es.hideout-lastation.com
es.hideout-lastation.com
Cómo probar el sitio web en varios navegadores y dispositivos de forma sincrónica
El diseño web receptivo (RWD) es ahora un enfoque común en la construcción de un sitio web amigable para dispositivos móviles. Pero crear un sitio web receptivo puede ser bastante irritante cuando tienes que probar el sitio web en múltiples dispositivos y tamaños de pantalla.
Digamos que tiene tres dispositivos para ejecutar la prueba, puede terminar teniendo que actualizar constantemente cada navegador en cada uno de esos dispositivos, lo que es engorroso, por decir lo menos.
De modo que surgió la idea de "pruebas sincronizadas" para abordar esta situación y agilizar el flujo de trabajo. Hay un plugin de Grunt llamado Browser Sync para realizar esto, y vamos a mostrarte cómo implementarlo en tu proyecto, en esta publicación.
¿Por qué utilizar la sincronización del navegador?
En primer lugar, no estoy diciendo que Browser Sync sea la herramienta perfecta. También hay varias aplicaciones de GUI como Adobe Edge Inspect y Ghostlab, que también son excelentes herramientas. Ambos tienen una buena GUI, pero esta es la razón por la que creo que Browser Sync es mejor que estas aplicaciones:
1) La sincronización del navegador (además de Grunt) es gratuita, lo que ayuda si tiene poco o ningún presupuesto para trabajar.
2) Es de código abierto . Dependiendo de su dominio de JavaScript y Node.js, puede ampliarlo para satisfacer sus propios requisitos específicos.
3) Es multiplataforma . Puede usarlo en Windows, OS X y Linux . Ghostlab, por otro lado, solo está disponible en OS X y Windows.
Instalación
Para comenzar, vamos a instalar el plugin Grunt llamado Browser Sync. Estoy seguro de que el nombre lo dice todo; esta sincronización de complementos es una cantidad de interacciones que ocurren en el sitio web, incluido el desplazamiento de página, rellenando los campos del formulario y haciendo clic en los enlaces.
Todas estas acciones se reflejarán en los otros navegadores y dispositivos a medida que vayan sucediendo. Escriba el siguiente comando para instalar la sincronización del navegador en su directorio de trabajo:
npm install grunt --save-dev npm instalar grunt-browser-sync --save-dev
Configuración
Una vez instalado, Browser Sync se puede cargar dentro de Gruntfile.js, de esta manera.
module.exports = function (grunt) {grunt.initConfig ({browser_sync: {dev: {bsFiles: {src: 'navbar-fixed-top.css', }, ghostMode: {clicks: true, scroll: true, enlaces: true, forms: true, }, }, }, }); grunt.loadNpmTasks ('grunt-browser-sync'); }; Esta configuración supervisará el archivo navbar-fixed-top.css y actualizará automáticamente el navegador cuando se modifique. También debemos habilitar ghostMode para realizar un seguimiento de las interacciones en el sitio web .
Nota: Browser Sync también proporciona una cantidad de otras configuraciones, puede verlas en detalle en esta página . Por el momento, la configuración anterior debería ser suficiente para el ejemplo del proyecto en este artículo.
Una vez configurada la configuración, vaya a Terminal (o símbolo del sistema) y ejecute la tarea con el siguiente comando:
grunt browser_sync
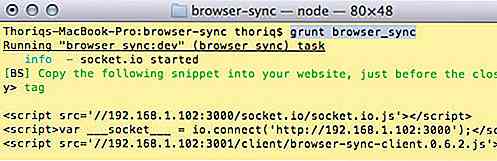
Después de ejecutar el comando, se le pedirá que agregue tres líneas de scripts dentro del
etiqueta.
Además, cuando ve su sitio web en varios navegadores, también registra esos navegadores y le notifica en la Terminal. En este caso, abrí el sitio web en Chrome, Safari y Mobile Safari (a través de iPhone Simulator).

Echale un vistazo
Ahora, como puede ver en el siguiente GIF animado, todas las actualizaciones, cambios e interacciones se sincronizan en tiempo real en todos los navegadores.

Recursos adicionales
Aquí hay más recursos para profundizar en Grunt y "Pruebas sincronizadas".
- Conoce a Grunt: la herramienta de compilación para JavaScript - Código +
- Prueba móvil sincronizada entre dispositivos: HTML5 Rocks

8 herramientas gratuitas para construir su nube personal
Tener el almacenamiento en la nube en estos días se ha convertido en un requisito, y tenemos muchas opciones con lo que está disponible para ayudarnos a respaldar nuestros datos importantes, por ejemplo, Dropbox, Google Drive, Box, etc. Sin embargo, todos comparten un inconveniente importante. Tienen un espacio de almacenamiento limitado y, al final del día, siguen siendo un tercero en el que debe confiar con sus datos (a veces confidenciales).¿P

Arte de papel realista que te sorprenderá
Hay muchos artistas trabajando con todo tipo de materiales . Desde basura reciclada hasta pequeñas piezas coloridas de Lego, hay una variedad de opciones disponibles para la creatividad cotidiana. Sin embargo, todavía hay mucho que decir sobre el buen papel viejo . Hay algunos que pueden tomar este medio versátil y realmente darle vida. F