es.hideout-lastation.com
es.hideout-lastation.com
Guía para principiantes a Node.js (JavaScript del lado del servidor)
Node.js, en palabras simples, es JavaScript del lado del servidor . Ha estado recibiendo mucha expectación en estos días. Si has oído hablar de él o estás interesado en aprender y ponerle manos a la obra, esta publicación es para ti.
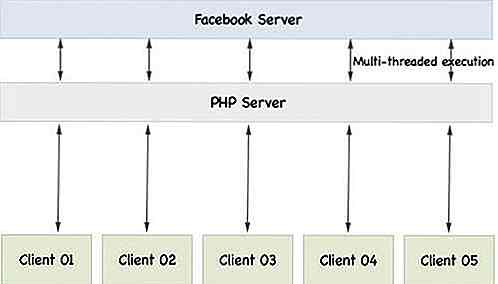
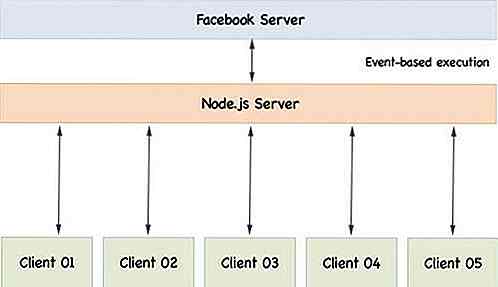
Entonces, ¿qué es exactamente la necesidad de usar JavaScript en el servidor? Para aclarar el concepto de Node.js, me gustaría compararlo con los lenguajes comunes del lado del servidor, como PHP. Node.js utiliza un procedimiento de ejecución de servidor basado en eventos en lugar de la ejecución multiproceso en PHP.
Para explicarlo aún más, hablaremos sobre la idea de qué es Node.js junto con algunas sugerencias de proveedores de hosting y consejos de instalación . Se requieren conocimientos de nivel intermedio de JavaScript, jQuery y Ajax, pero también proporcionaremos ejemplos para que entiendas todo el asunto más fácilmente e incluso trabajes en él, así que vamos a conocer más acerca de Node.js.
Consideremos un caso:
Considere un sitio web en el que necesita cargar contenido dinámicamente desde otro servidor web que es lento. En PHP puedes hacerlo de 2 formas: codificando en un archivo simple y codificándolo como otro script, y luego ejecutándolo en un enfoque multiproceso .

En el primer método, aunque el código es simple, la ejecución hace una pausa durante un tiempo en el punto donde se accede al servidor web lento. El segundo método está más optimizado en el caso del rendimiento, pero es difícil de codificar y tiene una sobrecarga de administración multiproceso. El caso es similar para la mayoría de los lenguajes de programación web distintos del JavaScript del lado del servidor, es decir, Node.js.
¿Cuál es la diferencia en Node.js? Para entender Node.js debes tener en cuenta la programación basada en eventos de JavaScript en el navegador . Utilizamos la misma tecnología aquí. En lugar de utilizar un hilo separado, se adjunta una función al evento de finalización del "acceso lento al servidor web" mencionado anteriormente, de esta manera se obtiene la funcionalidad completa en la segunda opción optimizada mencionada anteriormente sin ningún exceso de carga múltiple.
Comenzando con Node.js
Node.js es JavaScript . ¿Por qué no podemos utilizar la funcionalidad basada en eventos de JavaScript en el cliente para un servidor? Este pensamiento podría haber llevado al desarrollo de Node.js.

Dicho esto, el punto culminante principal de Node.js es funciones asincrónicas basadas en eventos . Utiliza un bucle de eventos en lugar de esperar operaciones de E / S (acceder al servicio web externo, acceder al hardware).
Node.js aún podría hacer uso de su poder de procesamiento cuando el servidor esté esperando alguna otra operación. Esto hace que Node.js se pueda ampliar a millones de conexiones simultáneas.
¿Cómo se ejecuta JavaScript en un servidor?
Node.js funciona en un entorno v8: es una máquina virtual o un motor de JavaScript que ejecuta el código JavaScript, por lo que para el alojamiento no puede usar los servidores web normales. Necesitará los que tienen el entorno v8 .
Estas son algunas sugerencias de proveedores para el alojamiento de Node.js:
- Fundición de nubes
- Cloudnode
- DotCloud
- Duostack
Instalando Node.js
Nodo funcionará perfectamente en los sistemas operativos Linux, Macintosh y Solaris . En Windows, puede instalarlo utilizando la capa de emulación Cygwin. Ninguna de las construcciones en Windows es satisfactoria, pero aún es posible ejecutar algo.
Opción 1: construir nodo desde la fuente.
Use make para compilar e instalar node.js (ejecute lo siguiente en la línea de comandos). Git es obligatorio .
git clone --depth 1 git: //github.com/joyent/node.git cd node git checkout v0.4.11 export JOBS = 2 mkdir ~ / local ./configure --prefix = $ HOME / local / node make make install echo 'export PATH = $ HOME / local / node / bin: $ PATH' >> ~ / .profile echo 'export NODE_PATH = $ HOME / local / node: $ HOME / local / node / lib / node_modules' >> ~ / .profile source ~ / .profile
Opción 2: instalar Node.js desde el paquete
Para los usuarios de Mac, puede instalar Node.js como un paquete desde https://sites.google.com/site/nodejsmacosx/ que se explica por sí mismo.
Prueba de instalación del nodo
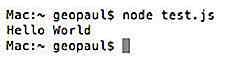
Para verificar su instalación exitosa de Node, podemos probar un programa de consola "Hello World" muy simple. Crea un archivo llamado " test.js " y escribe el siguiente código en él.
var sys = require ("sys"); sys.puts ("Hola mundo"); Explicación del código:
Carga la clase sys en una variable sys . A continuación, utiliza el objeto sys para realizar las tareas de la consola. El sys.puts es un comando similar al cout en C ++, por lo que para ejecutar el script anterior, vaya al símbolo del sistema y ejecútelo con el siguiente comando:
nodo test.js
Si su instalación es exitosa, obtendrá una salida hello world en la pantalla.

Crear un servidor HTTP
Ahora es el momento de crear un "Hola mundo" a través del servidor web usando Node.js. Esto es lo que vamos a hacer: creamos un servidor que emita un "Hello World" al localhost en el puerto 8080 sin importar cuál sea la URL, lo que le da una idea de qué evento es.
Los códigos:
var sys = require ("sys"), my_http = require ("http"); my_http.createServer (function (request, response) {sys.puts ("Me patearon"); response.writeHeader (200, {"Content-Type": "text / plain"}); response.write ("Hello World" "); response.end ();}). listen (8080); sys.puts ("Servidor que se ejecuta en 8080"); Explicación del código:
La parte más interesante de Node.js es su programación basada en eventos. Para crear un servidor HTTP, necesitamos la biblioteca HTTP, así que avanzamos y lo agregamos usando my_http . Creamos servidor por la función:
my_http.createServer (function (request, response) {}). listen (8080); La función dada como primer argumento se ejecuta cada vez que se desencadena un evento en el puerto 8080, por lo que la función sugiere que el nodo escuche un evento en el puerto 8080 . Para detectar esto, he agregado un mensaje " Recibí una patada " que se mostrará en la pantalla de la consola cada vez que se reciba una solicitud.
El objeto de request contiene toda la información sobre la solicitud que se ha realizado en el servidor . Por ejemplo, contiene la cadena URL. El objeto de response es el objeto que maneja la respuesta del servidor . Primero establecemos el encabezado de la respuesta como contenido de text/plain, luego se emite " Hello World " y luego finalizamos la transmisión de salida. 200 es la respuesta de estado.
Bueno, el anterior es un ejemplo muy simple, pero podemos ver que cualquier URL que demos en el navegador para el mismo servidor obtenemos la misma salida como "Hola mundo".
Crear un servidor de archivos estático simple
Vamos a crear un servidor de archivos estático simple en el próximo tutorial.
Los códigos:
var sys = require ("sys"), my_http = require ("http"), path = require ("ruta"), url = require ("url"), filesys = require ("fs"); my_http.createServer (function (request, response) {var my_path = url.parse (request.url) .pathname; var full_path = path.join (process.cwd (), mi_ruta); path.exists (full_path, function (existe) ) {if (! exists) {response.writeHeader (404, {"Content-Type": "text / plain"}); response.write ("404 Not Found \ n"); response.end ();} else {filesys.readFile (full_path, "binary", function (err, file) {if (err) {response.writeHeader (500, {"Content-Type": "text / plain"}); response.write (err + "\ n"); response.end ();} else {response.writeHeader (200); response.write (archivo, "binario"); response.end ();}});}});}). escucha (8080); sys.puts ("Servidor que se ejecuta en 8080"); Explicación de los códigos:
El código anterior es bastante simple, lo discutiremos como bloques.
var sys = require ("sys"), my_http = require ("http"), path = require ("ruta"), url = require ("url"), filesys = require ("fs"); Todas estas bibliotecas son requeridas para el programa. Su uso será claro en el siguiente código.
var my_path = url.parse (request.url) .pathname; var full_path = path.join (process.cwd (), my_path);
El objeto de request tiene los detalles de la solicitud como hemos discutido anteriormente. Utilizamos la función de parse de la clase de URL que hemos incluido para obtener la pathname de pathname de la URL de solicitud. Después de obtener la ruta, la concatenamos con la ruta del directorio de trabajo actual para obtener la ruta completa del archivo.
Para unir URLs, tenemos una función llamada join en la biblioteca de rutas.
path.exists (full_path, function (exists) { Después de obtener la ruta completa, verificamos si existe la ruta por la función. Después de que se realiza la verificación, se llama a la función de devolución de llamada y se pasa como segundo argumento.
if (! exists) {response.writeHeader (404, {"Content-Type": "text / plain"}); response.write ("404 no encontrado \ n"); response.end (); } else {filesys.readFile (full_path, "binary", function (err, file) {if (err) {response.writeHeader (500, {"Content-Type": "text / plain"}); response.write ( err + "\ n"); response.end ();} else {response.writeHeader (200); response.write (archivo, "binario"); response.end ();}}); } Ahora, en la función de devolución de llamada si el archivo no existe, enviamos un error " 404 página no encontrada ".
Si se encuentra la página, leemos el archivo mediante la función readFile en el sistema de archivos. También podemos ver la función de devolución de llamada para la función readFile definida allí. Si no hay ningún error al leer el archivo, se mostrará. Si hay un error, se devuelve un estado 500 con el texto de error.
También recomiendo envolver códigos del tutorial anterior en una función para que pueda usarlo en el siguiente tutorial o para uso futuro.
var sys = require ("sys"), my_http = require ("http"), path = require ("ruta"), url = require ("url"), filesys = require ("fs"); my_http.createServer (function (request, response) {var my_path = url.parse (request.url) .pathname; var full_path = path.join (process.cwd (), mi_ruta); path.exists (full_path, function (existe) ) {if (! exists) {response.writeHeader (404, {"Content-Type": "text / plain"}); response.write ("404 Not Found \ n"); response.end ();} else {filesys.readFile (full_path, "binary", function (err, file) {if (err) {response.writeHeader (500, {"Content-Type": "text / plain"}); response.write (err + "\ n"); response.end ();} else {response.writeHeader (200); response.write (archivo, "binario"); response.end ();}});}});} my_http. createServer (function (request, response) {var my_path = url.parse (request.url) .pathname; load_file (my_path, response);}). listen (8080); sys.puts ("Servidor que se ejecuta en 8080"); Manténganse al tanto !
Eso es todo. Espero que esto te dé una buena idea de Node.js. En el siguiente artículo, te mostraré cómo cargar y mostrar la cantidad de likes de Facebook usando Node.js. ¡Manténganse al tanto!
Nota del editor: esta publicación está escrita por Geo Paul para Hongkiat.com. Geo es un desarrollador independiente de Web / iPhone que disfruta trabajando con PHP, Codeigniter, WordPress, jQuery y Ajax. Tiene 4 años de experiencia en PHP y 2 años de experiencia en el desarrollo de aplicaciones para iPhone.

Reemplaza atentamente los anuncios tradicionales con bellos gráficos
Los bloqueadores de anuncios son algunas de las herramientas más útiles disponibles que ayudan a filtrar anuncios de aplicaciones, juegos o navegadores que pueden molestar y distraer a los usuarios . Sin embargo, en el proceso de filtrar esos anuncios, estos bloqueadores de anuncios tienden a dejar un sitio con más espacio en blanco, lo que puede hacer que el sitio web parezca más vacío .Si t

Cómo filtrar y recorrer el árbol DOM con JavaScript
¿Sabías que hay una API de JavaScript cuya única misión es filtrar e iterar a través de los nodos que queremos desde un árbol DOM? De hecho, no uno, sino que hay dos de tales API: NodeIterator y TreeWalker . Son bastante similares entre sí, con algunas diferencias útiles. Ambos pueden devolver una lista de nodos que están presentes en un nodo raíz determinado al tiempo que cumplen con las reglas de filtro predefinidas y / o personalizadas que se les aplican.Los filtr