es.hideout-lastation.com
es.hideout-lastation.com
Administrar el contenido que ves en el modo de vista previa de WordPress [Consejo de WordPress]
Si usted es un usuario regular de WordPress que publica publicaciones regularmente, el modo Vista previa no necesita presentación. Lo usamos a menudo para obtener una vista previa de nuestras publicaciones mientras escribimos, o para hacer una verificación final antes de presionar el botón publicar. ¿Pero sabes que en realidad hay más cosas que podemos hacer en este modo?
WordPress tiene una etiqueta llamada is_preview que proporciona flexibilidad para agregar o eliminar contenido y códigos mientras el contenido se visualiza en modo Vista previa. Puede mostrar notificaciones o incluso ocultar cierto contenido con simples fragmentos de código como los que se muestran a continuación.
Visualización de notificaciones en modo de vista previa
Un ejemplo de una aplicación de la vida real para la etiqueta is_preview sería para mostrar una notificación.
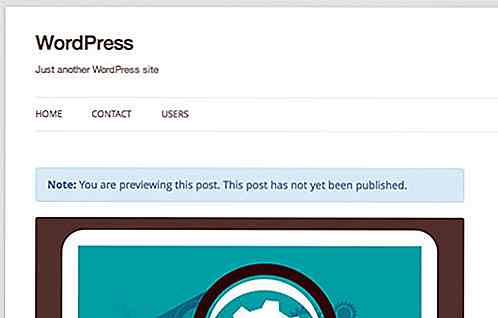
Por ejemplo: al previsualizar una publicación, WordPress no muestra nada que indique a los usuarios que están en modo de vista previa . Podemos usar esta etiqueta para mostrar una notificación de que lo que se ve está en modo Vista previa.
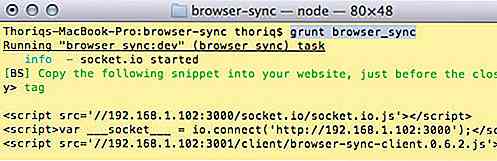
Usando la etiqueta is_preview, podemos escribir algo como esto en el header.php del tema.
Nota: está viendo una vista previa de esta publicación. Esta publicación aún no ha sido publicada.
El código anterior mostrará la notificación solo cuando estamos en modo de vista previa. Agregue algunos estilos CSS, para que se vea bien, como tal.

Ocultar anuncios / análisis en modo de vista previa
Otro caso sería para la entrega de anuncios y códigos analíticos . Si usa AdSense y Google Analytics, puede ocultarlos en el modo de vista previa. Esto minimizará el clic accidental de sus propios anuncios (lo que está en contra de los TOS de Google AdSense), así como el seguimiento de su propia visita de Google Analytics.
Además, también será útil para los anuncios que también cuentan con la vista de página, los anunciantes verán un recuento de visitas de página más preciso a medida que ocultemos sus anuncios durante el Modo de vista previa.
Para ocultar anuncios, puede agregar el siguiente código.
// Código de anuncios
El ! La notación anterior a la etiqueta is_preview que ve arriba anulará la condición, por lo que solo se mostrarán los anuncios cuando no estemos en modo de vista previa.
Para Google Analytics, inserte el siguiente código en header.php o footer.php .
// Código de Google Analytics
Tenga en cuenta que también he agregado la etiqueta is_admin . Esta adición también eliminará Google Analytics cuando inicie sesión como administrador.
Esperamos que encuentre estas pequeñas piezas de código útiles y guardará estos fragmentos para usar, si es necesario. Si tiene alguna pregunta sobre este tema, no dude en preguntar en el área de comentarios.

Cómo mejorar su privacidad de datos en Facebook
Ni apoyo la campaña #DeleteFacebook ni planeo salir de Facebook, pero para tener cuidado de mi parte hice cambios en mi cuenta para mejorar mi privacidad en Facebook. Creo que nadie desea que se robe algo, y mucho menos datos personales ; y aunque uno no puede controlar completamente los datos en Facebook, uno seguramente puede protegerlo.

Si los personajes de "Game of Thrones" fueran sus clientes de diseño
Los clientes son la única razón por la que un negocio de diseño puede existir. Uno tiene que ser muy afortunado o muy astuto para poder trabajar solo para el conjunto perfecto de clientes. Sin embargo, en la vida real, la mayoría de los diseñadores y firmas de diseño se enfrentan a una clientela variada, y cada uno de ellos tiene distintos requisitos y estilos de trabajo.Una c