es.hideout-lastation.com
es.hideout-lastation.com
Formatear campos de entrada automáticamente con Cleave.js
Piensa en todos los diferentes campos de entrada que requieren una estructura formateada . Los números de teléfono, las tarjetas de crédito, las fechas de nacimiento, las direcciones de las calles ... todos tienen sus propios patrones únicos .
Es bastante fácil dejar estos campos solos y confiar en el usuario. Pero podría ser mejor usar Cleave.js, un complemento gratuito de JavaScript para ayudarlo a formatear automáticamente los campos de entrada .
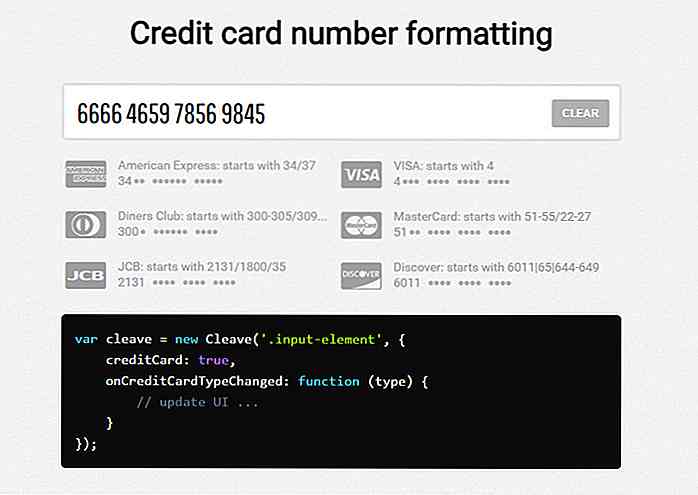
 HTML5 viene con su propio conjunto de entradas relacionadas con patrones de datos, como números de teléfono. Con Cleave, puede llevar esto al próximo nivel con entradas personalizadas que formatean automáticamente el texto a medida que se escribe.
HTML5 viene con su propio conjunto de entradas relacionadas con patrones de datos, como números de teléfono. Con Cleave, puede llevar esto al próximo nivel con entradas personalizadas que formatean automáticamente el texto a medida que se escribe.De forma predeterminada, el complemento admite cinco patrones de texto básicos :
- Números de tarjeta de crédito
- Números de teléfono
- fechas
- Estilo numérico (con comas)
- Campos de entrada personalizados
Esa última opción es la más genial porque puedes crear tus propios patrones de datos personalizados desde cero . Cleave no te obliga a seguir una metodología estricta.
En cambio, le brinda las herramientas para construir sus propias entradas con soporte opcional para componentes React y Angular . También es compatible con todos los principales navegadores y debe coincidir con el soporte para los navegadores heredados junto con jQuery .
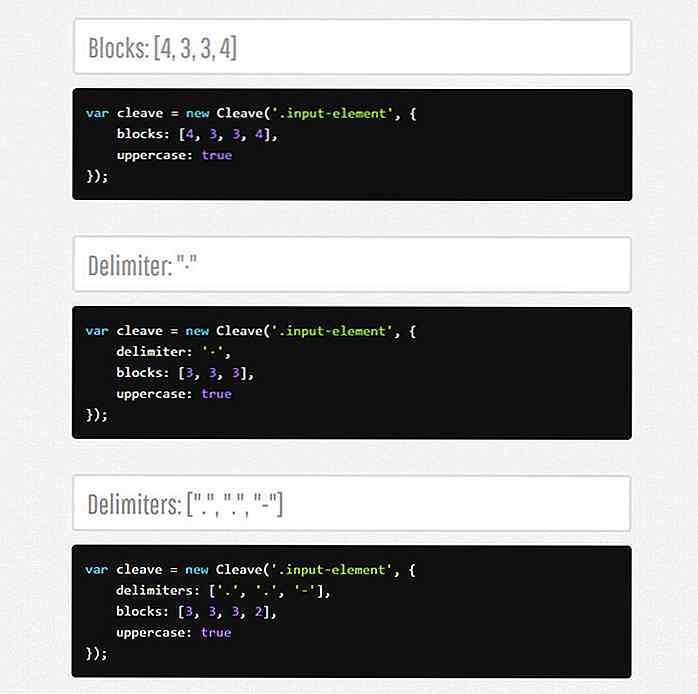
 Tenga en cuenta que este no es un plugin difícil de configurar. Apuntas a cualquier identificación o clase que tengas en tu campo de entrada y la pasas a una nueva instancia de Cleave . Aquí hay un fragmento de muestra:
Tenga en cuenta que este no es un plugin difícil de configurar. Apuntas a cualquier identificación o clase que tengas en tu campo de entrada y la pasas a una nueva instancia de Cleave . Aquí hay un fragmento de muestra: var cleave = new Cleave ('. input-phone', {phone: true, phoneRegionCode: '{country}'}); Sin embargo, aunque Cleave puede ser fácil de configurar, tiene muchas funciones personalizadas con las que puedes jugar.
Toda la documentación está alojada dentro del repositorio, por lo que deberá navegar por la página de GitHub para encontrar todos los diferentes métodos y opciones . Específicamente, la página de opciones tiene mucho que recorrer y puede tomar un tiempo encontrar lo que desea.
Afortunadamente, Cleave tiene muchos ejemplos en vivo que puedes estudiar y replicar. Estos ejemplos también se pueden descargar gratis desde el repositorio de GitHub. Si desea ver más ejemplos en vivo, visite la página principal de Cleave.js o vea este violín repleto de demos.

Personalice su interfaz de Gmail con Gmelius
Si pasas mucho tiempo en Gmail, redactando y respondiendo correos electrónicos, probablemente hayas empezado a desear que haya ciertas cosas que puedas cambiar para mejorar tu experiencia con Gmail . Tal vez te pierdas la ventana de composición anterior, o tal vez deseas que no tengas que mirar todos esos anuncios, o tal vez te gustaría la opción de ajustar la interfaz aquí y allá para satisfacer tus necesidades y gustos. Buen

Un vistazo a: Diseño web de pequeñas empresas para las industrias de servicios
Las pequeñas empresas son los motores de las economías locales, todas ellas con su propia base de clientes y objetivos únicos. Diseñar sitios web para ellos requiere estrategias específicas .En la actualidad, la mayoría de las pequeñas empresas operan en industrias de servicios, o en otras palabras, en el sector terciario de la economía, como restaurantes, fontaneros, terapeutas de belleza, abogados y otros; también constituyen la mayoría de los clientes para los diseñadores de páginas web independientes.En esta pub