es.hideout-lastation.com
es.hideout-lastation.com
Genere fragmentos de código de WordPress "mágicamente" con WP Hasty
Tratar con fragmentos de código WP puede ser un verdadero dolor. Desde taxonomías personalizadas hasta bucles WP_Query, los desarrolladores siempre copian y pegan fragmentos entre proyectos .
Con la aplicación web WP Hasty, puede ahorrar tiempo y frustración mediante la generación automática de fragmentos con solo presionar un botón. Esta aplicación web gratuita ofrece ocho generadores de código diferentes para los fragmentos comunes de WordPress (¡con muchos más en el camino!)
Cada fragmento sigue los estándares de codificación adecuados para los temas y complementos de WordPress, por lo que puede copiar y pegar los fragmentos con facilidad.
 El objetivo de este sitio es ayudar a los desarrolladores a crear plantillas para tareas comunes como taxonomías personalizadas o barras laterales únicas sin Google para un tutorial.
El objetivo de este sitio es ayudar a los desarrolladores a crear plantillas para tareas comunes como taxonomías personalizadas o barras laterales únicas sin Google para un tutorial.Cada generador tiene su propia página en el sitio y es una herramienta muy simple de usar. Al escribir estas líneas, estos son los ocho generadores de código compatibles :
- WP Menus
- Barras laterales de WP
- Taxonomías
- Códigos cortos
- Tipos de publicaciones personalizadas
- Elemento Visual Composer
- Estado de publicación
- WP_Query Loop
Si hace clic en cualquiera de estos botones, obtendrá la interfaz del generador en una nueva página con configuraciones personalizadas para cada opción .
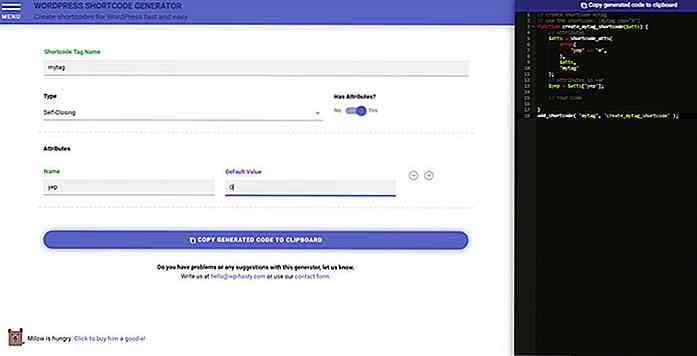
Por ejemplo, el generador de códigos cortos le permite elegir si el código corto debe cerrarse automáticamente y si tiene atributos (más, cuáles son esos atributos).
De esta forma, puede desarrollar una plantilla personalizable para su configuración inicial y solucionarlo. ¿Necesita un atributo adicional para un nuevo código abreviado? Este generador puede hacerlo con un clic de un botón.
 Todo el resultado del código aparece en la misma página, en una pequeña interfaz de editor de texto. Entonces, literalmente solo copie y pegue los códigos en su tema y ¡ya está listo!
Todo el resultado del código aparece en la misma página, en una pequeña interfaz de editor de texto. Entonces, literalmente solo copie y pegue los códigos en su tema y ¡ya está listo!Esta es, con mucho, una de mis herramientas favoritas de WordPress porque es muy práctica y es algo que puedes reutilizar muchas veces . Y, ¿mencioné que es totalmente gratis?
![Famous Internet Firsts: Then & Now [Infografía]](http://hideout-lastation.com/img/tech-design-tips/940/famous-internet-firsts.jpg)
Famous Internet Firsts: Then & Now [Infografía]
Internet ha existido por un tiempo ahora que es un poco extraño pensar que podría tener algún tipo de historia. ¿Sabías que el primer libro comprado en Amazon sucedió en 1995 ? Y se están comprando muchos más hasta hoy. Para aquellos de nosotros que tenemos curiosidad sobre el resto de las primicias de Internet, el equipo de WebpageFX ha reunido esta práctica infografía.La infogr

Google comienza a probar la función de aplicaciones instantáneas para Android
De vuelta en Google I / O, Google se burló de una pequeña característica llamada "Aplicaciones instantáneas" que se abrirá paso hacia los dispositivos Android. Después de una larga espera, Google está listo para comenzar a probar esta característica con un pequeño número de socios.Para aque