es.hideout-lastation.com
es.hideout-lastation.com
Collab on Code - Un IDE gratis en la nube para la codificación con múltiples personas
Trabajar en la nube se ha convertido en la norma para muchos desarrolladores. Tienes muchos IDEs en la nube para trabajar y la mayoría de ellos tienen características que rivalizan con los editores de escritorio.
Pero pocos programas tienen algún tipo de modo colaborativo donde se puede editar el código con otros.
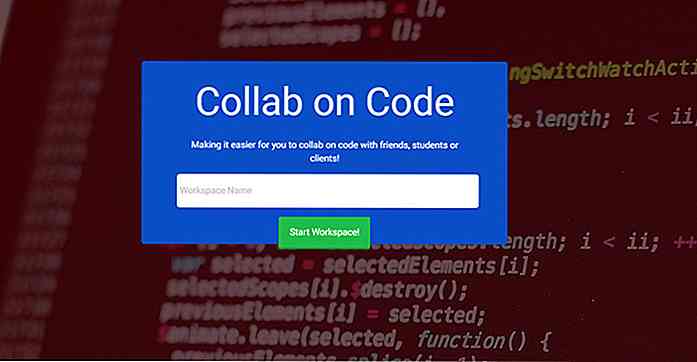
Collab on Code lo hace realidad con su editor de código gratuito basado en navegador . Todo lo que tiene que hacer es ingresar un nombre de espacio de trabajo y esta aplicación maneja el resto.
 Una vez que se crea su espacio de trabajo principal, puede compartirlo con cualquier persona. La URL sigue siendo la misma y es un editor público, por lo que no hay protección con contraseña .
Una vez que se crea su espacio de trabajo principal, puede compartirlo con cualquier persona. La URL sigue siendo la misma y es un editor público, por lo que no hay protección con contraseña .¡Esto significa que puede obtener un proyecto de codificación grupal con varias personas de cualquier parte del mundo!
Naturalmente, hay algunos inconvenientes aquí:
- Sin función de exportación.
- Las personas pueden sobrescribir el trabajo que has hecho.
- Código difícil de escribir al mismo tiempo en el mismo documento.
Aún así, este proyecto es una proeza de la tecnología moderna que demuestra que casi todo es posible con las herramientas web adecuadas.
Y hay algo de cierto en la idea de que la colaboración ayuda a los desarrolladores. Es mucho más fácil trabajar con un equipo y compartir ideas en lugar de ir solo.
Encontré esta aplicación más útil para compartir fragmentos o pequeñas ideas de proyectos, también para ayudar a resolver problemas. Es diferente de un IDE en la nube como CodePen porque cuando creas algo en CodePen, alguien más puede editar y bifurcar tu lápiz, pero no pueden guardar los cambios directamente .
Con Collab on Code, puede otorgar a cualquier persona acceso directo al HTML / CSS IDE para lo que sea que esté retocando. Todo desde la comodidad de una ventana del navegador.
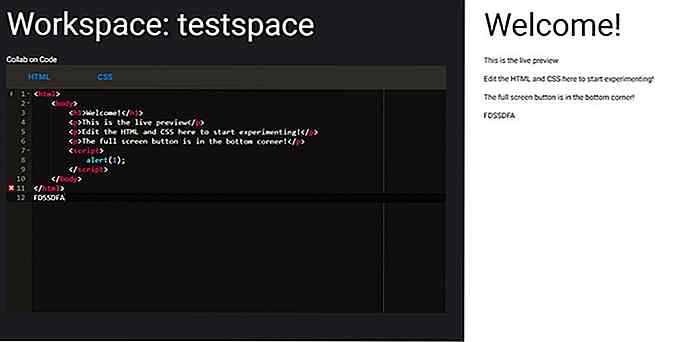
 Para comenzar, visite la página de inicio e ingrese un nombre para su espacio de trabajo. ¡Manténgalo breve y limpio, por lo que puedo ver, no hay forma de eliminarlos!
Para comenzar, visite la página de inicio e ingrese un nombre para su espacio de trabajo. ¡Manténgalo breve y limpio, por lo que puedo ver, no hay forma de eliminarlos!Además, observe que esto es solo un editor de HTML / CSS, por lo que no es compatible con JavaScript. Pero sigue siendo una aplicación práctica para obtener consejos de otros codificadores o pedir ayuda con errores simples.
Si tiene ideas para mejorar el sitio, también puede enviar un mensaje al creador directamente @awoldes.

Editor de WordPress sin conexión para Mac - PixelPumper
WordPress tiene un editor WYSIWYG incorporado que permite a los usuarios escribir y publicar publicaciones fácilmente. Sin embargo, requiere una conexión a Internet, que es un problema en muchos lugares. Una conexión a Internet perdida te haría perder tu contenido, las imágenes que se están cargando y los datos no guardados . La a

Cómo construir un bot de inicio de sesión automático simple con Python y selenio
La automatización es, sin duda, una de las habilidades más codiciadas que un programador puede poseer. La automatización generalmente se usa para tareas que son repetitivas, aburridas, lentas o de otro modo ineficaces sin el uso de un script.Con la automatización web, puede crear fácilmente un bot para realizar diferentes tareas en la web, por ejemplo, para controlar las tarifas de los hoteles de la competencia a través de Internet y determinar el mejor precio.Perso