es.hideout-lastation.com
es.hideout-lastation.com
Marco de interfaz de usuario de CloudFlare gratuito para desarrolladores frontend
CloudFlare anunció recientemente una importante revisión de su sistema desde Backbone hasta React.js . Esto vino con un marco de interfaz de usuario frontend actualizado y el equipo decidió abrirlo para todos.
CloudFlare UI Framework, abreviado CF-UI, es una biblioteca de código abierto de código abierto que puede vincularse con un flujo de trabajo de React .
 El equipo ha sido muy abierto acerca de su movimiento, incluidas otras tecnologías como Lerna.js para administrar el código en varios repositorios . Esta revisión es más profunda que los componentes superficiales, sin embargo, estos componentes gratuitos pueden marcar una gran diferencia en su flujo de trabajo.
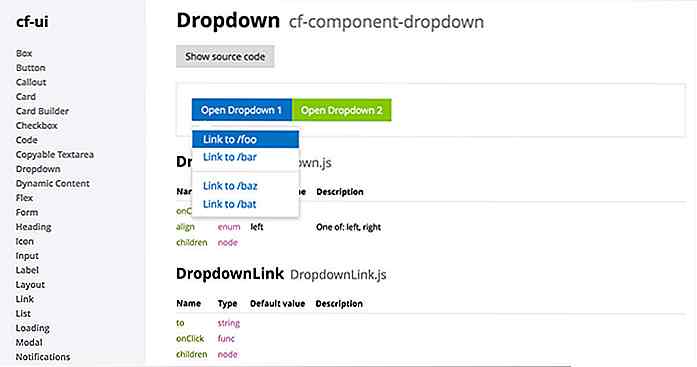
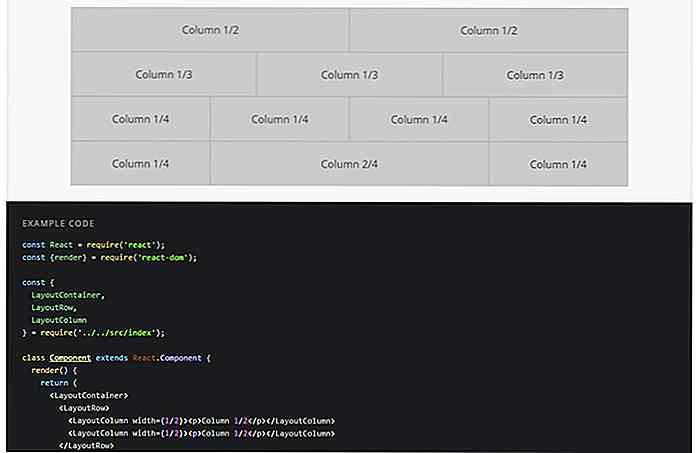
El equipo ha sido muy abierto acerca de su movimiento, incluidas otras tecnologías como Lerna.js para administrar el código en varios repositorios . Esta revisión es más profunda que los componentes superficiales, sin embargo, estos componentes gratuitos pueden marcar una gran diferencia en su flujo de trabajo.CloudFlare agregó componentes personalizados en una biblioteca junto con pruebas unitarias para verificar la calidad del código. Puede ver una demostración en vivo de todos los componentes en esta página, incluida la documentación y los fragmentos de código .
Todo el código se genera con React, por lo que amplía las clases creadas para diferentes componentes, como paginación, menús desplegables, campos de entrada e incluso áreas de texto autocopiantes.
Puede navegar a través de todos los paquetes en GitHub y todos pueden instalarse a través de npm . Tenga en cuenta que este no es un framework de frontend simple como Bootstrap (aunque imita fielmente su estilo). En cambio, este es un enfoque completo de React + Redux para los componentes frontend.
 Tenga en cuenta que ya debería sentirse cómodo trabajando con los componentes de React, instalando bibliotecas vía npm y agregando enlaces a través de React Redux.
Tenga en cuenta que ya debería sentirse cómodo trabajando con los componentes de React, instalando bibliotecas vía npm y agregando enlaces a través de React Redux.Todos esos proyectos son de código abierto y fáciles de agregar a su sitio. Los componentes individuales tienen sus propios archivos JS que puede agregar al encabezado de su sitio. Y puede navegar por todos los componentes en la página de GitHub si desea obtener más información.
Los ejemplos en vivo y los fragmentos de código fuente se pueden encontrar aquí si desea profundizar. Y, por supuesto, si tiene preguntas o ideas sobre características técnicas, debe buscar en el directorio de discusiones para obtener más información. También puedes intentar enviar mensajes a los desarrolladores de CloudFlare o enviarles un tweet @Cloudflare.

10 herramientas de trinquete de CSS y JavaScript para la optimización de código
Las herramientas de deshilado pueden ayudar significativamente a los desarrolladores a escribir código optimizado de buena calidad . Linting es un proceso de verificación de código que busca errores en el código fuente y señala posibles errores. La mayoría de los borradores utilizan la técnica de análisis de código estático, lo que significa que el código se verifica sin que se ejecute realmente .Puede pega

Esta aplicación te permite digitalizar y ver películas analógicas en teléfonos inteligentes
A medida que la fotografía moderna se ve dominada por las cámaras digitales, se ha vuelto más difícil encontrar un lugar donde la gente sepa cómo desarrollar la película de la vieja escuela. Abe Fettig cree que la tecnología tiene la solución a este problema en particular, por lo que ha lanzado un proyecto de Kickstarter para una aplicación llamada FilmLab .Desarrol