es.hideout-lastation.com
es.hideout-lastation.com
Multi.js: un cuadro de selección fácil de usar creado en JavaScript sencillo
Los menús seleccionados son primitivos pero funcionan. Lo mismo ocurre con todas las entradas de formularios típicos, como casillas de verificación y botones de opción .
Es fácil crear sus propios formularios, pero reconstruir los elementos de la interfaz desde cero puede ser difícil. Es por eso que Multi.js es un complemento tan valioso para reemplazar cuadros de selección predeterminados .
Con Multi.js, le da a los visitantes una lista de elementos para elegir con una función de selección múltiple incorporada en el formulario. De esta forma, los usuarios pueden hacer clic en varios elementos sin depender de las casillas de verificación.
 Esta secuencia de comandos incluso admite una función de búsqueda, por lo que los usuarios pueden buscar elementos si la lista es especialmente larga.
Esta secuencia de comandos incluso admite una función de búsqueda, por lo que los usuarios pueden buscar elementos si la lista es especialmente larga.También encuentro el menú bastante intuitivo, por lo que no necesita mucha explicación . Haga clic en cualquier elemento en el lado izquierdo para agregarlo a la columna de la derecha (o elementos "seleccionados"). Luego, haga clic en los elementos en la columna derecha para eliminarlos.
Todo se ejecuta en JavaScript simple, incluida la función de búsqueda, por lo que no necesita ninguna dependencia. Aunque, admite jQuery si su sitio usa esa biblioteca.
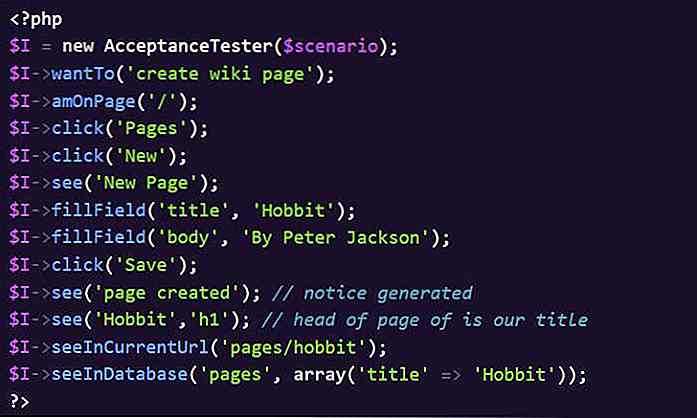
Todo lo que necesita es el archivo Multi.js y la hoja de estilo CSS para acompañarlo. Luego, solo crea un
var select_element = document.getElementById ('your_element_ID'); multi (elemento select); En este momento, el complemento no admite optgroups, pero esta característica está en proceso.
De cualquier manera, la funcionalidad predeterminada es impresionante. Funciona de la forma esperada e incluso admite diseños con capacidad de respuesta móvil .
Para obtener más información, consulte el repositorio de GitHub, que también incluye archivos descargables . La página de demostración de Multi.js es excelente para ver cómo funciona este complemento en el navegador . Pero realmente, es solo una forma sencilla de cambiar el estilo de sus menús seleccionados mientras mejora la experiencia general del usuario de su formulario.

10 aplicaciones móviles para encontrar eventos próximos y nuevos lugares de interés
Después de un tiempo, te aburres de estar atrapado frente a tus dispositivos y encuentras la necesidad de volver a conectarte con amigos e ir a hacer algo juntos. Antes de tirar el dispositivo móvil, pruebe estas 10 aplicaciones para ayudarlo a encontrar un evento en el que pueda relajarse primero con amigos .

20 consejos para usuarios de VLC Player
VLC es probablemente el reproductor de video más versátil que puedes descargar debido a su increíble capacidad para reproducir casi cualquier códec que le arrojes . Esto solo hace que esta aplicación sea una valiosa adición a su suite de software. Si bien la mayoría de las personas usa VLC como un simple reproductor de video, es mucho más que eso . VLC es