es.hideout-lastation.com
es.hideout-lastation.com
Live Test Fonts en el navegador fácilmente con Font Dragr
La tipografía contribuye a la experiencia de lectura de un sitio, por lo que los diseñadores web pasan mucho tiempo buscando fuentes geniales que se adapten al diseño de su sitio web.
Aplicar una fuente personalizada en su página web requiere varios pasos. Seleccionamos una fuente, luego la convertimos a un formato compatible con Web y luego la agregamos a las reglas de estilo. Está lejos de ser efectivo, especialmente cuando tiene que repetir el proceso varias veces, con varias fuentes. Aquí hay una alternativa: Font Dragr.
Font Dragr ofrece una nueva forma revolucionaria de probar fuentes en navegadores. Simplemente arrastre la fuente desde su colección de fuentes a la página, y la fuente en esa página cambiará automáticamente a la fuente elegida. Vamos a ver.
Font Dragr es desarrollado por Ryan Seddon utilizando la regla @font-face, HTML5 Drag-n-Drop API, y también acceso fuera de línea applicationCache, que nos permite usarlo sin conexión a Internet después de una visita inicial.
Admite varios tipos de archivos de fuentes, incluidos TrueType (TTF), OpenType (OTF), Scalable Vector Graphics (SVG) y Web Open Font Format (WOFF). Usando Font Dragr, puedes probar las fuentes de dos maneras:
1. El método predeterminado
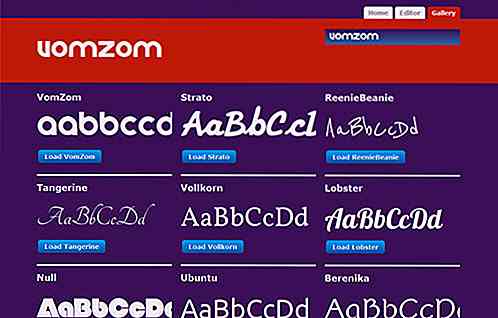
Visite FontDragr, luego arrastre y suelte su fuente en cualquier lugar de la página. Encontrarás dos pestañas: pestaña Editor y Galería .
La pestaña Editor te ayudará a probar tus fuentes en términos de:
- Comparación del tamaño del cuerpo
- Escala de grises
- Tamaño de fuente
- Muestra de texto
- Caracteres
El texto en la página es totalmente editable para que pueda probar cualquier texto que desee.

Si necesita algunas fuentes para experimentar, puede tomar cualquiera de las 9 enumeradas en la página de la Galería para experimentar.

2. Usando el Bookmarklet
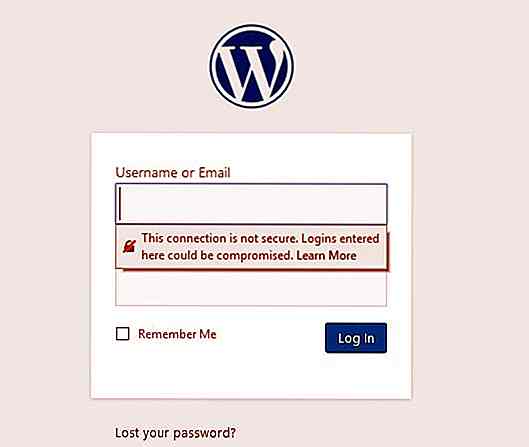
Alternativamente, existe el bookmarklet para usar. Simplemente arrastre el marcador a la barra de marcadores, luego haga clic en él mientras está en una página web que desea probar. Vamos a demo esto con hongkiat.com. La siguiente captura de pantalla es el sitio antes de tomar medidas.

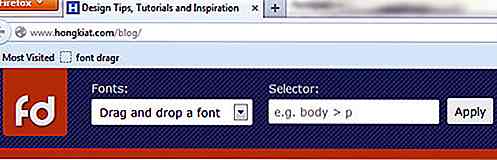
Después de hacer clic en el marcador, aparecerá un encabezado (ver a continuación). En el cuadro de texto Selector, puede especificar los elementos HTML sobre los que desea probar su fuente. El selector predeterminado es la etiqueta p, pero puede probar body, h1, h2, etc.

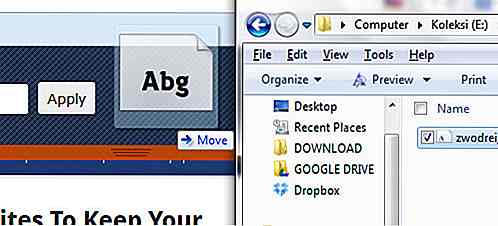
Luego, arrastre y suelte su fuente en el encabezado FontDragr.

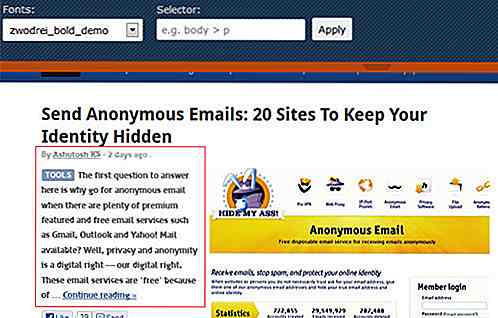
El texto que se ve afectado cambiará automáticamente para reflejar la fuente que eligió probar. En este plano a continuación, la fuente que ha cambiado está marcada con el cuadro rojo.

El bookmarklet, lamentablemente, no funciona en Facebook ni en todos los sitios con protocolo HTTPS . Además, el encabezado que aparece solo se puede ocultar o eliminar si recarga la página web.
Además, la función de arrastrar y soltar parece funcionar solo en Firefox 3.6+ y Chrome.
Envolver
Si alguna vez usó otros servicios similares de fuentes web como FontFonter, FontFriend, Web Fonts Preview o FontPrep (solo para Mac), probablemente encontrará que Font Dragr es el más completo y fácil de usar. Pero no confíe en nuestras palabras, pruébelo y déjenos un comentario sobre cómo la aplicación funcionó (o no) para usted.

Introducción a MathML - El lenguaje de marcado para matemáticas
MathML es un lenguaje de marcado que se puede usar para mostrar notaciones matemáticas . Puede usar etiquetas MathML directamente desde HTML5. Es útil para cuando desea mostrar más que simples anotaciones de Matemáticas en sus páginas web, y es bastante fácil de usar debido a su simplicidad y semejanza con HTML .MathM

CSS Volver a lo básico: explicaciones terminológicas
Este artículo es parte de nuestra "serie de tutoriales de HTML5 / CSS3", dedicada a ayudarlo a ser un mejor diseñador y / o desarrollador. Haga clic aquí para ver más artículos de la misma serie. Las hojas de estilo CSS o en cascada completan el lenguaje de definición de las reglas de diseño para nuestra web. Los a