es.hideout-lastation.com
es.hideout-lastation.com
Cómo acercar imágenes como medio
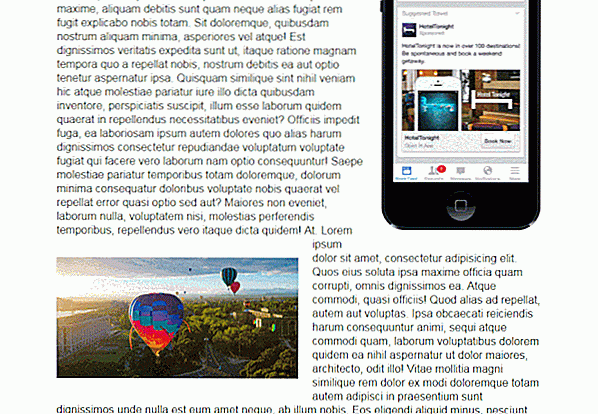
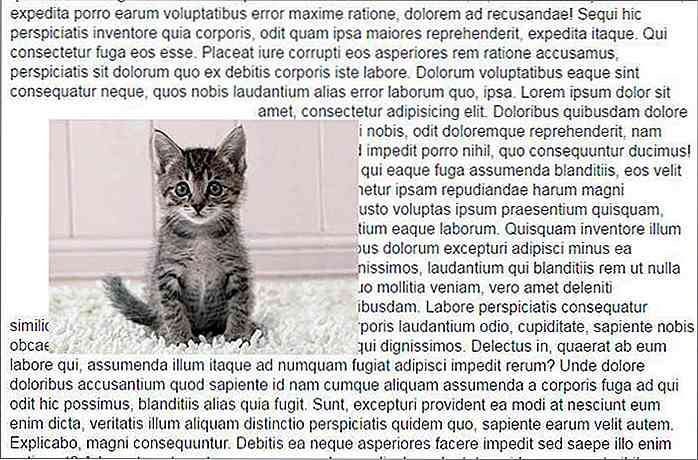
La plataforma de blogs Medium usa un efecto de zoom de imagen personalizado en sus páginas de blog. Cada vez que el usuario haga clic en una imagen, se acercará automáticamente a un tamaño mayor.
Es un gran efecto y ciertamente exclusivo de Medium, pero nunca fue algo que pudiera copiarse fácilmente.
Ahora, con el script MediumLightbox, es más fácil que nunca. Esta secuencia de comandos JS es liviana y fácil de agregar a cualquier sitio web o blog.
 Si desea ver cómo funciona esto, puede visitar la página de demostración en vivo presentada por el creador Davide Calignano.
Si desea ver cómo funciona esto, puede visitar la página de demostración en vivo presentada por el creador Davide Calignano.Pasó un tiempo clavando la transición exacta y el efecto de animación personalizada para crear una imagen reflejada del zoom de la imagen de Medium . Toda la biblioteca está escrita en JavaScript puro, por lo que no se basa en ningún script de terceros, como jQuery.
Tendrá que saber un poco de JS para configurarlo, pero ciertamente no necesita ser un experto.
Cada imagen puede tomar atributos data- * para establecer el alto y el ancho de tamaño completo, todos los cuales se extraen dinámicamente del plugin lightbox. El código de configuración es muy simple y puede enfocarse en las imágenes mismas o en contenedores como el
Aquí está el fragmento de código único que necesita para ejecutar el complemento:
MediumLightbox ('figure.zoom-effect'); Dentro de la función, pasará un selector para todos los elementos (por ejemplo, .zoom-effect . Esta clase se define específicamente en la hoja de estilo MediumLightbox, por lo que es mejor usar esto también en su página.
Y, una vez que está configurado, ¡estás listo!
 En el área de contenido de su página, puede envolver todas las imágenes en un
En el área de contenido de su página, puede envolver todas las imágenes en un Para descargar una copia de este script y comenzar, solo visite el repositorio principal de GitHub. Aquí también encontrará documentación junto con fragmentos de código que puede copiar para configurarlo rápidamente.

20 lecciones que los Vengadores pueden enseñarte sobre diseño
Avengers: Age of Ultron es actualmente la comidilla de la ciudad, así que hablemos de este famoso súper equipo. Hay seis personajes distintos, cada uno con su propia franquicia bien establecida, y cada uno con un esquema de color único, personalidad y una "sensación" general. Y lo más interesante, cada uno de ellos tiene algunas lecciones que enseñarnos.Empec

10 aplicaciones de Apple Watch que te encantarán
Tan pronto como Apple agregó el Apple Watch a su ecosistema y lanzó el WatchKit en noviembre de 2014, los desarrolladores y diseñadores se acercaron para crear aplicaciones de terceros para el reloj inteligente. Como resultado, cerca de 3000 aplicaciones de terceros de Apple Watch ya están disponibles en la App Store. Mu
![Por qué debería ir en unas vacaciones sin tecnología [infografía]](http://hideout-lastation.com/img/tech-design-tips/873/why-you-should-go-tech-free-vacation.jpg)