es.hideout-lastation.com
es.hideout-lastation.com
Control de versiones en Visual Studio Code con Git [Guía]
El soporte integrado de Git es una de las mejores características de Visual Studio Code, el nuevo editor de código fuente de Microsoft. Git es un sistema de control de versiones distribuidas, que le permite realizar un seguimiento de su trabajo, avanzar y retroceder entre versiones y trabajar en diferentes ramas al mismo tiempo. También lo usa Github, el popular servicio de alojamiento de repositorios Git.
Visual Studio Code es compatible con Git de forma predeterminada, lo que significa que no tiene que instalar ningún paquete o extensión para usarlo. La barra lateral contiene una vista de Git separada que puede abrir rápidamente haciendo clic en el icono de Git en la barra de visualización (vea las partes del código de VS), o presionando la combinación de teclas Ctrl + Shift + G.
Instalar Git
Como Visual Studio Code usa la instalación de Git de su computadora, primero necesita instalar Git. Puede descargarlo rápidamente desde el sitio web oficial de Git. Debe instalar al menos la version 2.0.0 para que las funciones Git de VS Code funcionen correctamente.
 Aunque Visual Studio Code le permite administrar Git visualmente, si también desea aprender a usar Git desde la línea de comandos, estos son algunos recursos útiles:
Aunque Visual Studio Code le permite administrar Git visualmente, si también desea aprender a usar Git desde la línea de comandos, estos son algunos recursos útiles:- El tutorial interactivo Gitub de Gitub
- Tutorial de Atlassian's Git - Atlassian es la compañía detrás de la plataforma de alojamiento de código fuente Bitbucket (similar a Github)
- Hoja de trucos de Git de Atlassian (PDF): esta es la manera más rápida si ya has usado Git, pero no recuerdas uno o dos comandos
- Todo el manual de Pro Git
Inicializa tu repositorio
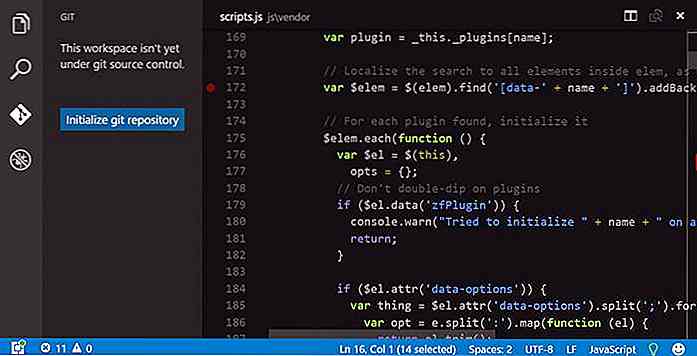
Si su área de trabajo aún no ha sido rastreada por Git, primero debe inicializar un nuevo repositorio . Para hacerlo, haga clic en el botón Inicializar el repositorio de git en la Vista de Git.
 VS Code creará una carpeta
VS Code creará una carpeta .git dentro de su área de trabajo (no puede ver esto desde el Código VS, ya que es un directorio oculto, pero puede encontrarlo en su administrador de archivos en la carpeta raíz de su proyecto), y también lo hará agregue sus archivos sin seguimiento a la barra lateral . Cambios de etapa
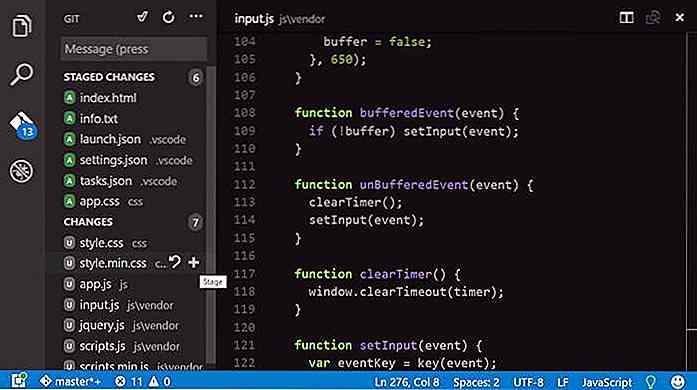
Cambios de etapa Después de configurar su repositorio de Git, es hora de crear su confirmación inicial (una confirmación es un estado registrado de su repositorio completo al que puede volver más adelante). Antes de comprometerse, debe agregar los archivos que desea rastrear con Git al área de preparación o, en otras palabras, debe organizar los cambios . Haga clic en el botón + que aparece al pasar el cursor al lado de cada archivo para ponerlos en escena.
Después de hacer clic en los archivos que desea representar, el Código de Visual Studio se mueve de la carpeta Changes a la carpeta Staged Changes, lo que significa que ahora se encuentran en el área de transición . Si desea representar todos sus archivos a la vez, también hay un botón + al lado de los subtítulos de Changes (aparece al pasar el mouse) y haga clic en él.
 Cometer cambios
Cometer cambios Los cambios por etapas aún no se han registrado, también es necesario que los confirme, de modo que más adelante pueda ver o regresar al estado actual de su repositorio . Para comprometer los cambios efectuados, debe agregar un mensaje de confirmación que describa los cambios que realizó desde su confirmación anterior.
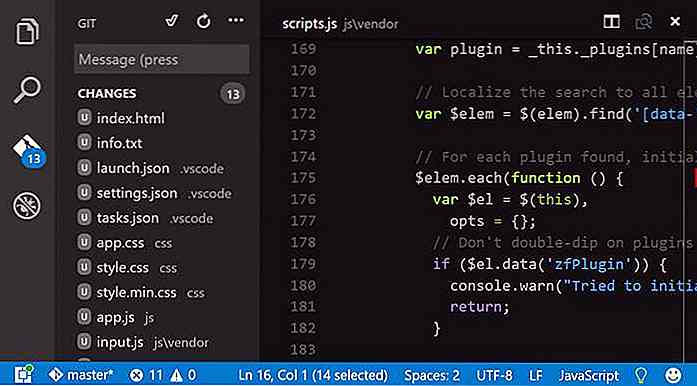
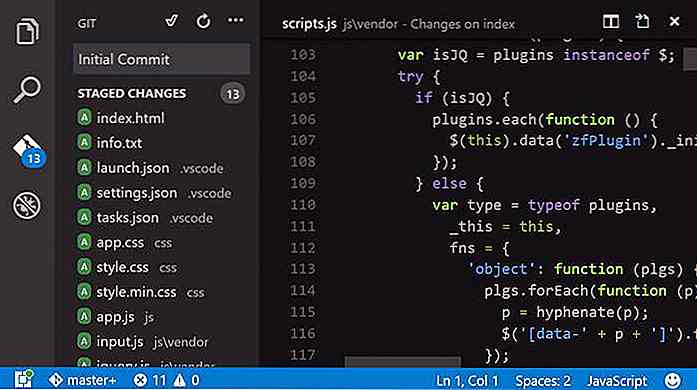
Como en nuestro ejemplo, esta será la confirmación inicial, usemos el llamativo mensaje de "Inicialización". Escriba su mensaje de confirmación en la barra de entrada en la parte superior de la barra lateral y haga clic en el icono de la pequeña marca . Ahora que está listo con su primer compromiso, se registra el estado inicial de su repositorio.
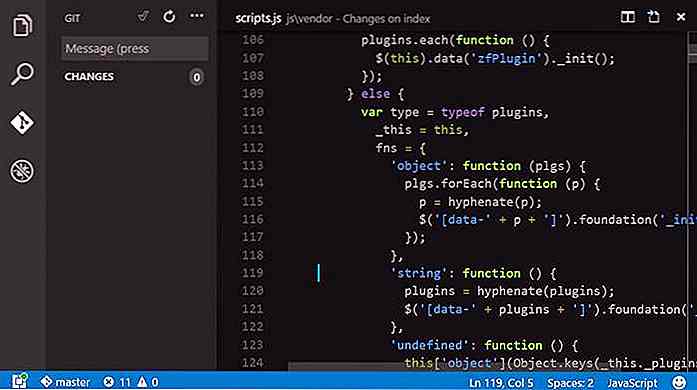
 Su directorio de trabajo de Git está limpio, todos los cambios que realizó hasta el momento son rastreados, y su Vista de Git dice que hay 0 cambios (siempre se compara con su último compromiso). Si realiza nuevos cambios en su área de trabajo, los nuevos cambios aparecerán nuevamente en la barra lateral, y deberá volver a enviarlos una vez que alcancen la cantidad que vale la pena comprometer.
Su directorio de trabajo de Git está limpio, todos los cambios que realizó hasta el momento son rastreados, y su Vista de Git dice que hay 0 cambios (siempre se compara con su último compromiso). Si realiza nuevos cambios en su área de trabajo, los nuevos cambios aparecerán nuevamente en la barra lateral, y deberá volver a enviarlos una vez que alcancen la cantidad que vale la pena comprometer.En la siguiente captura de pantalla, puede ver cómo debe verse su editor de código justo después de la confirmación.
 Seguir los cambios
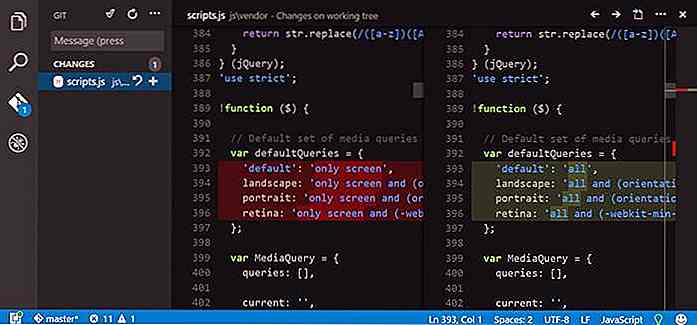
Seguir los cambios Cuando continúa con su trabajo, si no está seguro de cómo se compara la versión actual con su último compromiso, puede verificar rápidamente las diferencias. En la Vista Git, solo necesita hacer doble clic en el archivo que desea analizar, y el Código VS mostrará las versiones actual y anterior, una al lado de la otra, para que pueda compararlas rápidamente .
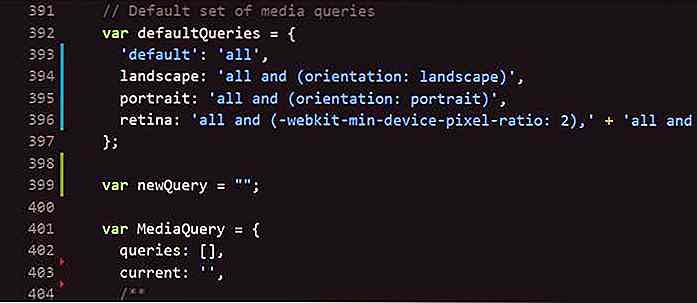
 Al hablar sobre los siguientes cambios, también es importante conocer los indicadores de canal de Visual Studio que anotan los cambios en comparación con su confirmación anterior, incluso cuando la vista de lado a lado no está abierta. El código VS usa 3 tipos de indicadores de canal :
Al hablar sobre los siguientes cambios, también es importante conocer los indicadores de canal de Visual Studio que anotan los cambios en comparación con su confirmación anterior, incluso cuando la vista de lado a lado no está abierta. El código VS usa 3 tipos de indicadores de canal :- un triángulo rojo por cada eliminación de línea
- una barra verde por cada adición de línea
- una barra azul por cada modificación de línea
 Crear ramas
Crear ramas Git te permite trabajar en diferentes ramas al mismo tiempo. Esto no solo es bueno para experimentar con nuevas soluciones, sino que también puede facilitar significativamente el trabajo en equipo, donde los desarrolladores pueden trabajar en diferentes ramas (sin embargo, esto no es obligatorio, ya que también pueden permanecer en la misma rama).
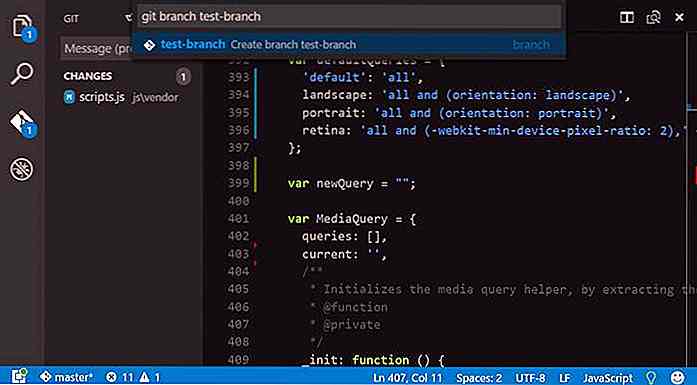
En Visual Studio Code, puede crear nuevas sucursales abriendo la paleta de Abrir rápido al presionar Ctrl + P (Cmd + P en Mac) y luego escribir el comando git branch en la barra de entrada. También debe agregar el nombre de su nueva rama al final del comando.
Como el nombre de la nueva rama en nuestro ejemplo será git branch test-branch comando git branch test-branch, pero puede usar cualquier otro nombre. En el lado izquierdo de la barra de estado (barra azul en la parte inferior de la pantalla) siempre puede verificar rápidamente en qué rama está trabajando actualmente. En la siguiente captura de pantalla, puede ver que actualmente estoy en la rama master .
 Sucursales de Checkout
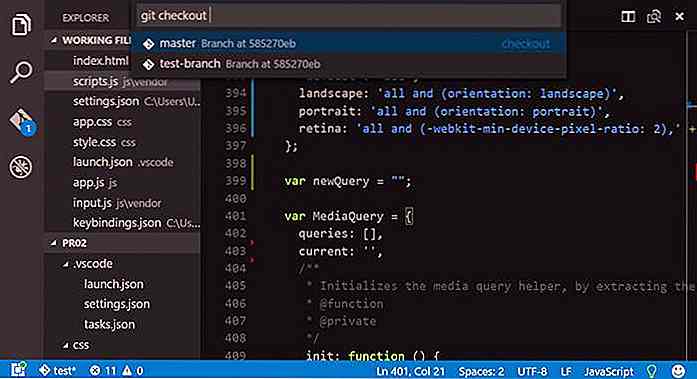
Sucursales de Checkout Para alternar entre las ramas, escriba git checkout en la paleta de apertura rápida (Ctrl + P / Cmd + P), y puede elegir entre las ramas disponibles. En la captura de pantalla siguiente, puede ver en la barra de estado que estoy actualmente en la rama llamada test (la creé después test-branch ), y si deseo moverme a una rama diferente, ahora puedo seleccionar desde la master y ramas de test-branch .
 Use los comandos de Git desde la paleta de comandos
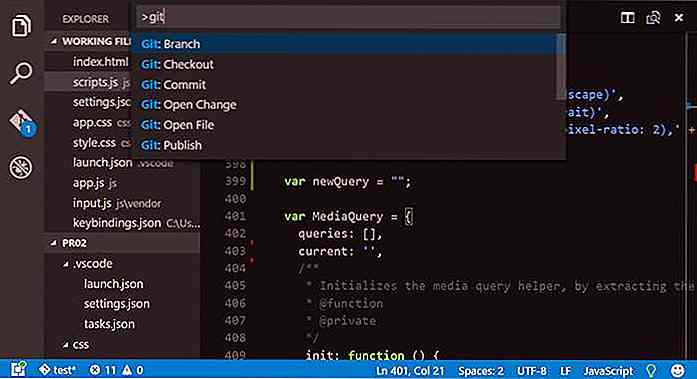
Use los comandos de Git desde la paleta de comandos También puede acceder a los comandos de Git desde la Paleta de comandos (F1 en Windows y Linux, Shift + Cmd + P en Mac). No tiene que hacer nada más, simplemente escriba el comando Git dentro de la paleta de comandos, y obtendrá una lista desplegable de los comandos disponibles que puede elegir rápidamente.
 Operaciones avanzadas de Git
Operaciones avanzadas de Git Hasta ahora, hemos analizado cómo usar las operaciones básicas de Git en Visual Studio Code para seguir nuestro trabajo. VS Studio Code también ha avanzado en funciones de Git, como la administración de repositorios remotos, la fusión de conflictos, e incluso puede configurar el código VS como su editor externo de Git.
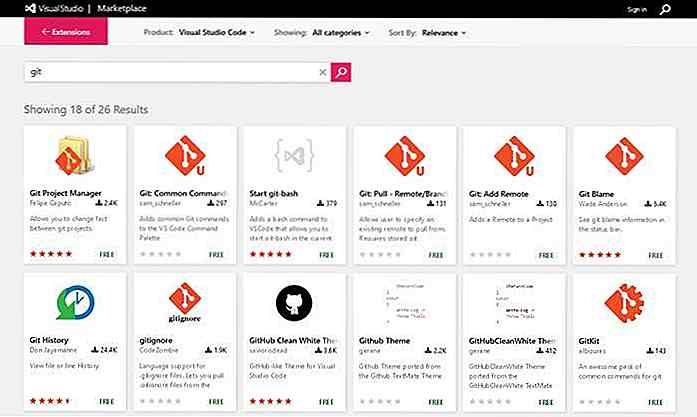
Visual Studio Code Marketplace también contiene extensiones relacionadas con Git que pueden hacer que su flujo de trabajo de Git sea aún más profesional.
 Yo mismo encontré que la extensión Git History es muy útil, ya que permite echar un rápido vistazo a los detalles de cada confirmación, y comparar dos confirmaciones anteriores una al lado de la otra. También puede leer en la extensión de Historial de Git en mi artículo anterior sobre extensiones de código VS para desarrolladores de aplicaciones para el usuario.
Yo mismo encontré que la extensión Git History es muy útil, ya que permite echar un rápido vistazo a los detalles de cada confirmación, y comparar dos confirmaciones anteriores una al lado de la otra. También puede leer en la extensión de Historial de Git en mi artículo anterior sobre extensiones de código VS para desarrolladores de aplicaciones para el usuario.

Cómo instalar y ejecutar Android en PC
¿Desea ejecutar Android en su PC? Aunque a las personas les encanta usar Android, no pueden experimentarlo en sus PC porque este sistema operativo no está diseñado para eso. Afortunadamente, hay un producto innovador conocido como Remix OS para PC que permite a las personas ejecutar Android en PC .Re

Cómics adorables con efectos de sonido de todo el mundo
La onomatopeya son palabras que sugieren o se asemejan a sonidos . En términos más simples, son efectos de sonido. Los ves en cómics donde las cosas van 'Wham', 'Bam' y 'Smash'. Lo más probable es que hayas aprendido algunos de ellos a una edad temprana, como por ejemplo cómo las vacas se vuelven 'moo' y los gatos van 'miau'. Ell