es.hideout-lastation.com
es.hideout-lastation.com
Referencia HTML: su última guía de estudio para todo lo HTML5
Hay tanto para aprender HTML y el sitio de referencia HTML está hecho para ayudar . Cada elemento HTML tiene su etiqueta base y atributos que van con él.
La Referencia HTML cubre todos estos elementos y atributos, junto con propiedades más específicas, como qué etiquetas son de cierre automático y qué etiquetas son de nivel de bloque frente a alineadas de manera predeterminada.
 Siempre puede aprender los conceptos básicos de HTML a partir de tutoriales en línea y videos gratuitos de YouTube. Pero es difícil encontrar una guía realmente detallada que cubra todo lo que siempre quisieras saber sobre HTML.
Siempre puede aprender los conceptos básicos de HTML a partir de tutoriales en línea y videos gratuitos de YouTube. Pero es difícil encontrar una guía realmente detallada que cubra todo lo que siempre quisieras saber sobre HTML.Afortunadamente, eso es exactamente lo que es este sitio y se ofrece en línea sin costo con una interfaz fácil de usar .
Funciona como una gran página de inicio donde se desplaza por los elementos de la A a la Z. Cada elemento tiene cuatro propiedades opcionales y, a medida que se desplaza, notará que algunos elementos tienen ciertas propiedades aplicadas, mientras que otros no.
Por defecto, los navegadores web presentan ciertos elementos de forma diferente que otros. Esta es una estructura inherente de HTML y está organizada por el W3C. Siempre puede navegar por el sitio web del W3C para encontrar esta información, pero el sitio de referencia HTML lo hace mucho más fácil .
Cada elemento HTML puede tener cuatro propiedades :
- meta
- de cierre automático
- en línea
- bloquear
Todas las metaetiquetas generalmente se utilizan dentro del encabezado en lugar del cuerpo de la página. Las etiquetas de cierre automático no requieren el cierre de una segunda etiqueta, y la mayoría de los desarrolladores solo necesitan memorizar qué etiquetas se cierran automáticamente y cuáles no.
Las propiedades en línea y en bloque son opuestas entre sí . Tienen más que ver con las propiedades de visualización de CSS, pero son inherentes a ciertos elementos HTML . Y, si alguna vez no está seguro, puede consultar este sitio para obtener pruebas (¡para eso está aquí!)
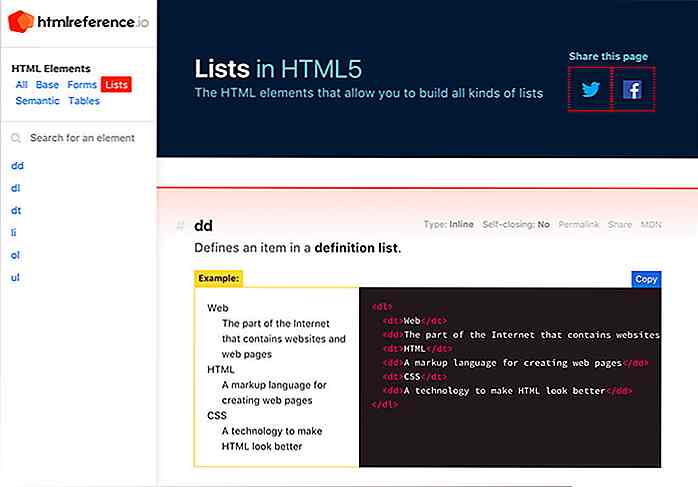
 HTML Reference también ofrece páginas más profundas que cubren temas tales como listas y formularios HTML, todos con ejemplos en vivo que utilizan la sintaxis adecuada de HTML5.
HTML Reference también ofrece páginas más profundas que cubren temas tales como listas y formularios HTML, todos con ejemplos en vivo que utilizan la sintaxis adecuada de HTML5.Esta guía es realmente la mejor referencia para cualquiera que esté aprendiendo o tratando de mejorar sus habilidades HTML. Y, lo mejor de todo, el proyecto es totalmente de código abierto, por lo que puede descargarlo localmente si quiere una copia en su máquina.

5 alternativas a PayPal para transacciones en línea
PayPal puede ser el servicio de transacciones en línea más utilizado, pero eso no significa que no tenga fallas. No está disponible en algunos países, y su tarifa es bastante alta también, especialmente para las transacciones internacionales. Sin mencionar el hábito de PayPal de bloquear cuentas por la menor de las razones.Si no

10 carteles con temas cómicos para enseñarte lecciones de vida
Con una gran cantidad de recursos disponibles para nosotros, a veces buscamos pequeñas pepitas de sabiduría de Internet o de las personas que nos rodean. Los comics generalmente no son la primera opción de una persona en las reflexiones de la vida, pero definitivamente hay algunas gemas que pueden darle una idea y hacerle reír también.Los


![Cómo registrar la taxonomía personalizada para usuarios de WordPress [Consejo de WordPress]](http://hideout-lastation.com/img/tech-design-tips/654/how-register-custom-taxonomy.jpg)