es.hideout-lastation.com
es.hideout-lastation.com
Una mirada hacia: el lenguaje del kit
Digamos que estabas construyendo prototipos para un sitio web con archivos HTML . Tiene aproximadamente 10 páginas HTML más o menos, y estas páginas comparten algunos componentes comunes como Encabezado, Barra lateral y Pie de página.
Ahora viene el problema: si realiza un cambio en estos componentes compartidos, también puede tener que cambiarlos en los otros archivos . Es contraproducente y una gran pérdida de tiempo.
Para evitar esto, puede probar los motores de plantillas . Hay una serie de motores de plantillas por ahí, cada uno con sus características distintivas. En esta publicación, te guiaremos por una que hemos encontrado que es la más simple pero aún poderosa: Kit .
¿Qué es Kit?
Kit es un lenguaje exclusivo de Codekit que brinda capacidad de importación de archivos y variables a HTML. Está escrito con una extensión de archivo .kit . Usando Codekit, luego se puede compilar en un archivo HTML luego de guardar el archivo.
Variables
Las variables del kit no están en piedra; se pueden definir con la notación $ o @ . Entonces, si usa Kit junto con LESS, puede asignar un nombre a las variables con la notación @ para seguir la convención LESS. Del mismo modo, puede usar $ para Sass. Los valores se pueden asignar con dos puntos, signo igual o espacio. A continuación hay algunos ejemplos:
Sin embargo, vale la pena señalar que solo puede establecer una variable por comentario, por lo que el siguiente ejemplo no funcionará como una variable.
Importar
Con el idioma del kit, puede importar cualquier tipo de archivo, incluidos .html, .txt, .kit e incluso .php . Para importar archivos, puede usar @import o @include .
Además, a diferencia de las variables de definición, puede importar múltiples archivos en una sola línea, así:
Al guardar, Codekit tomará el contenido de estos archivos y los agregará al archivo.
Usando el kit
Así que hemos visto lo que Kit tiene para ofrecer. Puede que no sean demasiado, pero sin duda son lo suficientemente potentes como para simplificar la vida al manejar un montón de archivos HTML.
En un escenario práctico, podemos dividir nuestro documento en varios archivos, por ejemplo: header.kit, sidebar.kit, footer.kit, head.kit, closing.kit y closing.kit . Importaremos estos archivos en nuestras páginas para que cuando hagamos un cambio, se apliquen en todas las páginas.
Apertura y cierre del documento
Estoy seguro de que los nombres de los archivos se explican bastante bien en cuanto a lo que están llevando los archivos, excepto (tal vez) el closing.kit y el closing.kit .
En nuestro ejemplo a continuación, el archivo opening.kit contiene el Doctype, la etiqueta HTML de apertura y la etiqueta body de apertura. En este archivo, también importamos el head.kit que contiene todo lo que está envuelto dentro del
<! - @page_name -> - Hongkiat.com
Tenga en cuenta que también agregué dos variables: @body_class en la etiqueta body y @page_name en la etiqueta del título. Estas variables nos permitirán establecer diferentes clases y nombres de página en todas las páginas. Si tenemos dos páginas llamadas index.kit y about.kit, en cada uno de estos archivos podemos establecer los valores de esas dos variables de la siguiente manera:
index.kit
about.kit
Cuando hayamos guardado los archivos, Codekit reemplazará las variables que hemos puesto en la etiqueta body y el title con esos valores. Una cosa a tener en cuenta, sin embargo, es que las variables tienen que venir antes de la inclusión de opening.kit, de lo contrario no serán recogidas.
Conclusión
Como se mencionó anteriormente, Kit podría ser el lenguaje de plantillas más simple disponible. Solo utiliza la etiqueta de comentario HTML y brinda una gran flexibilidad para definir variables e importar archivos.
Poder usar variables e importar archivos en HTML significa que podemos aumentar nuestra productividad, ya que no tenemos que cambiar nuestros códigos varias veces en múltiples archivos, lo que consume mucho tiempo. Además, también nos permite hacer que nuestro proyecto sea modular y, por lo tanto, más manejable.

ZooMove: jQuery Plugin para acercar imágenes al pasar el mouse
Si alguna vez ha navegado por un sitio de comercio electrónico, es probable que haya visto el efecto de zoom de la imagen . Colocas una foto del producto y esa parte de la imagen se amplía para obtener una vista más clara .El plugin ZooMove es una excelente manera de replicar este efecto en su sitio. E

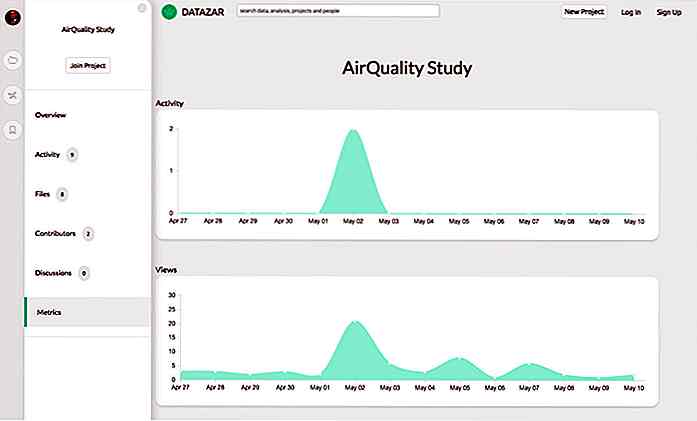
Explore y comparta datos de investigación con Datazar
La cantidad de datos en Internet es asombrosa y parece crecer más cada año. Esto lleva a nuevas industrias, como big data, que usan análisis para predecir eventos y encontrar puntos de datos dignos de mención.Con una herramienta como Datazar, puede encontrar, ordenar, analizar e incluso contribuir datos a un repositorio central. El