es.hideout-lastation.com
es.hideout-lastation.com
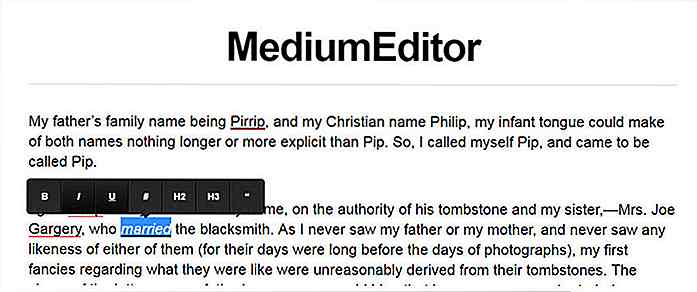
MediumEditor - Barra de herramientas de edición de texto en línea para la Web
Todos conocen Medium.com y su popular plataforma de blogs. Han redefinido muchas ideas en el mundo del diseño y puedes encontrar muchos tutoriales que te enseñan cómo clonar sus diseños.
Una herramienta que te puede gustar es el plugin MediumEditor basado en JavaScript puro. Le permite agregar un editor de texto en línea personalizado a cualquier página con el mismo diseño que el sitio de blog Medium. Por lo tanto, puede dejar que los lectores escriban en negrita, en cursiva, agreguen enlaces, encabezados y casi todo lo demás, con una barra de herramientas visual simple .
Tenga en cuenta que este proyecto no está afiliado a Medium de ninguna manera, por lo que no es un complemento oficial .
Fue creado por un fan del sitio y alguien que ama el estilo de diseño Medium. Puede obtener más información sobre la configuración en GitHub que almacena todo el código, totalmente gratis para su uso.
 El editor funciona en todos los principales navegadores, incluida la versión actual de Microsoft Edge e IE. Incluso es compatible con versiones anteriores de Internet Explorer, que datan de IE7. ¡Loca!
El editor funciona en todos los principales navegadores, incluida la versión actual de Microsoft Edge e IE. Incluso es compatible con versiones anteriores de Internet Explorer, que datan de IE7. ¡Loca!La instalación es muy fácil, ya que puede extraer todos los archivos directamente a través de npm o Bower, o incluso usar un CDN gratuito en línea como JSDelivr.
Luego, vinculará los archivos CSS y JavaScript al encabezado de su sitio web. Pan comido.
A partir de ahí, llama al editor con una sola línea de código:
var editor = new MediumEditor ('.editable'); Puede pasar una lista de elementos de página que solo deberían funcionar con el editor, o puede dejar que se ejecute en toda la página .
Probablemente, el uso más práctico de este complemento sea crear algún tipo de editor WYSIWYG para una aplicación web.
No maneja la transferencia de datos entre el servidor y el cliente, por lo que tendrá que crear esa lógica usted mismo. Aún así, este complemento es mucho más fácil que comenzar desde cero.
 Si se desplaza hasta la parte inferior de la página de demostración de MediumEditor, encontrará una lista de extensiones que también puede probar. Estos incluyen la edición de rebajas completa, junto con botones de estilo medio y otras características de la interfaz .
Si se desplaza hasta la parte inferior de la página de demostración de MediumEditor, encontrará una lista de extensiones que también puede probar. Estos incluyen la edición de rebajas completa, junto con botones de estilo medio y otras características de la interfaz .Este complemento es muy recomendable para cualquier fanático de Medium que quiera replicar parte de su UX en otro proyecto.

¿Cuándo realmente importa el diseño de marca?
Como diseñador de identidad de marca, a menudo tengo problemas con esta pregunta. Al mirar empresas como Apple, Dell, Google y Amazon, que comenzaron con logos insípidos y poco inspiradores y sin una verdadera identidad de marca para hablar, a menudo me pregunto cuáles de mis clientes potenciales realmente se beneficiarían de mis servicios, y que pueden necesitar algunos años más de estar en el negocio antes de que puedan obtener la máxima relación costo-beneficio de contratarme.Hoy, va

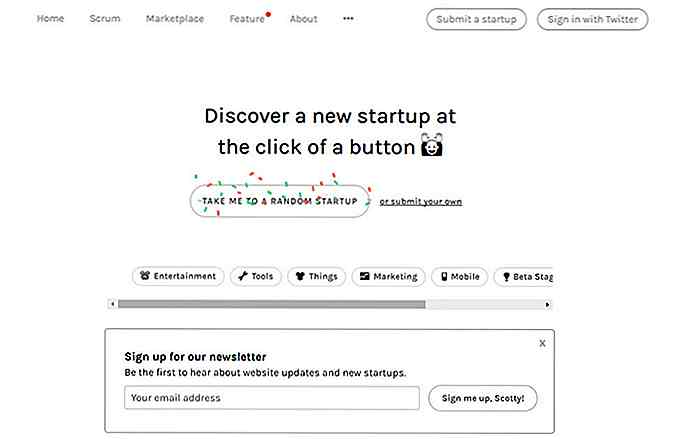
El botón de inicio permite descubrir nuevas aplicaciones con solo un clic
Parece que una nueva startup se lanza todos los días, ya que la industria de la tecnología está en auge y hay muchas herramientas para admitir nuevas empresas en los próximos años.Si te encanta investigar sobre nuevas tecnologías, entonces realmente disfrutarás del botón de inicio. Es una galería abierta y comisariada de nuevas compañías que puedes buscar por fecha y categoría.Pero el ver