es.hideout-lastation.com
es.hideout-lastation.com
Cómo habilitar el radio de borde CSS3 en Internet Explorer 8 y debajo
CSS3 nos da la capacidad de crear esquinas redondeadas con la propiedad border-radius . Pero como ya sabrá, esta nueva característica no se reconoce en Internet Explorer 8 (IE8) y sus versiones anteriores. Por lo tanto, cuando aplica CSS3 Border Radius a un elemento, sigue apareciendo como un cuadro con consejos puntiagudos.
Puede encontrar muchos consejos diferentes en Internet sugiriendo que ignore IE8. Desearías poder hacerlo. Pero si está trabajando en un sitio web para una institución gubernamental o un banco, es posible que no tenga otra opción. Todavía tiene que hacer que el sitio web se vea tan bien como en los navegadores modernos, que incluye la capacidad de aplicar CSS3 Border Radius.
Si realmente tiene que preparar su sitio web para IE8, mientras puede usar la función CSS3, tenemos el consejo para usted.
CSS3Pie
CSS3Pie es un tipo de polyfill para las características decorativas de CSS3. Además de CSS3 Border Radius que vamos a analizar en este artículo, CSS3Pie también es compatible con Box Shadow y Gradients, aunque está limitado al tipo de degradado lineal.
Descargue CSS3Pie (aquí). Ponlo dentro del directorio de tu proyecto, lo coloqué en la carpeta css . Como también puede ver en la siguiente captura de pantalla, he creado una hoja de estilo y un archivo HTML.

Abra la hoja de estilo en el editor de código y establezca uno de los elementos en el archivo HTML con las esquinas redondeadas, de esta manera:
.border-radius {height: 100px; ancho: 100px; color de fondo: # 2ecc71; -webkit-border-radius: 50px; -moz-border-radius: 50px; radio del borde: 50px; } Como el ancho y la altura del elemento son 100px, y el border-radius del border-radius se establece en 50px, el elemento se convertirá en un círculo:

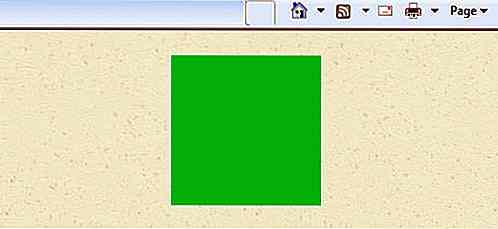
En IE8, como esperamos, seguirá siendo un cuadrado (suspiro), pero no se preocupe.

Para habilitar el efecto de esquina redondeada, inserte esta línea: behavior: url(css/pie.htc);, al igual que.
.border-radius {height: 100px; ancho: 100px; color de fondo: # 2ecc71; -webkit-border-radius: 50px; -moz-border-radius: 50px; radio del borde: 50px; comportamiento: url (css / pie.htc); } Tenga en cuenta que la ruta del archivo en url() tiene que ser una ruta absoluta o relativa al archivo HTML. También puede agregar esta línea en un archivo separado.
Puede tener una hoja de estilo que esté designada para Internet Explorer. Puede poner behavior: url(css/pie.htc); dentro de ese archivo, pero asegúrese de que esté declarado dentro del mismo selector de CSS, como ese.
/ * declarado en ie.css * / .border-radius {behavior: url (css / pie.htc); } Actualiza la página en IE8. La esquina redondeada ahora debe entrar en efecto (ta-da!). Debería funcionar en IE7 también.

Solución de problemas
Internet Explorer puede comportarse inesperadamente. Si esto no funciona (tal vez la esquina redondeada no surta efecto, o el elemento seleccionado ha desaparecido), agregar la position y la propiedad del zoom debería resolver el problema:
Usando CSS3 Pie en WordPress
Has terminado de poner tu sitio web en formato HTML. También utiliza pie.htc en el sitio web para habilitar CSS3 en IE8. En esta etapa, está listo para transformar el sitio web en un tema funcional de WordPress. En este caso, como WordPress es dinámico, donde las páginas pueden servir en diferentes URL de nivel, tenemos que especificar una ruta absoluta.
Puede cambiar la ruta en CSS de esta manera:
.border-radius {behavior: url (http: // localhost / {sitio web} / wp-content / themes / {the_theme} /css/pie.htc); posición: relativa; zoom: 1; } O agregue estilos internos en header.php, de esta manera:
Pensamiento final
Tener cosas interesantes como CSS3 Border Radius funciona en IE8 es fascinante, y CSS3Pie hace que eso suceda, mientras nos da una razón menos para odiar IE8.

30 sitios para descargar plantillas de correo electrónico de código abierto
Codificar para el diseño de correo electrónico de forma manual no es una tarea fácil . Debe usar una tabla, crear el código en línea CSS, crear un diseño para la capacidad de respuesta y, después de todo, asegurarse de que sea compatible con una larga lista de varios clientes de correo electrónico para servicios de escritorio, móvil y webmail.Para sim

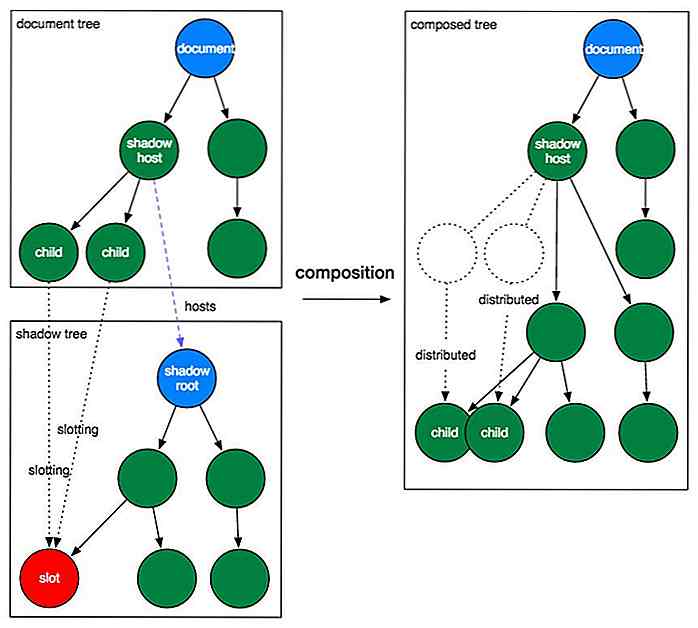
Cómo usar HTML
&
HTML Slot es uno de los estándares más destacados del W3C. Combine eso con otro estándar W3C impresionante llamado plantillas, y usted tiene un fabuloso brebaje para trabajar. Poder crear y agregar elementos HTML a una página usando JavaScript es una tarea necesaria e importante.Es útil cuando un fragmento de código debe aparecer solo en ciertos momentos, o cuando no desea escribir cientos de elementos HTML estructurados de manera similar, pero desea automatizar el proceso .Crear