es.hideout-lastation.com
es.hideout-lastation.com
Ahora UI Kit - Definitive Bootstrap 4 GUI
A medida que los desarrolladores de frontend esperan ansiosamente el lanzamiento oficial de Bootstrap 4, estamos explorando guías detalladas que cubren las increíbles características nuevas. Sin embargo, los impacientes se lanzarán directamente a BootStrap 4 y comenzarán a aprender cómo funciona hoy. Ahí es donde un kit GUI puede ayudar.
Creative Tim lanzó el kit Now UI cuando Bootstrap 4 todavía estaba en desarrollo alfa temprano . Pero, es uno de los mejores kits de interfaz de usuario que hay y definitivamente es el mejor para los sitios de BootStrap 4.
El kit es compatible con todos los componentes típicos de Bootstrap y es totalmente gratuito de usar y editar.
Lleva el diseño de la interfaz de usuario a un nivel completamente nuevo al personalizar botones de opción, casillas de verificación e incluso agregar controles deslizantes de encendido / apagado personalizados . Las entradas de texto tienen sus propios estilos de éxito / fracaso para la verificación de validación y le dan control total sobre todos estos estilos en CSS.
¿Quieres incluso mejores noticias? Este kit de interfaz de usuario viene en HTML / CSS sin formato y en archivos PSD / Sketch digitales . Por lo tanto, puede simular un diseño completo de Bootstrap 4 en Photoshop y luego codificar el diseño con este kit en la parte superior de BS4. Genial, ¿verdad?
Creative Tim llegó incluso a crear diseños de demostración completos para una página de aterrizaje y una página de perfil. Dos asombrosos ejemplos de lo que puedes hacer con este kit de interfaz de usuario y un pequeño conocimiento de Bootstrap.
 Otra característica interesante de este kit de interfaz de usuario es el conjunto de iconos gratuito . Este paquete viene con 100 iconos personalizados, diseñados específicamente para este kit y se lanzan de forma gratuita, junto con los elementos de la interfaz de usuario ahora.
Otra característica interesante de este kit de interfaz de usuario es el conjunto de iconos gratuito . Este paquete viene con 100 iconos personalizados, diseñados específicamente para este kit y se lanzan de forma gratuita, junto con los elementos de la interfaz de usuario ahora.Y, ¿mencioné todos los componentes gratuitos también? Puede configurar carruseles de imágenes, widgets con pestañas, menús desplegables, selectores de fechas, ventanas modales personalizadas, honestamente todo lo que necesita para un nuevo sitio web.
No se puede negar: ahora UI es el kit de UI para Bootstrap 4. Si quieres jugar con la biblioteca sin que se sienta como Bootstrap, querrás una copia del Kit Now UI.
Para ver una demostración en vivo de todas las características, consulte la página principal, incluidos los componentes también. Encontrará enlaces de descarga para la biblioteca de códigos y los archivos PSD / Sketch, junto con la documentación para configurar todos los componentes en su propio diseño.
Y, si entiendes esto en un sitio web en vivo, asegúrate de compartir tu proyecto con Creative Tim en Twitter @creativetim.

Calcule los ROI de la campaña de correo electrónico con esta herramienta gratuita
Durante años, el correo electrónico ha sido la mejor manera de aumentar el retorno de la inversión y conectarse directamente con sus usuarios (o clientes). Se necesita tiempo y esfuerzo para aprender marketing por correo electrónico, pero los beneficios son enormes.Campaign Monitor estima que las campañas de correo electrónico promedio devuelven la friolera de $ 38 por cada $ 1 gastado en marketing. Esta

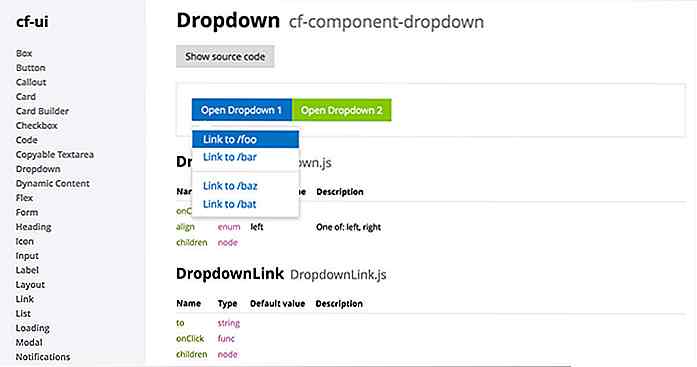
Marco de interfaz de usuario de CloudFlare gratuito para desarrolladores frontend
CloudFlare anunció recientemente una importante revisión de su sistema desde Backbone hasta React.js . Esto vino con un marco de interfaz de usuario frontend actualizado y el equipo decidió abrirlo para todos.CloudFlare UI Framework, abreviado CF-UI, es una biblioteca de código abierto de código abierto que puede vincularse con un flujo de trabajo de React . El