es.hideout-lastation.com
es.hideout-lastation.com
20 herramientas útiles SVG para mejores gráficos
SVG está ganando popularidad en el diseño web en estos días y puede utilizar herramientas como Illustrator o Inkscape para crear gráficos SVG. Pero cuando se trata de diseño web, siempre debemos optimizar para obtener resultados más ligeros.
Aquí las 20 herramientas que puede usar para trabajar con SVG de manera rápida y eficiente . Tenemos principalmente herramientas en línea, que pueden ayudar en la optimización, conversión, creación de patrones y más.
Sistema de coordenadas SVG interactivo
Cuando trabajas con SVG no puedes dejar sus coordenadas. Esta es una gran herramienta interactiva de Sara Souiden, para ayudarlo a aprender cómo funcionan las coordenadas SVG . Usando viewBox y preserveAspectRatio en SVG, guiado por líneas naranjas y púrpuras y una regla práctica, puede jugar mientras aprende cómo funcionan las coordenadas SVG.
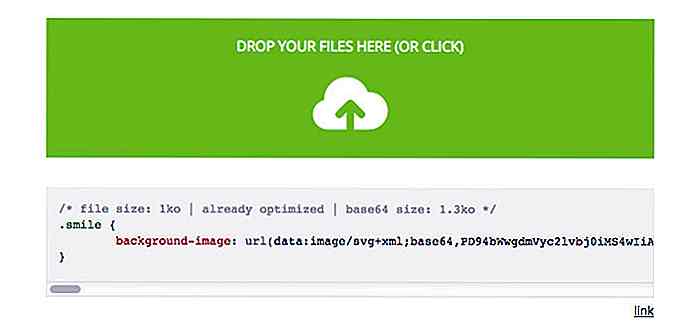
 b64
b64 b64 es una herramienta simple para optimizar imágenes y luego convertirlas en formato base64 . Puede soltar sus imágenes SVG (otros formatos como JPG y PNG también) y luego tomar el CSS con base64 background-image como resultado.
 SVGO
SVGO SVG que se exporta puede contener información innecesaria que se puede eliminar sin afectar el resultado de la representación. Si desea eliminar los metadatos del editor, los comentarios o los elementos ocultos, puede usar SVGO.
Puede instalar SVGO a través de npm, $ [sudo] npm install -g svgo o usar la versión de la GUI que ofrece arrastrar y soltar para procesar su optimación de SVG.
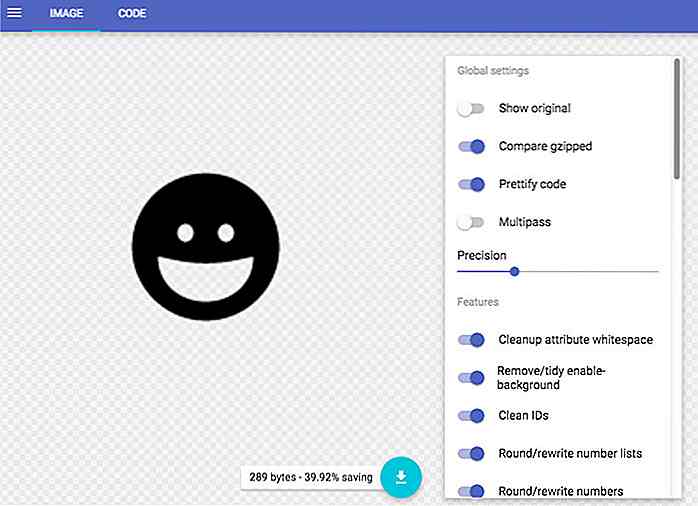
SVG OMG
SVG OMG convierte la línea de comando de SVGO (la herramienta anterior) en una versión de GUI más intuitiva y fácil de usar. Simplemente active los botones para activar o desactivar cada función. Al final, puedes tomar el resultado como archivos de imagen y código también.
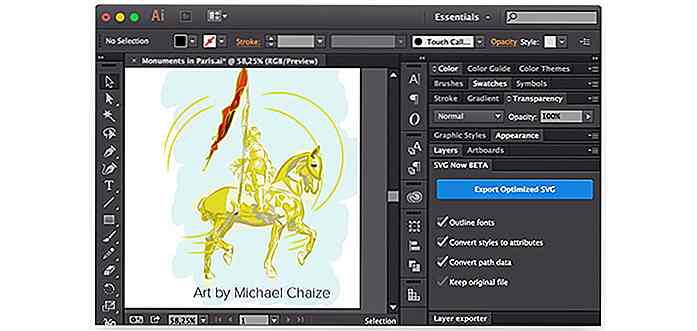
 SVG ahora
SVG ahora Cuando trabaja en Illustrator, el SVG exportado contiene cierta información que no es necesaria. Con esta herramienta obtendrá la versión optimizada de su SVG exportado directamente desde su espacio de trabajo de Illustrator. Esta herramienta agrega un panel con algunas opciones para optimizar SVG. Puede obtener SVG ahora en la página de complementos de Creative Cloud.
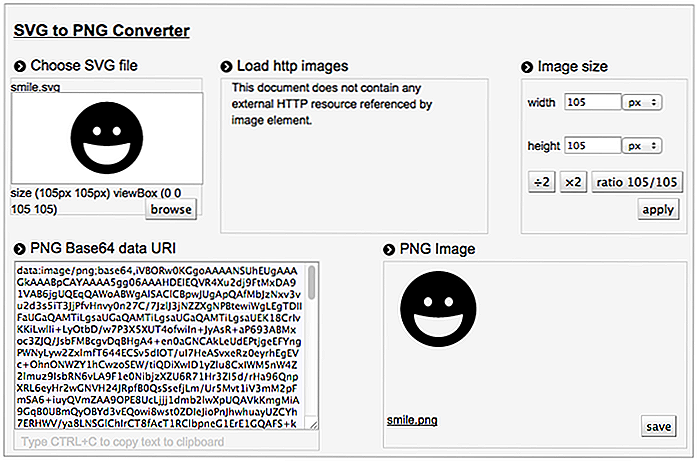
 Convertidor de SVG a PNG
Convertidor de SVG a PNG ¿Desea exportar archivos SVG a formato PNG ? ¿Sin abrir aplicaciones como Illustrator para hacerlo? Utilice esta herramienta SVG to PNG Converter para obtener resultados de imágenes en formato PNG y también URI de datos PNG Base64 si lo necesita.
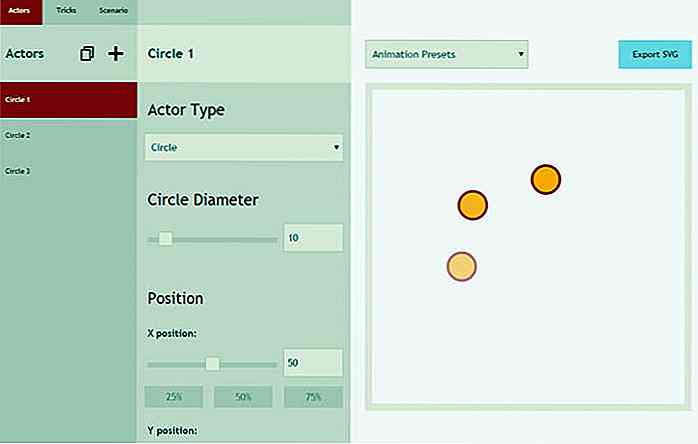
 SVG Circus
SVG Circus Si cree que las animaciones de cargadores son geniales, ahora puede crearlas fácilmente utilizando SVG con SVG Circus . Las herramientas le permiten hacer su propio cargador, girador o cualquier cosa similar mediante una animación en bucle . Establezca el 'Actor', posición, tamaño, color y otros desde el panel, luego exporte para obtener los resultados.
 SVG Sprite
SVG Sprite SVG Sprite es un módulo Node.js que optimiza un conjunto de archivos SVG y los convierte en tipos de sprites SVG, incluidos los sprites CSS tradicionales para imágenes en segundo plano y / o en primer plano, pilas SVG y más.
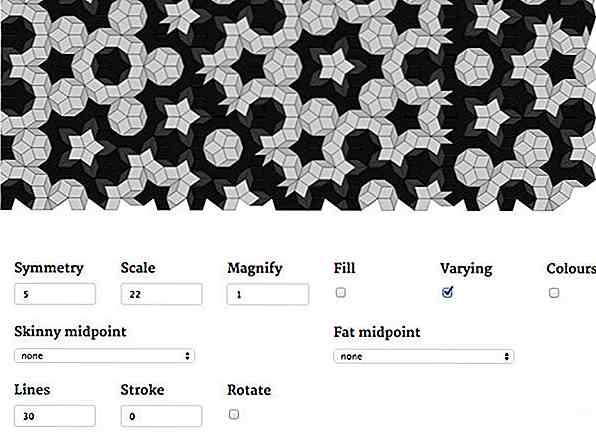
Cuasi
Con casi puede generar imágenes Quasicrystal como lo que ve a continuación. Este generador es experimental, pero los resultados son definitivamente geniales. Puede jugar cambiando el valor de las opciones, luego descargue los resultados con el botón 'Guardar SVG'.
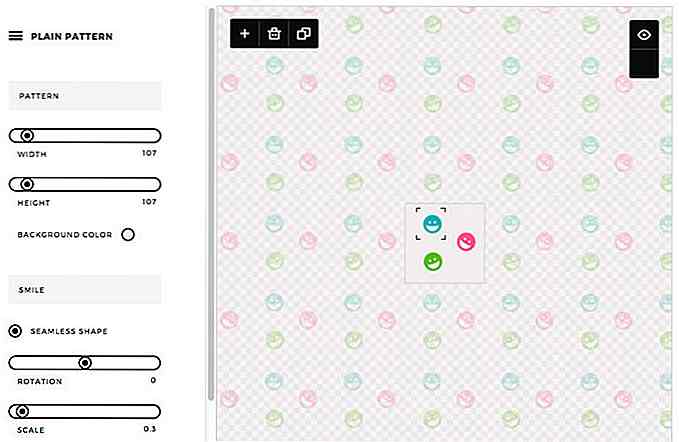
 Patrón simple
Patrón simple Crear patrones con SVG nunca ha sido más fácil o más divertido. Suba su imagen, reduzca la escala o cambie el espacio, gire y vuelva a colorear hasta que obtenga un patrón hermoso. Puede obtener una vista previa del resultado antes de descargarlo.
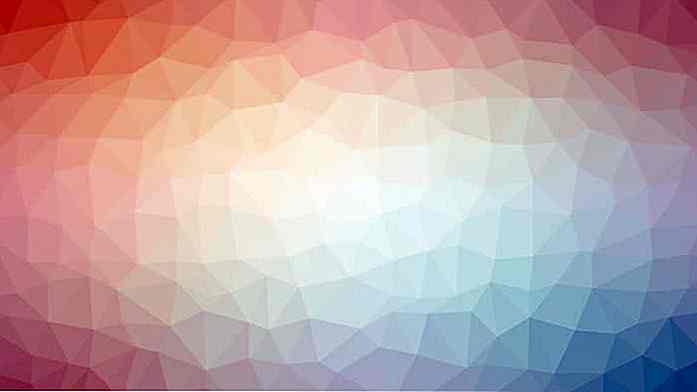
 Generador Trianglify
Generador Trianglify Crea hermosos patrones geométricos SVG con Trianglify Generator . Puede establecer la aleatoriedad / variante de color, el tamaño de granularidad y elegir una paleta de colores para trabajar. Esta herramienta es una versión GUI de Trianglify.
 Gradiente de SVG
Gradiente de SVG Sabes que puedes hacer degradados con CSS, pero ¿sabías que puedes hacer lo mismo con SVG? La forma más fácil de generar gradiente en SVG es mediante el uso de esta herramienta. Simplemente ingrese inicio y finalice el color, luego obtendrá el código para el resultado generado. Un respaldo en CSS también está incluido.
 Exportar PSD a SVG
Exportar PSD a SVG Si usa Photoshop como editor de imágenes para su trabajo, a veces puede necesitar convertir su diseño en el espacio de trabajo de Photoshop en SVG, que es un formato no compatible en Photoshop. Descargue el script en esta herramienta y luego copie a la carpeta Adobe Photoshop/presets/scripts .
Cambie el nombre de un nombre de capa vectorial con la extensión SVG (por ejemplo, layer1 se convierte en layer1.svg), y ahora puede ejecutar el script desde Archivo> Scripts> PS a SVG .
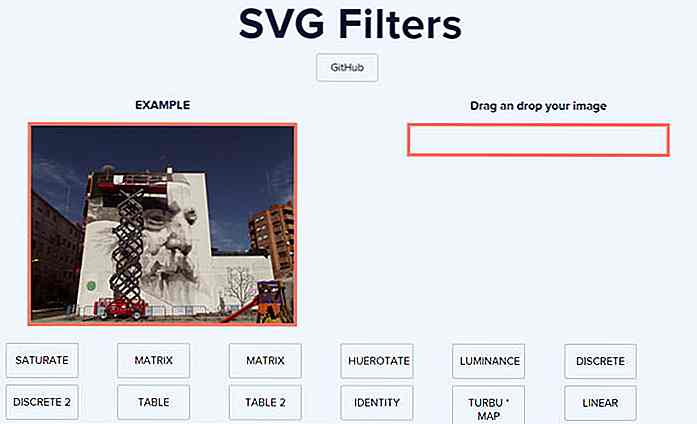
Filtros SVG
¿Sabía que con SVG puede agregar efectos tales como matiz, saturación, desenfoque, superposición lineal de colores y muchos otros a las imágenes? Aquí hay una herramienta que visualiza estos efectos, luego le da un fragmento para que sea más fácil insertar el efecto en su proyecto.
 SVG Morpheous
SVG Morpheous SVG Morpheous es una biblioteca de JavaScript que le permite transformar un icono de SVG de una forma a otra . Puede establecer el efecto de relajación, la duración de las animaciones de transición y también la dirección de rotación.
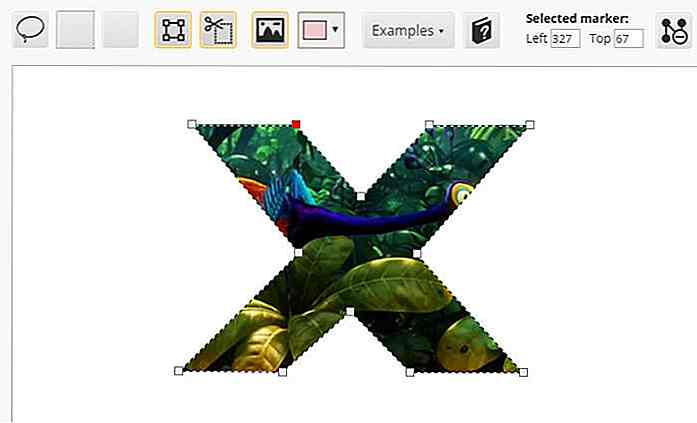
 Generador de ruta de clip
Generador de ruta de clip SVG le permite hacer clic en el clip de imagen con Forma. Esto es bastante fácil si la forma tiene la forma de un cuadrado o un círculo. Pero, ¿y si la forma es una con muchos puntos o una forma poligonal ? Ahí es donde necesita esta herramienta Clip Path Generator.
 Chartist.js
Chartist.js Chartist.js es una biblioteca para crear gráficos con capacidad de respuesta altamente personalizables . Utiliza SVG para mostrar los gráficos, que también se pueden animar utilizando SMIL. Con esta biblioteca, puede crear gráficos de líneas, gráficos circulares, gráficos de barras y otros tipos de gráficos, e incluso agregarles animaciones.
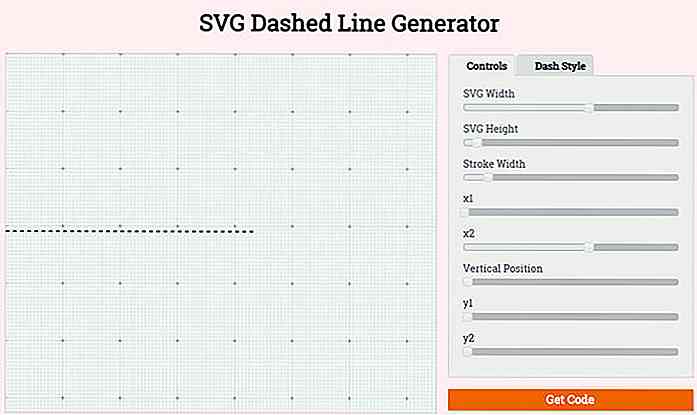
Generador de trazo SVG
Esta es una herramienta simple para generar líneas punteadas utilizando SVG stroke-dasharray . Primero elija un tipo de tablero de la lista, luego personalícelo en términos de ancho, alto, rotación o color. Luego puede tomar el código HTML y CSS para aplicar esta línea de guiones en su proyecto.
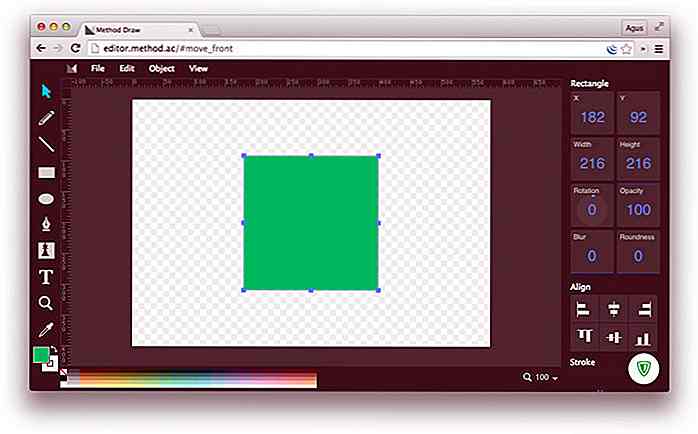
 Método Draw: Un simple editor SVG
Método Draw: Un simple editor SVG Method Draw es un editor SVG basado en web, con una interfaz intuitiva que viene con herramientas en ambos lados del lienzo . Puede dibujar líneas, formas, ingresar texto o usar formas incorporadas, luego edite las propiedades de los objetos dibujados. Exporte la imagen en formato SVG (también viene en formato SVG base64) o guárdela directamente en PNG.
 Exportar Flash a SVG animado
Exportar Flash a SVG animado Aunque ya no es muy popular, existe la posibilidad de que algunos de ustedes tengan dificultades para soltar Flash. Si es así, puede convertir su animación flash en SVG para que siga funcionando de manera compatible con las tecnologías más recientes . Esta herramienta forma una extensión de la aplicación Flash y puede funcionar en CS5, CS6 y CC.
Puede exportar a SVG cuando se trata de Shapes, Símbolos de bitmaps, Tweeters de movimiento clásico, interpolaciones de formas (para otros, hay un éxito discutible).

Guía definitiva de 12 meses para aprender WordPress (más recursos)
Si quieres aprender algo nuevo en 2015, ¿por qué no hacerlo WordPress? Potencia una gran parte de la web, comprenderá mejor su propio sitio web, podrá comunicarse mejor con los desarrolladores y podrá ganar algo de dinero ayudando a otros. Además, la programación le da una idea de una cierta forma de pensar que puede ser útil en otros ámbitos de la vida. El truc
![Construya páginas de aterrizaje de alta calidad con Qards [Plugin de WordPress]](http://hideout-lastation.com/img/tech-design-tips/865/build-high-quality-landing-pages-with-qards.jpg)
Construya páginas de aterrizaje de alta calidad con Qards [Plugin de WordPress]
¿Le resulta difícil construir sus páginas web exactamente de la manera que desea que se vean? ¿El proceso de creación tarda más de lo que te gustaría, incluso con la ayuda de un tema de WordPress? Entonces, es posible que desee probar Qards.Qards es un plugin de WordPress, producido por Designmodo, que le permite editar páginas existentes o producir páginas nuevas de la manera que usted lo desee. Hace us