 es.hideout-lastation.com
es.hideout-lastation.com
Cómo usar HTML
&
Con Shadow DOM
HTML Slot es uno de los estándares más destacados del W3C. Combine eso con otro estándar W3C impresionante llamado plantillas, y usted tiene un fabuloso brebaje para trabajar. Poder crear y agregar elementos HTML a una página usando JavaScript es una tarea necesaria e importante.
Es útil cuando un fragmento de código debe aparecer solo en ciertos momentos, o cuando no desea escribir cientos de elementos HTML estructurados de manera similar, pero desea automatizar el proceso .
Crear elementos HTML en JavaScript no es tan deseable . Es una molestia tener que verificar y volver a verificar si ha cubierto todas las etiquetas, las ha colocado en el orden correcto, en general, simplemente hay demasiado para escribir y realizar un seguimiento. Esta confusión, sin embargo, obtuvo una solución cuando el etiqueta apareció. Si se debe agregar algo a la página dinámicamente, puede ponerlo dentro del elemento.
En este post, te mostraré cómo puedes usar el
los y etiquetas
los etiqueta contiene código HTML que no será procesado por los navegadores hasta que se haya agregado correctamente al documento, usando JavaScript. los
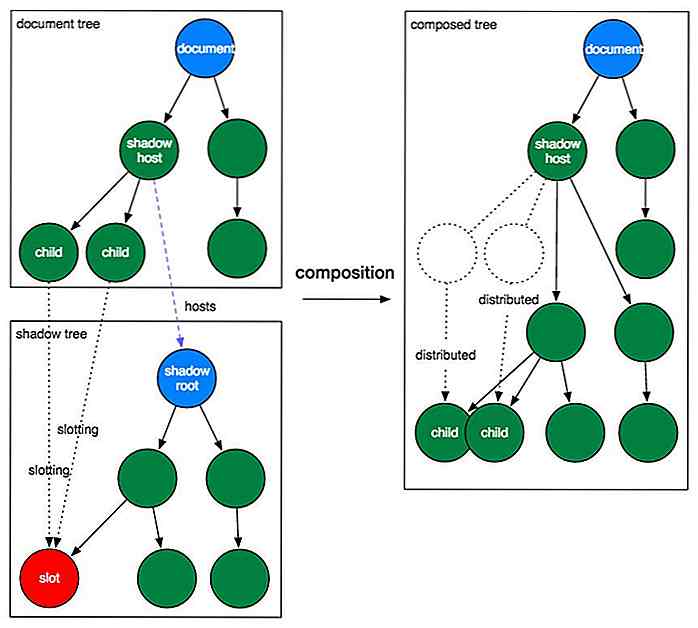
Un DOM de sombra es similar a un DOM regular (el modelo de documento analizado desde HTML). Crea un árbol delimitado (un árbol DOM de sombra), que tiene una raíz propia y también puede tener un estilo propio .
Cuando inserta el árbol DOM de Shadow en un elemento en el documento principal - el elemento se llamará el host de la sombra -, todos los elementos secundarios del host de la sombra que están marcados con el atributo de slot (no el mismo que el anterior
 El DOM de Shadow, al momento de escribir este artículo (julio de 2017), solo se admite en los navegadores basados en WebKit y Blink, pero puede verificar el estado real del soporte del navegador en CanIUse en cualquier momento.
El DOM de Shadow, al momento de escribir este artículo (julio de 2017), solo se admite en los navegadores basados en WebKit y Blink, pero puede verificar el estado real del soporte del navegador en CanIUse en cualquier momento.Configurando el HTML
Todavía confuso? Veamos un poco de código, empezando por el elemento.
Dentro , hay una Dentro de la plantilla, también he agregado algunos estilos básicos para la tabla, usando lo usaremos como un plan para crear algunas tablas que se agregarán a un documento. Existen
y ) actuando como marcadores de posición para los títulos de columna y valores de celda. Cada ranura tiene un atributo de name único que lo identifica .