es.hideout-lastation.com
es.hideout-lastation.com
PNotify: un complemento de notificación altamente personalizable
Para algunos de nosotros que estamos constantemente ocupados, las notificaciones nos mantienen al tanto de todos los eventos importantes, noticias e información. Disminuye el tiempo de espera mientras nos actualiza con los últimos acontecimientos, y no es de extrañar que recibamos notificaciones en computadoras de escritorio y móviles por igual.
Sin embargo, si desea crear notificaciones para su sitio, puede crearlas fácilmente con este complemento llamado PNotify. Es un plugin de JavaScript gratuito y de código abierto con muchas opciones y es fácil de usar. Con PNotify, incluso puede mostrar hasta 1000 notificaciones a la vez (consulte esta prueba de evaluación comparativa para probarlo). ¿Cuan genial es eso?
¿Por qué usar PNotify?
PNotify, conocido anteriormente como Pines Notify, tiene tres tipos principales de notificaciones: información, aviso y error . Tiene un montón de características, efectos, temas y también estilos. Puedes elegir diferentes estilos de Bootstrap, jQuery UI, Font Awesome o ir con tu propio estilo. También hay alrededor de 18 temas listos (hechos con Bootswatch) que puede elegir e incluso hay efectos de transición.

Lo bueno de PNotify es que no solo tiene características gráficas increíbles, sino que también está enriquecido con poderosas y ricas API (o módulos). Estas API incluyen notificaciones de escritorio (basadas en el estándar Web Draft de notificaciones), soporte dinámico de actualizaciones, devoluciones de llamadas para varios eventos, visor de historial para ver notificaciones anteriores y soporte HTML en el título y el cuerpo.
PNotify proporciona una notificación discreta, lo que significa que puede hacer clic en cualquier elemento detrás del aviso sin descartarlo. También puede determinar dónde se muestra la notificación con las características de Stacks, que le permite colocar el aviso en todas partes: como estilo de barra superior / inferior o incluso como información sobre herramientas.
Uso Básico
Las fuentes de PNotify vienen en módulos de paquete personalizables y están disponibles aquí.
Empezando
Después de que tenga las fuentes, inclúyalas en su HTML así:
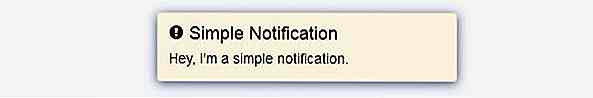
PNotify es muy fácil de usar. Aquí hay una notificación simple:
$ (function () {new PNotify ({title: 'Simple Notification', texto: 'Hola, soy una notificación simple.'});}); Y este es el resultado:

Básicamente, para crear una notificación, inicie una nueva función PNotify. El título, el texto, el estilo y otras opciones se pueden pasar dentro de la función. Si no especifica el tipo de notificación, usará el tipo predeterminado que es un aviso . Hay más de 20 opciones configurables que puede pasar. Para ver la lista con su valor predeterminado, haga clic aquí.
Estilo
Para cambiar el estilo, puede pasar la opción de styling en la notificación y definir el estilo que desee. Los estilos disponibles son bootstrap2, bootstrap3, jqueryui y fontawesome . No olvide incluir fuentes de estilo relacionadas dentro de su proyecto.
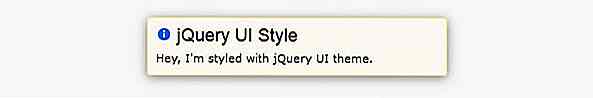
Por ejemplo, si deseo cambiar el estilo de notificación anterior al tema jQuery UI, uso el siguiente fragmento de código:
nuevo PNotify ({título: "Estilo de interfaz de usuario de jQuery", texto: "Hola, estoy diseñado con el tema de jQuery UI.", estilo: "jqueryui"}); Hay otra manera de darle estilo a su notiticación, a través de este código:
PNotify.prototype.options.styling = "jqueryui";
Cambie jqueryui con el estilo que desee, luego coloque esta línea antes de la notificación, de esta manera:
PNotify.prototype.options.styling = "jqueryui"; nuevo PNotify ({título: "Estilo de interfaz de usuario de jQuery", texto: "Hola, estoy diseñado con el tema de la interfaz de usuario de jQuery".}); Aquí está su resultado, con estilo:

Agregar módulos
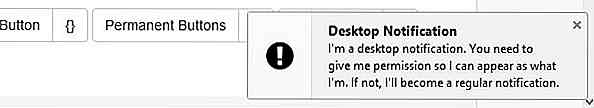
Los módulos son API completas que permiten funciones avanzadas de notificación. Hay 7 módulos en PNotify: Escritorio, Botones, NonBlock, Confirmar, Historial, Devolución de llamada y Módulo de referencia. Los módulos se pueden usar pasando sus opciones apropiadas a la notificación.
A modo de ejemplo, a continuación se muestran los códigos que le muestran cómo usar el Módulo de escritorio:
PNotify.desktop.permission (); nuevo PNotify ({título: 'Notificación de escritorio', texto: 'I \' una notificación de escritorio. Necesita darme permiso para que yo pueda aparecer como lo que soy. Si no, me convertiré en una notificación regular. ', escritorio: {escritorio: verdadero, icono: nulo}}); PNotify.desktop.permission(); se usa para garantizar que los usuarios hayan dado permiso para que el sitio muestre la notificación. Si los usuarios no permiten el sitio, la notificación se mostrará como un aviso regular en su lugar.
Como puede ver, existe la opción adicional de agregar desktop al código. El desktop: true habilitará la notificación para escritorio; si lo configura en falso, la notificación se convertirá en un aviso regular.
También puede usar un icono personalizado a través de la opción del icon . Llenalo con tu URL de icono; puedes configurarlo como false para deshabilitar el ícono. Si lo configura con null, se usará el icono predeterminado.

Para ver otras implementaciones de módulos con sus opciones, vaya a este enlace.
Puede avanzar en la implementación yendo a su sitio oficial. Allí puedes ver algunos usos avanzados junto con las demos. Alternativamente, puede visitar su página de GitHub para obtener información adicional.

Actualización de Windows 10 Creators: novedades
La próxima actualización importante y esperada de Microsoft para Windows 10, la Actualización de creadores, ahora está disponible para descarga manual para aquellos interesados en obtener la actualización anticipada. Alternativamente, dicha actualización estaría disponible como descarga automática a partir del 11 de abril .Al igual qu

Cómo mantenerse libre de estrés en una estresante línea de trabajo
La mayoría de las compañías buscan contratar a un equipo de personas que puedan trabajar con elegancia bajo presión, trabajar en un entorno acelerado, ser emprendedor, un jugador de equipo y todas esas palabras enjoyadas que básicamente significan que "vamos a trabajar demasiado contigo y contigo". se