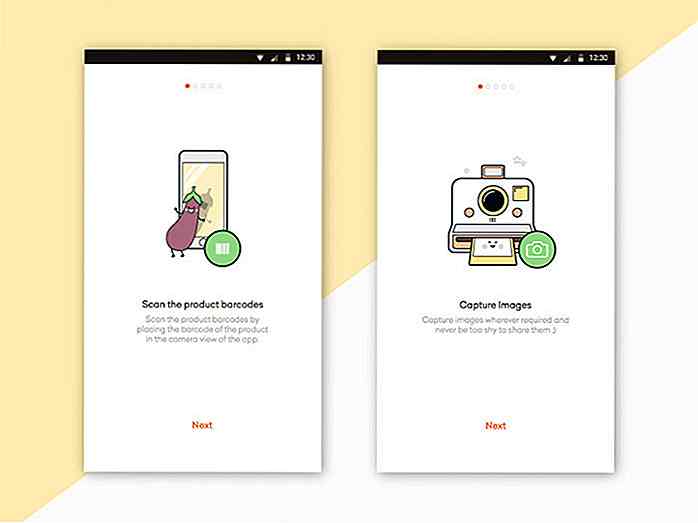
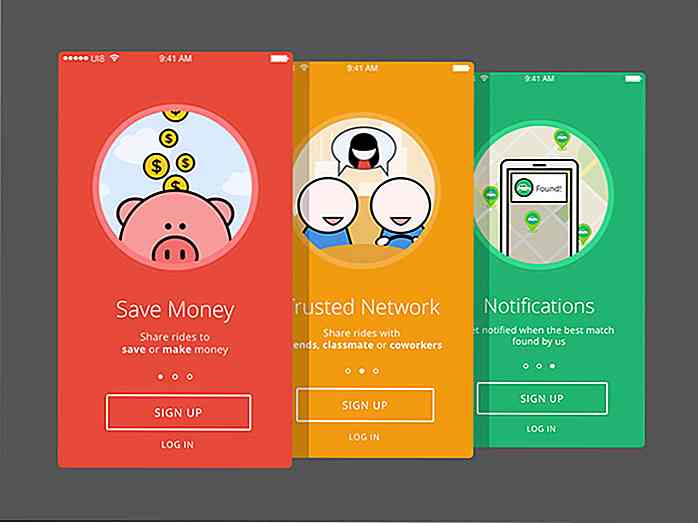
Estas lindas personitas se sintieron atraídas para mostrarle las posibilidades y características de la aplicación. Se ven muy lindos, en modo de trabajo serio, pero todavía lindos. Aquí hay un uso inteligente de los iconos en las pantallas de recorrido. Los reflejos verdes en las ilustraciones con partes en gris se ven geniales. Diseñado por Nitesh Chandora.
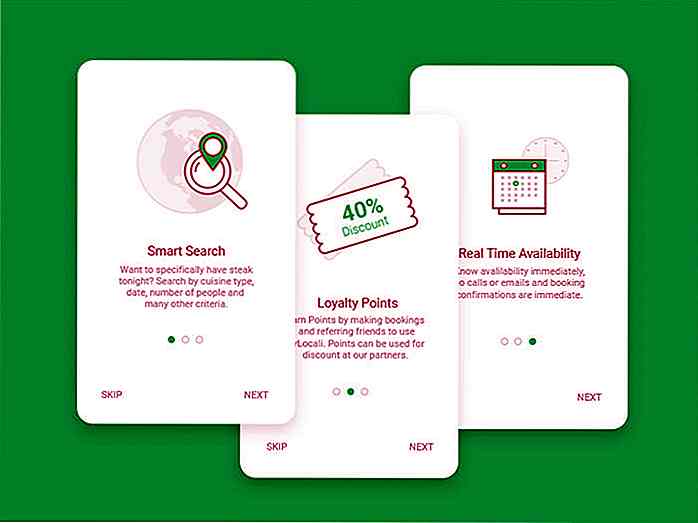
Aquí hay un uso inteligente de los iconos en las pantallas de recorrido. Los reflejos verdes en las ilustraciones con partes en gris se ven geniales. Diseñado por Nitesh Chandora. Esta es una pantalla más de incorporación con ilustraciones asombrosamente minimalistas con un tema verde ecológico en marcha. Los botones de navegación se colocan en la parte inferior de la pantalla para mayor comodidad. Diseñado por Martin Strba.
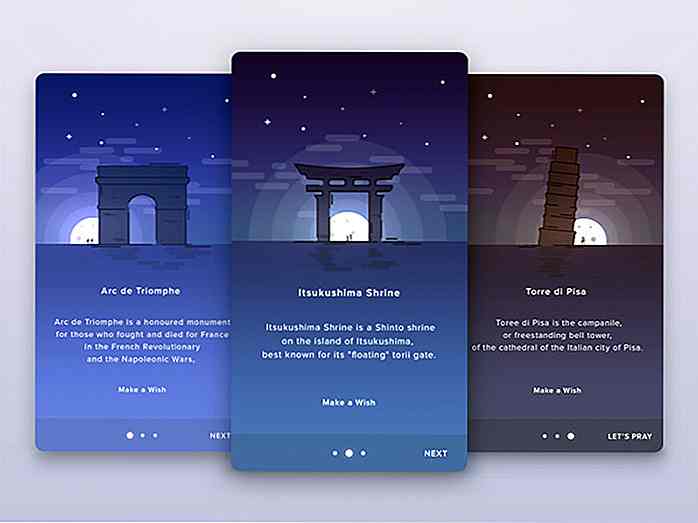
Esta es una pantalla más de incorporación con ilustraciones asombrosamente minimalistas con un tema verde ecológico en marcha. Los botones de navegación se colocan en la parte inferior de la pantalla para mayor comodidad. Diseñado por Martin Strba. Estas ilustraciones muestran diferentes lugares para visitar en todo el mundo. Parece un concepto de incorporación para una aplicación de guía de viaje. Breves descripciones de las ubicaciones se suman al encanto. Otra gran pieza de Anton Chandra.
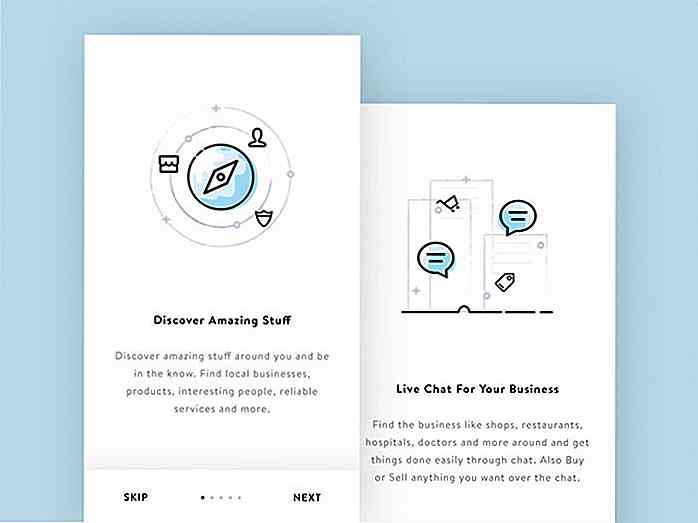
Estas ilustraciones muestran diferentes lugares para visitar en todo el mundo. Parece un concepto de incorporación para una aplicación de guía de viaje. Breves descripciones de las ubicaciones se suman al encanto. Otra gran pieza de Anton Chandra. Las burbujas de chat y el globo sobre las ilustraciones se dibujan bastante detalladas. Me imagino lo bien que se vería como una animación dentro de cualquier aplicación de descubrimiento. Buen trabajo de Ghani Pradita.
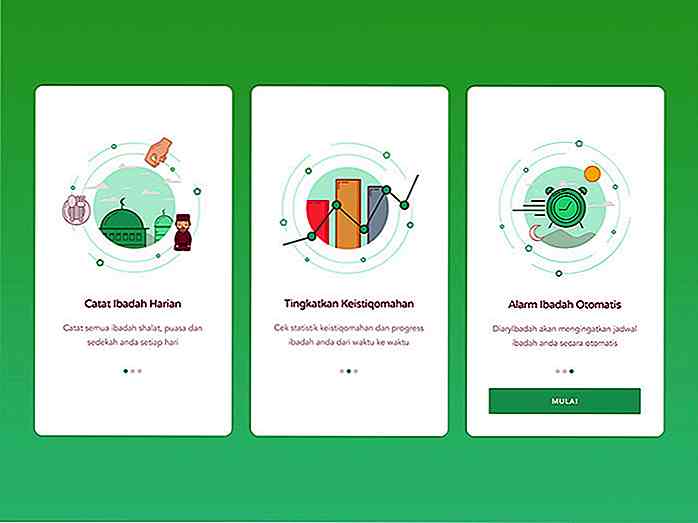
Las burbujas de chat y el globo sobre las ilustraciones se dibujan bastante detalladas. Me imagino lo bien que se vería como una animación dentro de cualquier aplicación de descubrimiento. Buen trabajo de Ghani Pradita. Estas ilustraciones son similares a los estilos orbitales de Ghani Pradita, pero se adoptan a través de todos los diseños de incorporación. Estos diseños son de Faiz Al-Qurni.
Estas ilustraciones son similares a los estilos orbitales de Ghani Pradita, pero se adoptan a través de todos los diseños de incorporación. Estos diseños son de Faiz Al-Qurni. Estas ilustraciones de Ivy Mukherjee son divertidas y creativas, sin embargo, las palabras son un poco pequeñas y difíciles de leer. Sin embargo, este es el ejemplo perfecto para mostrar por qué las ilustraciones bien hechas juegan un papel importante en la experiencia de incorporación.
Estas ilustraciones de Ivy Mukherjee son divertidas y creativas, sin embargo, las palabras son un poco pequeñas y difíciles de leer. Sin embargo, este es el ejemplo perfecto para mostrar por qué las ilustraciones bien hechas juegan un papel importante en la experiencia de incorporación. Estas pantallas de incorporación son mis favoritas. Me encanta el uso de ilustraciones y el esquema de color aquí. Se ven minimalistas, distantes, pero aún significativos. Diseñado por Mariusz Onichowski.
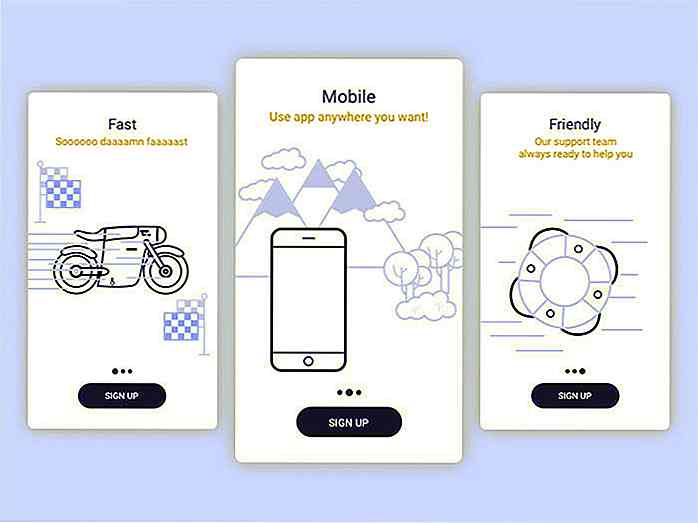
Estas pantallas de incorporación son mis favoritas. Me encanta el uso de ilustraciones y el esquema de color aquí. Se ven minimalistas, distantes, pero aún significativos. Diseñado por Mariusz Onichowski. Aquí hay otro diseño de pantalla de incorporación creado por Anton Chandra. Anton tiene una inspiración espacial en sus diseños, incluido este.
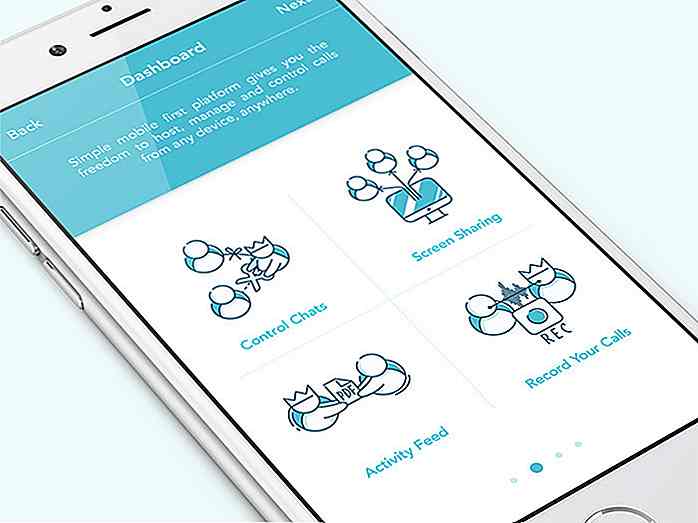
Aquí hay otro diseño de pantalla de incorporación creado por Anton Chandra. Anton tiene una inspiración espacial en sus diseños, incluido este. Las pantallas de incorporación describen una aplicación rápida, móvil y amigable con ilustraciones apropiadas que transmiten el mensaje. Diseñado por Wayne Baryshev.
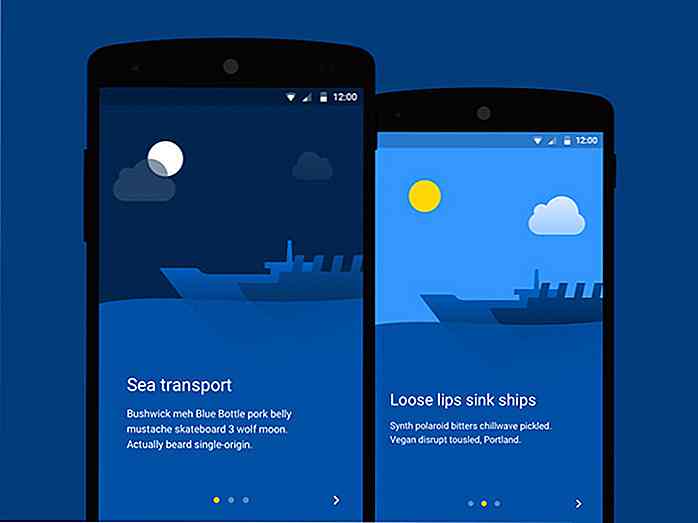
Las pantallas de incorporación describen una aplicación rápida, móvil y amigable con ilustraciones apropiadas que transmiten el mensaje. Diseñado por Wayne Baryshev. Estas pantallas de incorporación se hicieron para la aplicación de transporte marítimo. Creo que día y noche en los diseños muestra que esta empresa de transporte funciona las 24 horas, los 7 días de la semana. La influencia de Material Design es fuerte en su uno, por Ivan Bjelajac.
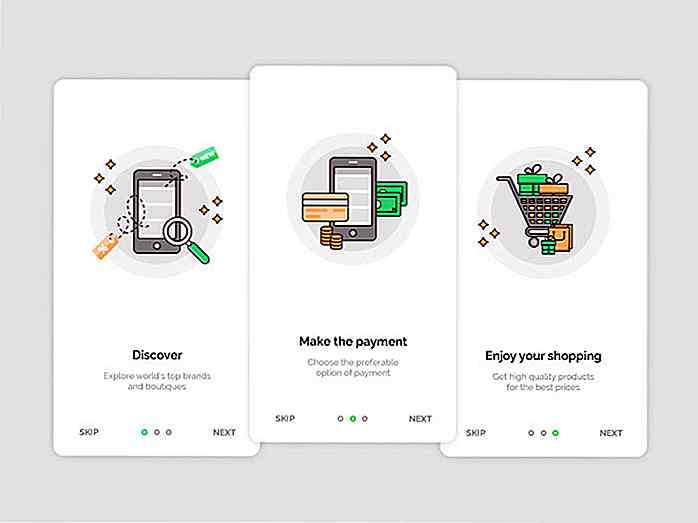
Estas pantallas de incorporación se hicieron para la aplicación de transporte marítimo. Creo que día y noche en los diseños muestra que esta empresa de transporte funciona las 24 horas, los 7 días de la semana. La influencia de Material Design es fuerte en su uno, por Ivan Bjelajac. Finalmente vemos un diseño de pantalla de incorporación para e-Commerce, una industria que probablemente necesita más este tipo de diseño. Estos son creados por Katya Dihich para ayudar en el proceso de compra.
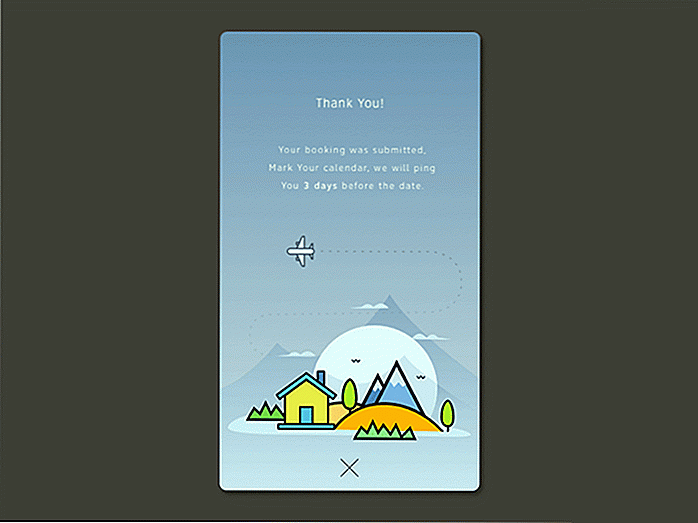
Finalmente vemos un diseño de pantalla de incorporación para e-Commerce, una industria que probablemente necesita más este tipo de diseño. Estos son creados por Katya Dihich para ayudar en el proceso de compra. Una pantalla de saludo diseñada por Anggit Yuniar Pradito, esta muestra una reserva exitosa y no tiene miedo de usar más de uno o dos colores. Simple y minimalista.
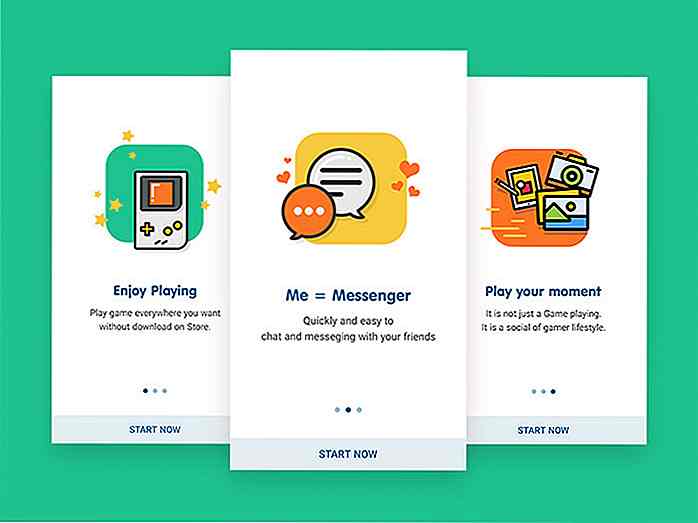
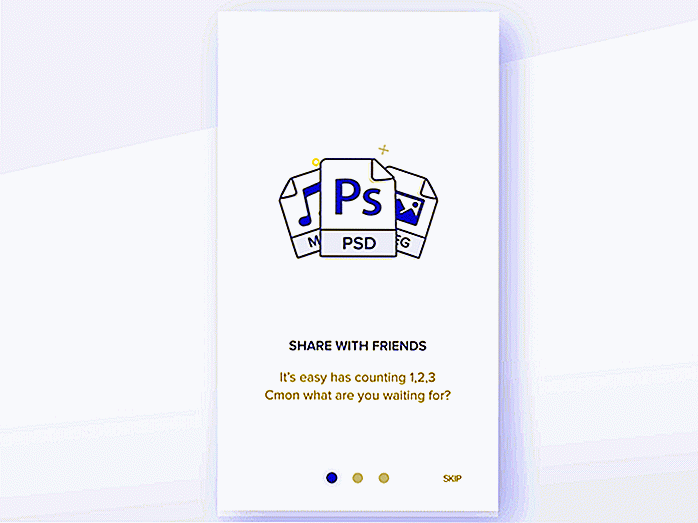
Una pantalla de saludo diseñada por Anggit Yuniar Pradito, esta muestra una reserva exitosa y no tiene miedo de usar más de uno o dos colores. Simple y minimalista. Hablando de colores, estas pantallas de incorporación de Dux Nguyen son increíblemente brillantes y coloridas. Muestran claramente que puedes jugar con tus amigos y chatear con esta aplicación.
Hablando de colores, estas pantallas de incorporación de Dux Nguyen son increíblemente brillantes y coloridas. Muestran claramente que puedes jugar con tus amigos y chatear con esta aplicación. Estas son pantallas de incorporación para aplicaciones de hoteles económicos. Azul y blanco parecen una combinación de colores segura pero relevante para una aplicación de reserva de hotel. Esto fue diseñado por Muhammad Watsik Dzawinnuha.
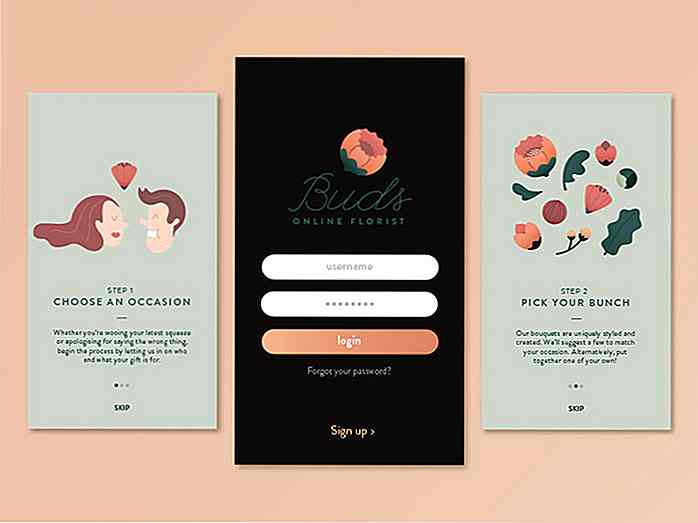
Estas son pantallas de incorporación para aplicaciones de hoteles económicos. Azul y blanco parecen una combinación de colores segura pero relevante para una aplicación de reserva de hotel. Esto fue diseñado por Muhammad Watsik Dzawinnuha. Tales ilustraciones lúdicas definitivamente harán que la experiencia de incorporación sea más placentera. Como ya habrás adivinado, estas pantallas están hechas para una aplicación de floristería. Un bonito esquema de colores y diseño de Jocelyn Crankshaw.
Tales ilustraciones lúdicas definitivamente harán que la experiencia de incorporación sea más placentera. Como ya habrás adivinado, estas pantallas están hechas para una aplicación de floristería. Un bonito esquema de colores y diseño de Jocelyn Crankshaw. Este es un diseño de incorporación para una pantalla de bloqueo, pero que también se adapta a una aplicación meteorológica o de viaje. Brillante uso de colores. La diseñadora Xiu Yuan tiene diseños más orientales en su cartera.
Este es un diseño de incorporación para una pantalla de bloqueo, pero que también se adapta a una aplicación meteorológica o de viaje. Brillante uso de colores. La diseñadora Xiu Yuan tiene diseños más orientales en su cartera. Estas pantallas de incorporación parecen tener su propia personalidad. Cada pantalla se resalta con diferentes colores y una ilustración centrada en la persona. El diseñador, Min se divirtió con este proyecto.
Estas pantallas de incorporación parecen tener su propia personalidad. Cada pantalla se resalta con diferentes colores y una ilustración centrada en la persona. El diseñador, Min se divirtió con este proyecto. George Gao eligió el gris como el tema de color en ejecución para estos diseños de incorporación. La mascota es un buen toque, y hace una aparición en cada diseño para la continuidad.
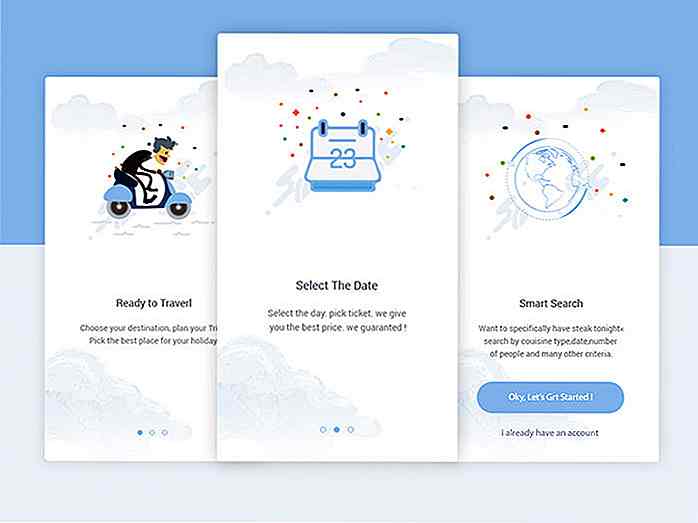
George Gao eligió el gris como el tema de color en ejecución para estos diseños de incorporación. La mascota es un buen toque, y hace una aparición en cada diseño para la continuidad. Una pantalla de incorporación limpia y divertida diseñada por Anwar Hossain Rubel para una aplicación de viaje. Me gustan las nubes de agua en el fondo y los puntos coloridos que agregan algo mágico al diseño.
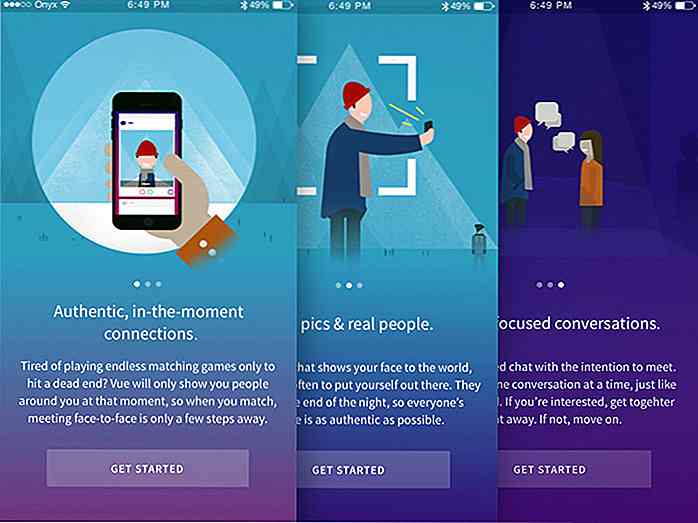
Una pantalla de incorporación limpia y divertida diseñada por Anwar Hossain Rubel para una aplicación de viaje. Me gustan las nubes de agua en el fondo y los puntos coloridos que agregan algo mágico al diseño. Ray Martin creó estos para una aplicación social. El uso de pantallas de incorporación de degradado para la aplicación llamada Vue produce un efecto sorprendente. A veces solo tenemos que ser valientes con las elecciones de colores.
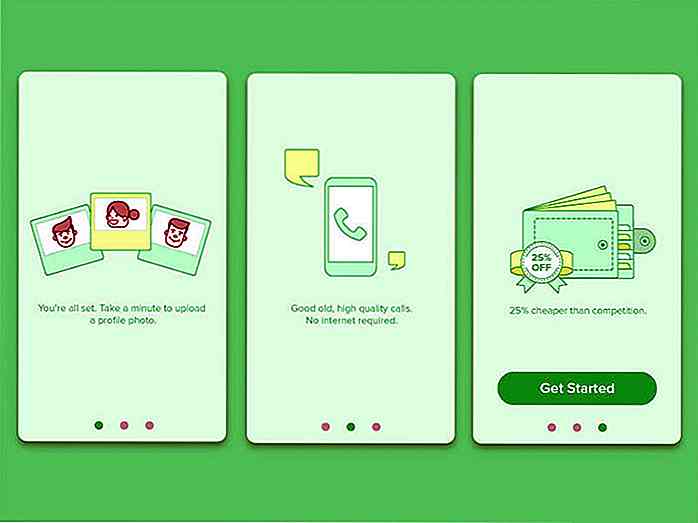
Ray Martin creó estos para una aplicación social. El uso de pantallas de incorporación de degradado para la aplicación llamada Vue produce un efecto sorprendente. A veces solo tenemos que ser valientes con las elecciones de colores. Estos son diseños de incorporación para una aplicación de llamadas internacionales de Ivy Mukherjee. El esquema de color verde brillante me recuerda a WhatsApp.
Estos son diseños de incorporación para una aplicación de llamadas internacionales de Ivy Mukherjee. El esquema de color verde brillante me recuerda a WhatsApp. Dibujado y diseñado por Anandu Sivan, aquí hay algunas ilustraciones divertidas y creativas en la pantalla del tutorial de una aplicación. Sin embargo, no dice qué tipo de aplicación es, pero las ilustraciones merecen destacarse.
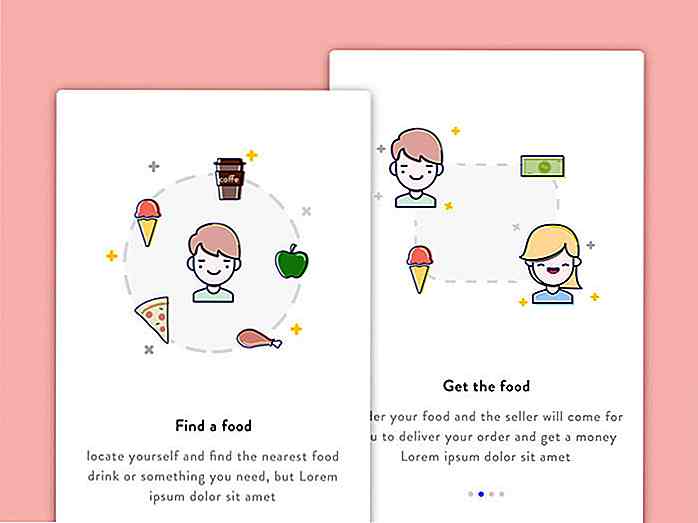
Dibujado y diseñado por Anandu Sivan, aquí hay algunas ilustraciones divertidas y creativas en la pantalla del tutorial de una aplicación. Sin embargo, no dice qué tipo de aplicación es, pero las ilustraciones merecen destacarse. Estas divertidas pantallas te alientan a encontrar algo de comida. Me encanta la forma en que las ilustraciones se conectan en ambas pantallas paso a paso. Esto está diseñado por Syafrizal Wardhana.
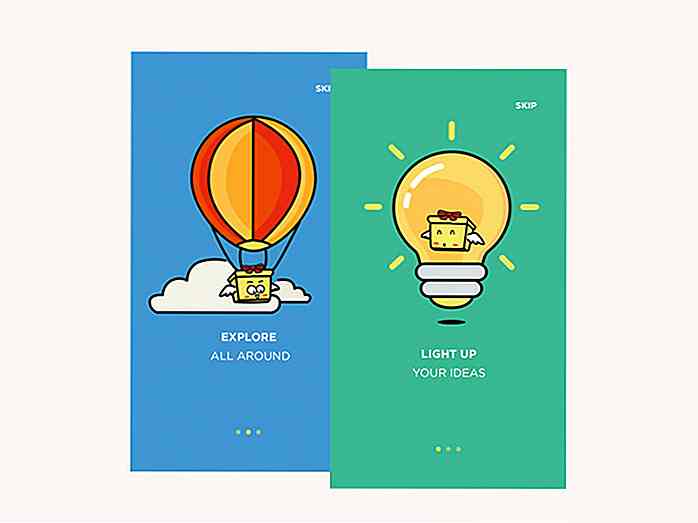
Estas divertidas pantallas te alientan a encontrar algo de comida. Me encanta la forma en que las ilustraciones se conectan en ambas pantallas paso a paso. Esto está diseñado por Syafrizal Wardhana. Jinyi Fu te muestra cómo combinar colores e ilustraciones audaces. Probablemente todavía es un trabajo en progreso porque carece del texto para dar significado a los dibujos.
Jinyi Fu te muestra cómo combinar colores e ilustraciones audaces. Probablemente todavía es un trabajo en progreso porque carece del texto para dar significado a los dibujos. Me encanta el uso de botones de contorno aquí por Wenhui Yu. Los diseños lucen ligeros y minimalistas, a pesar del uso general de colores brillantes e ilustraciones inteligentes.
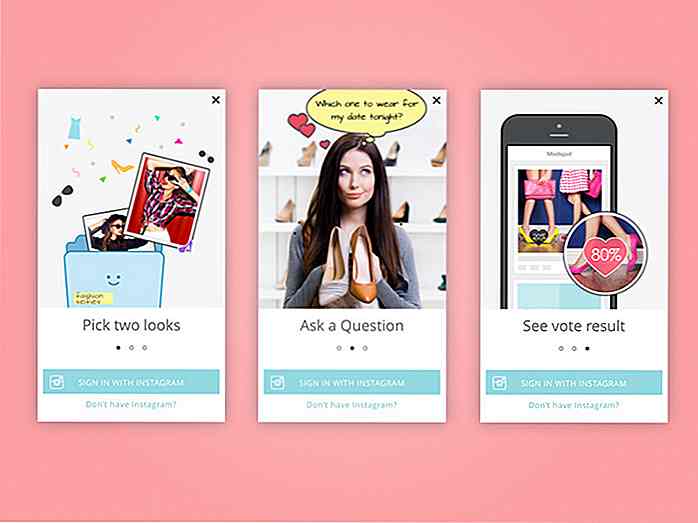
Me encanta el uso de botones de contorno aquí por Wenhui Yu. Los diseños lucen ligeros y minimalistas, a pesar del uso general de colores brillantes e ilustraciones inteligentes. Otra creación de Wenhui Yu, esta usa fotografías insead de ilustraciones. Es para una aplicación de moda divertida para adolescentes y el diseñador la ha engarzado.
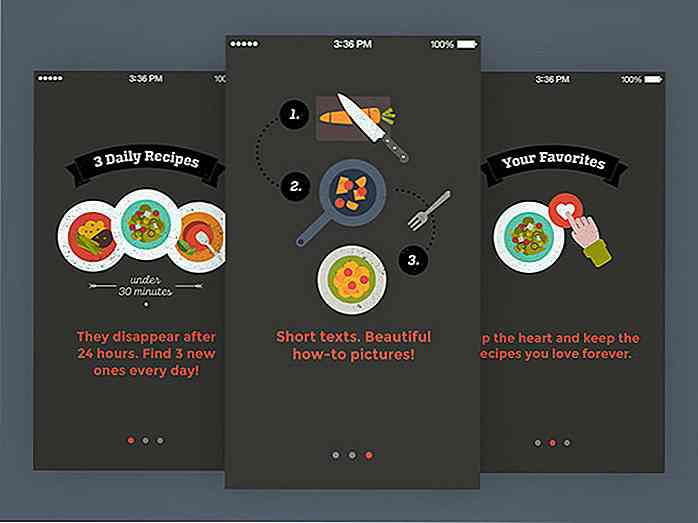
Otra creación de Wenhui Yu, esta usa fotografías insead de ilustraciones. Es para una aplicación de moda divertida para adolescentes y el diseñador la ha engarzado. Una aplicación de recetas con posibilidades divertidas, los diseños de incorporación aquí creados por Eva Hoefer realmente llevan a casa la idea de cómo usar esta aplicación.
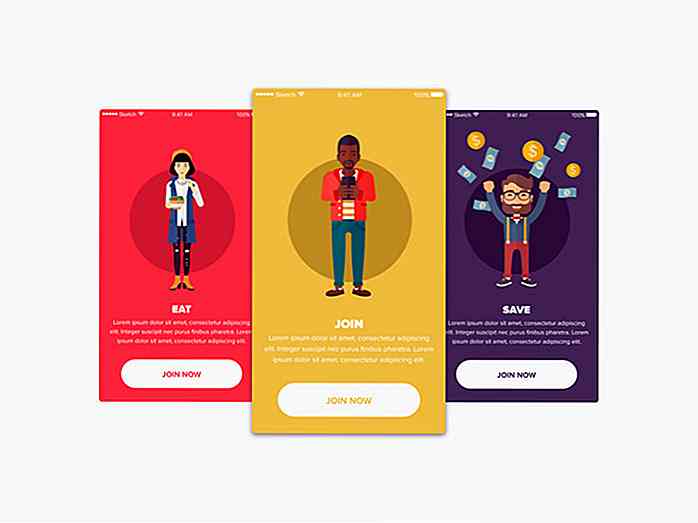
Una aplicación de recetas con posibilidades divertidas, los diseños de incorporación aquí creados por Eva Hoefer realmente llevan a casa la idea de cómo usar esta aplicación. Me gustan las ilustraciones humanas y los diferentes colores de fondo utilizados por Melvin Johnson en esta aplicación de integración. Esto probablemente se mantendrá como un concepto ya que se volvió demasiado divertido para su propósito original, como lo mencionó el diseñador.
Me gustan las ilustraciones humanas y los diferentes colores de fondo utilizados por Melvin Johnson en esta aplicación de integración. Esto probablemente se mantendrá como un concepto ya que se volvió demasiado divertido para su propósito original, como lo mencionó el diseñador. A veces las ilustraciones pueden tener un papel secundario en la entrega de instrucciones, como lo hace Carlos Ramos. Estos dibujos son más pequeños pero aún detallados.
A veces las ilustraciones pueden tener un papel secundario en la entrega de instrucciones, como lo hace Carlos Ramos. Estos dibujos son más pequeños pero aún detallados. Una pantalla de recorrido para una aplicación que encuentra fotos idénticas en su computadora y teléfono y las elimina. Esta creación de Tetiana Zahorska juega con el enfoque de color de fondo blanco audaz.
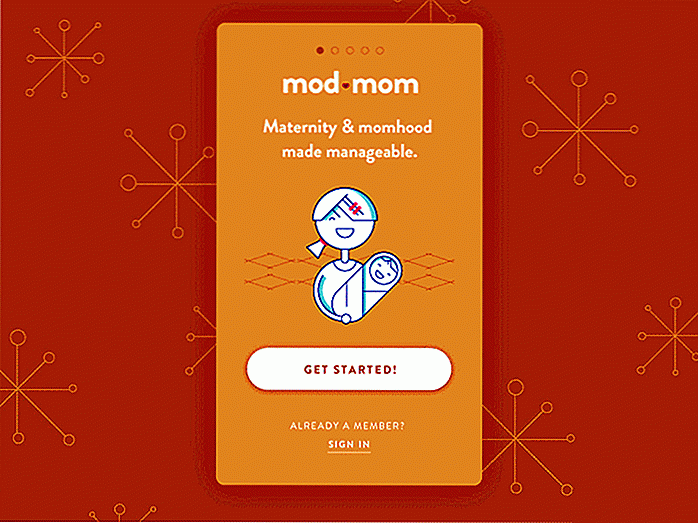
Una pantalla de recorrido para una aplicación que encuentra fotos idénticas en su computadora y teléfono y las elimina. Esta creación de Tetiana Zahorska juega con el enfoque de color de fondo blanco audaz. Estas coloridas pantallas para la aplicación ModMom son prácticamente las más acogedoras de todos los diseños presentados en esta publicación. Las divertidas ilustraciones de fondo también ayudan. Impresionante trabajo de Staci Carpenter.
Estas coloridas pantallas para la aplicación ModMom son prácticamente las más acogedoras de todos los diseños presentados en esta publicación. Las divertidas ilustraciones de fondo también ayudan. Impresionante trabajo de Staci Carpenter.

20 primeros de la torta de boda creativa para su inspiración
Bodas en general es un asunto serio. Hay votos y compromisos, lágrimas de alegría y tristeza, y para la mayoría es una promesa para el futuro que se cimenta en ese día especial. Luego, están estos recién casados, que sueltan su sentido del humor y se divierten con sus pasteles de boda creativos y, de manera más adorable, con sus tops de tarta nupcial.Hoy va

30 increíbles fotos infrarrojas
Asumimos nuestra capacidad de dar por sentado, a diario, y sin embargo, los colores desempeñan papeles tan cruciales en todos nuestros procesos de toma de decisiones. Pero no estamos aquí para hablar de eso. Hoy estamos aquí para mostrarte el mundo bajo una luz diferente, literalmente.En las siguientes 30 fotografías, verá escenas cotidianas, paisajes y objetos en condiciones muy diferentes: en infrarrojo. Com


![20 hermosos diseños de tarjetas de embarque [Showcase]](http://hideout-lastation.com/img/tech-design-tips/711/20-beautiful-boarding-pass-designs.jpg)
