 es.hideout-lastation.com
es.hideout-lastation.com
MENOS CSS - Guía para principiantes
El preprocesador CSS se ha convertido en un elemento básico en el desarrollo web. Envía CSS simple con características de programación como Variables, Funciones o Mixin, y Operación que permiten a los desarrolladores web crear estilos CSS modulares, escalables y más manejables .
En esta publicación, analizaremos LESS, que ha sido uno de los preprocesadores de CSS más populares y también se ha implementado ampliamente en numerosos frameworks de front-end como Bootstrap. También analizaremos los servicios básicos, las herramientas y las configuraciones para ayudarlo a comenzar a trabajar con LESS .
El compilador
Para empezar, necesitaremos configurar un compilador. La sintaxis LESS no es estándar, según la especificación W3C. El navegador no podría procesar y generar la salida, a pesar de heredar rasgos similares a CSS.
Aquí hay un vistazo al código LESS:
@ color-base: # 2d5e8b; .class1 {background-color: @ color-base; .class2 {background-color: #fff; color: @ color-base; }} El compilador procesará el código y convertirá la sintaxis LESS en formato CSS compatible con el navegador:
.class1 {background-color: # 2d5e8b; } .class1 .class2 {background-color: #fff; color: # 2d5e8b; } Hay una serie de herramientas para compilar CSS:
Usando JavaScript
LESS viene con un archivo less.js que es realmente fácil de implementar en su sitio web. Cree una hoja de estilo con la extensión .less y .less en su documento utilizando el rel="stylesheet/less" .
Puede obtener el archivo JS aquí, descárguelo a través del administrador de paquetes de Bower, o bien enlace directo a CDN, de esta forma:
Ya está listo y puede componer estilos en .less . La sintaxis LESS se compilará sobre la marcha a medida que se carga la página. Tenga en cuenta que el uso de JavaScript no se recomienda en la etapa de producción, ya que afectará gravemente el rendimiento del sitio web .
Siempre debe compilar la sintaxis LESS de antemano y solo debe servir CSS regular . Puede usar Terminal, un Task Runner como Grunt o Gulp, o una aplicación gráfica para hacerlo.
Usando CLI
LESS proporciona una interfaz de línea de comandos (CLI) lessc, lessc, que maneja varias tareas más allá de solo compilar la sintaxis LESS. Usando la CLI podemos suavizar los códigos, comprimir los archivos y crear un mapa fuente. El comando se basa en Node.js que efectivamente permite que el comando funcione en Windows, OS X y Linux.
Asegúrese de que Node.js haya sido instalado (de lo contrario, tome el instalador aquí), luego instale LESS CLI a través de NPM (Node Package Manager) usando la siguiente línea de comando.
npm install -g menos
Ahora tiene el comando lessc a su disposición para compilar LESS en CSS:
lessc style.less style.css
Usando Task Runner
Task Runner es una herramienta que automatiza las tareas de desarrollo y los flujos de trabajo. En lugar de ejecutar el comando lessc cada vez que nos gustaría compilar nuestros códigos, podemos instalar un corredor de tareas y configurarlo para ver los cambios dentro de nuestros archivos LESS e inmediatamente compilar LESS en CSS.
Dos herramientas populares en esta categoría hoy son Grunt y Gulp. Tenemos una serie de publicaciones que cubren estas herramientas. Verifique las publicaciones para aprender a implementar estas herramientas en su flujo de trabajo.
- Cómo usar Grunt para automatizar su flujo de trabajo
- Comenzando con Gulp.js
- La batalla de compilar guiones: Gulp Vs Grunt
Usando la aplicación gráfica
Para aquellos que quizás no estén acostumbrados a usar la Terminal y las líneas de comando, pueden optar por una interfaz gráfica. Hay una gran cantidad de aplicaciones para compilar LESS hoy en día para todas las plataformas, algunas gratuitas, otras pagadas
Aquí está la lista completa:
| Aplicación | Plataforma | Costo |
| Mezcla | OS X / Windows | Gratis |
| Coala | OS X / Windows / Linux | Gratis |
| Prepros | OS X / Windows | Freemium (USD29) |
| Winless | Windows | Gratis |
| CodeKit | OS X | USD32 |
El compilador que usted elija (aparte de JavaScript) realmente no importa, francamente, siempre y cuando la herramienta funcione y complemente su flujo de trabajo, vaya por ello.
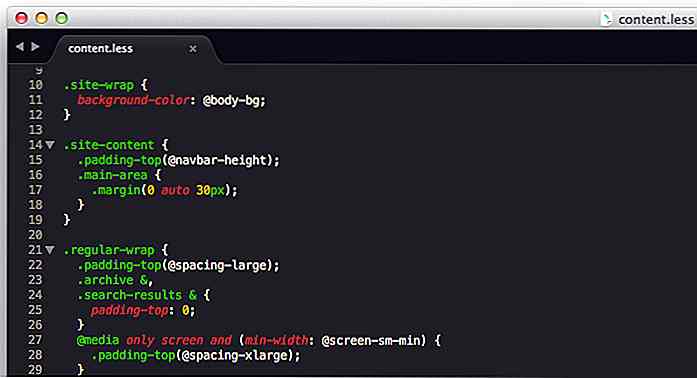
El editor de código
Puede usar cualquier editor de código. Simplemente instale un complemento o una extensión para resaltar la sintaxis LESS con los colores adecuados, una característica que ahora está disponible para casi todos los editores de código e IDE, incluidos SublimeText, Notepad ++, VisualStudio, TextMate y Eclipse, por nombrar algunos.
 Ahora que tenemos el compilador y el editor de código establecidos, podemos comenzar a escribir estilos CSS con la sintaxis LESS.
Ahora que tenemos el compilador y el editor de código establecidos, podemos comenzar a escribir estilos CSS con la sintaxis LESS.MENOS Sintaxis
A diferencia del CSS normal tal como lo conocemos, LESS funciona mucho más como un lenguaje de programación. Es dinámico, así que espera encontrar terminologías como Variables, Operación y Ámbito en el camino.
Variables
Antes que nada, echemos un vistazo a las Variables .
Si has estado trabajando bastante tiempo con CSS, probablemente hayas escrito algo como esto, donde tenemos valores repetitivos asignados en bloques de declaración en toda la hoja de estilos.
.class1 {background-color: # 2d5e8b; } .class2 {background-color: #fff; color: # 2d5e8b; } .class3 {border: 1px solid # 2d5e8b; } Esta práctica está realmente bien, hasta que tengamos que examinar más de mil o más fragmentos similares en toda la hoja de estilo. Esto podría suceder al construir un sitio web a gran escala. El trabajo se volverá tedioso.
Si utilizamos un preprocesador CSS como LESS, la instancia anterior no sería un problema, podemos usar Variables . Las variables nos permitirán almacenar un valor constante que luego se puede reutilizar en toda la hoja de estilo.
@ color-base: # 2d5e8b; .class1 {background-color: @ color-base; } .class2 {background-color: #fff; color: @ color-base; } .class3 {border: 1px solid @ color-base; } En el ejemplo anterior, almacenamos el color #2d5e8b en la variable @color-base . Cuando desee cambiar el color, solo necesitamos cambiar el valor en esta variable.
Además del color, también puede poner otros valores en las variables, como por ejemplo:
@ font-family: Georgia @ dot-border: dotted @transition: linear @opacity: 0.5
Mixins
En LESS, podemos usar Mixins para reutilizar declaraciones enteras en una regla CSS establecida en otro conjunto de reglas. Aquí hay un ejemplo:
.gradients {background: #eaeaea; fondo: gradiente lineal (arriba, #eaeaea, #cccccc); fondo: -o-linear-gradient (arriba, #eaeaea, #cccccc); fondo: -ms-linear-gradient (arriba, #eaeaea, #cccccc); fondo: -moz-linear-gradient (arriba, #eaeaea, #cccccc); fondo: -webkit-linear-gradient (arriba, #eaeaea, #cccccc); } En el fragmento anterior, hemos preestablecido un degradado de color predeterminado dentro de la clase .gradients . Cada vez que queremos agregar gradientes simplemente insertamos los .gradients esta manera:
div {.gradients; borde: 1px sólido # 555; border-radius: 3px; } El .box heredará todo el bloque de declaración dentro de .gradients . Entonces, la regla CSS anterior es igual al siguiente CSS simple:
div {background: #eaeaea; fondo: gradiente lineal (arriba, #eaeaea, #cccccc); fondo: -o-linear-gradient (arriba, #eaeaea, #cccccc); fondo: -ms-linear-gradient (arriba, #eaeaea, #cccccc); fondo: -moz-linear-gradient (arriba, #eaeaea, #cccccc); fondo: -webkit-linear-gradient (arriba, #eaeaea, #cccccc); borde: 1px sólido # 555; border-radius: 3px; } Además, si usa mucho CSS3 en su sitio web, puede usar LESS Elements para hacer su trabajo mucho más fácil. LESS Elements es una colección de Mixins CSS3 comunes que podemos usar a menudo en hojas de estilo, como border-radius, gradients, drop-shadow etc.
Para usar elementos LESS, simplemente agregue la regla @import en su hoja de estilo LESS, pero no se olvide de descargarla primero y agregarla a su directorio de trabajo.
@import "elements.less";
Ahora podemos reutilizar todas las clases provistas desde los elements.less . Por ejemplo, para agregar un radio de borde 3px a un div, podemos escribir:
div {.rounded (3px); } Para un uso posterior, consulte la documentación oficial.
Reglas anidadas
Cuando escribe estilos en CSS simple, también puede haber pasado por estas estructuras de código típicas.
nav {altura: 40px; ancho: 100%; fondo: # 455868; borde inferior: 2px sólido # 283744; } nav li {ancho: 600px; altura: 40px; } nav li a {color: #fff; línea-altura: 40px; sombra de texto: 1px 1px 0px # 283744; } En CSS simple, seleccionamos elementos secundarios al orientar primero al padre en cada conjunto de reglas, que es considerablemente redundante si seguimos el principio de "mejores prácticas".
En LESS CSS, podemos simplificar los conjuntos de reglas anidando los elementos secundarios dentro de los padres, de la siguiente manera;
nav {altura: 40px; ancho: 100%; fondo: # 455868; borde inferior: 2px sólido # 283744; li {ancho: 600px; altura: 40px; a {color: #fff; línea-altura: 40px; sombra de texto: 1px 1px 0px # 283744; }}} También puede asignar pseudoclases, como :hover, al selector usando el símbolo de símbolo comercial (&).
Digamos que queremos agregar :hover el mouse sobre la etiqueta de anclaje de arriba, podemos escribirlo de esta manera:
a {color: #fff; línea-altura: 40px; sombra de texto: 1px 1px 0px # 283744; &: hover {color de fondo: # 000; color: #fff; }} Operación
También podemos realizar operaciones en LESS, como sumar, restar, multiplicar y dividir en números, colores y variables en la hoja de estilo.
Digamos que queremos que el elemento B sea dos veces más alto que el elemento A. En ese caso, podemos escribirlo de esta manera:
@height: 100px .element-A {height: @height; } .element-B {height: @height * 2; } Como puede ver arriba, primero almacenamos el valor en la variable @height, luego asignamos el valor al elemento A.
En el elemento B, en vez de calcular la altura nosotros mismos, podemos multiplicar la altura por 2 usando el operador de asterisco (*). Ahora, cada vez que cambiemos el valor en la variable @height, el elemento B siempre tendrá el doble de altura.
Consulte ejemplos de operaciones más avanzadas en nuestro tutorial anterior: Diseño de una barra de navegación de menú pulido.
Alcance
MENOS aplica el concepto de Alcance, donde las variables se heredarán primero del alcance local, y cuando no esté disponible localmente, buscará a través de un alcance más amplio.
encabezado {@color: negro; color de fondo: @color; nav {@color: azul; color de fondo: @color; a {color: @color; }}} En el ejemplo anterior, el header tiene un color de fondo negro, pero el color de fondo de la nav será azul ya que tiene la variable @color en su ámbito local, mientras que a también tendrá azul que se hereda de su padre más cercano, nav .
Pensamiento final
En última instancia, esperamos que esta publicación pueda proporcionarle una comprensión básica de cómo podemos escribir CSS de una mejor manera utilizando LESS. Quizás te sientas un poco incómodo al principio, pero a medida que lo intentes con más frecuencia, seguramente será mucho más fácil.
Aquí hay un par de tutoriales que le animo a que busque más consejos y prácticas, que pueden ayudarlo a llevar su habilidad LESS al siguiente nivel.
- MENOS tutorial de CSS: diseño de una barra de navegación de menú elegante
- Comprender las funciones de color LESS
- 3 Nuevas características LESS de CSS que debes saber

Tendencias de diseño: ¿los seguimos sin darnos cuenta?
Rápido: ¿cuál es la tendencia de diseño más actual en este momento ? Ya sea que haya respondido 'diseño plano' o algo similar, realmente no importa. El hecho es que todos sabemos cuáles son las tendencias actualmente, y todos tenemos opiniones sobre ellas. La verdad es que, de alguna manera, cada diseñador se sube al carro de las tendencias actuales.Algunos

Por qué todos los desarrolladores deberían aprender la línea de comandos
Algunos desarrolladores se estremecen ante la mera idea de abrir una ventana de terminal. Para los no iniciados puede ser desalentador, estresante y francamente molesto. Pero los desarrolladores que entienden la línea de comando podrían argumentar que es una de las mejores herramientas a su disposición .En
![Por qué debería evitarse el exceso de trabajo a los 25 años [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/720/why-you-should-avoid-being-overworked-25.jpg)
