es.hideout-lastation.com
es.hideout-lastation.com
Crea widgets totalmente animados con Shift.css
La animación web ofrece una manera de captar la atención de las personas y atraerlas hacia un sitio web. Hay muchas herramientas para crear animaciones gratuitas, pero Shift.css es una de las más nuevas del grupo.
Es un marco de código abierto gratuito creado para crear animaciones dinámicas dentro de cualquier contenedor . Y estas animaciones no están encerradas en una secuencia . Puede crear animaciones personalizadas para cada elemento en el bloque y aplicarlas en un orden determinado .
 La página de demostración de Shift puede mostrarle mucho mejor de lo que puedo explicar con palabras.
La página de demostración de Shift puede mostrarle mucho mejor de lo que puedo explicar con palabras.Una cosa que notará es que cada elemento dentro del contenedor es un elemento HTML separado . Ya sea un SVG o una imagen o lo que sea, puedes animar todo por separado para crear tu propio efecto de animación personalizado .
La biblioteca viene con dos archivos, una biblioteca .css y .js, y ambos deben agregarse a su encabezado de documento .
No puedo encontrar ningún repositorio de GitHub para este proyecto, por lo que deberá descargar los archivos directamente desde el sitio web de Shift.css.
El siguiente paso es definir un elemento contenedor con algunos contenidos. Los nombres de clase son importantes, por lo que cada elemento de animación debe tener aplicada la clase .shift-element .
Junto con estas clases, también puede agregar atributos de datos HTML5 para definir cómo funciona la animación. En este momento solo hay tres, pero deberían ser suficientes para personalizar un efecto de animación completo.
- animación de datos : nombre de la animación
- data-delay : Retraso total (en segundos) antes de que comience la animación
- data-duration : longitud total (en segundos) de la animación
El nombre de la animación debe ser una animación predefinida creada para la biblioteca Shift. En este momento hay 15 nombres de animación para elegir . Puede verlos en la lista en la parte inferior de la página de inicio de Shift.css.
Solo copie / pegue lo que quiera en la configuración del nombre de la animación y ¡ya estará listo! Por ejemplo, si quisiera usar la animación de salida de fundido, agregaría data-animation="shift_exitFade" como un atributo de datos a cualquier elemento que se animara de esa manera. Pan comido.
Ojalá esta biblioteca incluyera más opciones en JavaScript porque permitiría a los desarrolladores tener mucho más control sobre la ubicación y las características. Pero para un marco de animación simple (y gratuito) no me puedo quejar.
Shift.css es perfecto para los desarrolladores más nuevos que desean crear estilos de animación más complejos sin escribir código detallado desde cero.

Una introducción a WordPress Attachment Pages
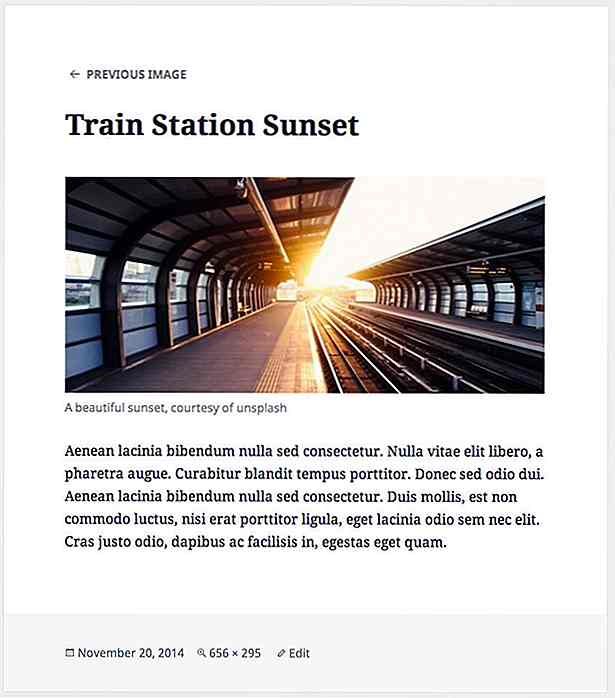
Las páginas de archivos adjuntos no son muy conocidas o entendidas en WordPress. Cada elemento que cargue a través de WordPress, ya sea imagen, audio, video o cualquier otra cosa, puede tener su propia página con contenido, al igual que cualquier otra publicación. Al asegurarse de que sus páginas adjuntas estén bien formadas y contengan información relevante, puede agregar un poco de profundidad a su sitio web e incluso aumentar su puntaje SEO en el proceso .Además

5 formas de mejorar los rankings de Google mediante la optimización del contenido
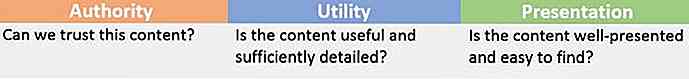
El contenido es uno de los principales factores de clasificación en el algoritmo de búsqueda de Google que tiene más de 200 factores en total. Si desea aumentar el tráfico de búsqueda, publicar contenido de alta calidad debe ser uno de sus principales objetivos. Ya sea que hablemos de Google o Bing, los resultados de búsqueda están determinados por tres cosas: relevancia actual, calidad del contenido y contexto .Los we

![Cómo saltar la pantalla de inicio de sesión de Windows 8 o 8.1 [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/398/how-skip-windows-8.jpg)