es.hideout-lastation.com
es.hideout-lastation.com
10 características que faltan Todos los navegadores deberían tener
Los navegadores, las ventanas a la Web, se han convertido en una herramienta esencial para muchos usuarios de Internet. A pesar de lo importante que es y de haber existido durante un período de tiempo razonable, su evolución no ha sido rápida, aunque opciones como Firefox Hello, Chrome Task Manager y algunas características realmente innovadoras en Microsoft Edge nos mostraron cómo los navegadores avanzados pueden llegar con el tiempo.
Seguramente en el futuro obtendremos muchas más características del navegador que harán que navegar sea aún más fácil y más conveniente, y en esta publicación voy a enumerar 10 de esas características que espero que los navegadores incluyan en sus futuras versiones.
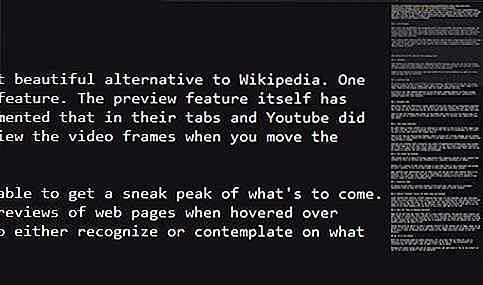
1. Vista previa del enlace
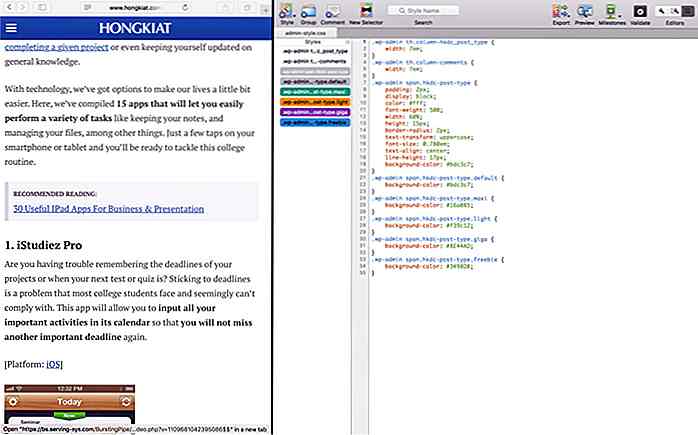
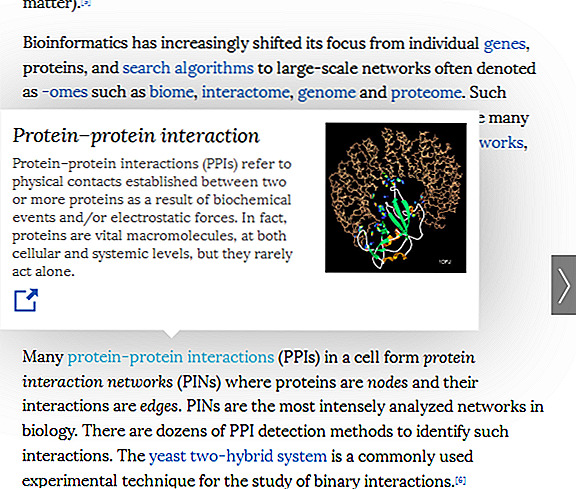
¿Alguna vez probaste con Wikiwand, esa hermosa alternativa a Wikipedia? Una de mis cosas favoritas es la función de vista previa del enlace. La función de vista previa en sí misma ha ganado popularidad con el tiempo, los sistemas operativos la implementaron en sus pestañas y Youtube hizo algo similar con su reproductor, donde puede obtener una vista previa de los cuadros de video cuando mueve el cursor por la barra de fregado.
Es una característica muy útil en la que el lector podrá obtener un adelanto de lo que está por venir. Esta función en los navegadores web nos permite ver vistas previas rápidas de páginas web cuando pasamos el mouse sobre enlaces de texto a esas páginas. Luego, los usuarios podrán reconocer o contemplar en qué van a hacer clic.
 Y mientras estamos en eso, sería bueno que las previsualizaciones de pestañas también sucedan.
Y mientras estamos en eso, sería bueno que las previsualizaciones de pestañas también sucedan.2. Minimaps
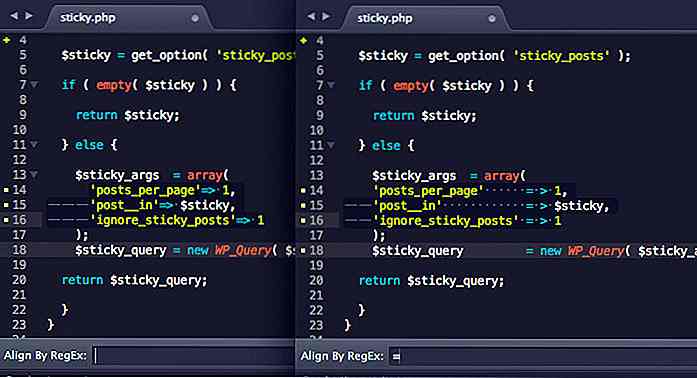
Los editores de texto son notablemente famosos por implementar esta función, donde puedes ver toda la página en una pequeña caja, más comúnmente en la esquina superior derecha de la página. Puede mover un marcador en ese minimapa para desplazarse por esas áreas de la página.
Imagina esa característica en los navegadores. Cuán fácil sería ir a donde queramos en una página web muy larga con poco o nada de desplazamiento y búsqueda .
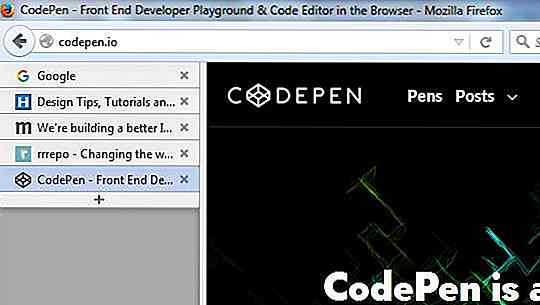
 3. Pestañas verticales
3. Pestañas verticales Si eres propenso a abrir muchas pestañas en tus navegadores, que la mayoría de nosotros estamos en algún momento, las pestañas verticales pueden ser de gran ayuda . No más hurgando en las pestañas, tratando de adivinar cuál es la correcta, no más recorriendo una pestaña a la vez.
Opera tenía esta función una vez, pero no la mantuvo por mucho tiempo. Hay algunas extensiones de navegador que también pueden crear pestañas verticales. Pero me gustaría ver esta característica incorporada en todos los principales navegadores de escritorio en el futuro. Hoy en día, cada vez más diseños optan por los menús laterales, dando a entender la preferencia de los usuarios por el diseño vertical de dichos elementos.
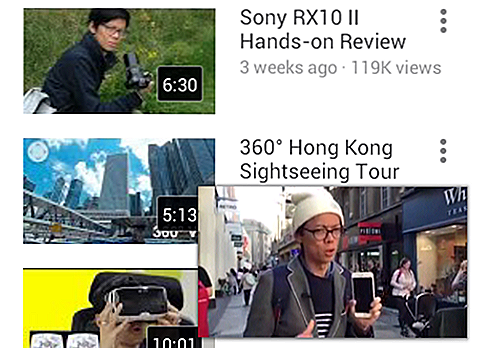
 4. Pestañas acoplables
4. Pestañas acoplables Con pestañas, los muelles son definitivamente una gran opción para tener cuando estás investigando algo en la web. Puede ser una o dos pestañas acopladas en la ventana del navegador, que serán visibles en la pantalla para una referencia fácil, y puede continuar con su investigación en las otras pestañas abiertas.
Funciona muy parecido al reproductor de video de Youtube en la aplicación móvil. Una vez que tira del reproductor, queda atracado y permanece visible en la pantalla mientras continúa su búsqueda de más videos de gatos.
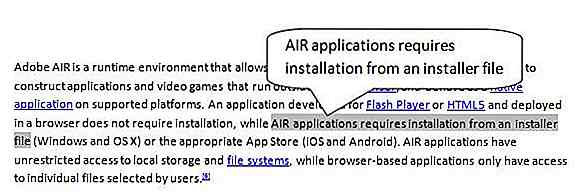
 5. Indicador de tipos de enlace
5. Indicador de tipos de enlace No confunda esto como la función de vista previa del enlace, donde una vista previa de una página web vinculada puede ser visible al pasar el ratón. Por tipos de enlace me refiero a si es interno o externo o un enlace a cualquiera de los tipos comunes de archivos, como PDF, o un formato de archivo no compatible que solo se puede descargar.
Los indicadores de enlaces internos y externos son bastante sencillos, lo que permite a los usuarios saber si la página vinculada es del mismo sitio o de otro. En cuanto a los tipos de archivos, la visualización de indicadores para una lista de tipos de archivos comunes parece razonable. Y luego están aquellos archivos que los navegadores no pueden abrir y en su lugar se descargarán.
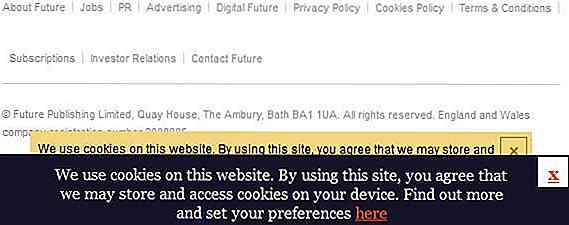
 6. La advertencia de la ley de cookies
6. La advertencia de la ley de cookies La Ley de cookies es una parte de la legislación de privacidad que requiere que los sitios web obtengan el consentimiento de los visitantes para almacenar o recuperar cualquier información en una computadora, teléfono inteligente o tableta. Ya sea que se trate de cookies o de almacenamiento local en HTML u otra forma de recopilación y almacenamiento de datos en la máquina de los usuarios, se les debe dar a conocer y hacer con su consentimiento.
Muchos sitios web han implementado esto por su cuenta, pero ¿por qué no tener esta característica integrada en los navegadores? Cuando un sitio web utiliza una tecnología para recopilar o almacenar datos en las máquinas de los usuarios, los usuarios deben recibir una pequeña advertencia en la parte superior o inferior del navegador . Esto también lo hace más fácil para los desarrolladores.
 7. Zoom selectivo
7. Zoom selectivo Una opción para acercarse a una parte seleccionada del texto, ahora, será una cosa extremadamente conveniente para aquellos que quieran mirar más de cerca, literalmente. Ciertos teléfonos con Android permiten un doble toque para facilitar el acercamiento, pero esta es una característica a la que todos deberían tener acceso en su navegador.
 8. Cursor "Puntero" predeterminado para enlaces y botones
8. Cursor "Puntero" predeterminado para enlaces y botones Los enlaces que parecen botones, botones que parecen enlaces, a veces pueden ser confusos. Los enlaces siempre han provocado que el cursor del mouse se vea como una mano que señala al pasar sobre ellos para que el usuario sepa que es un hipervínculo que los llevará a otra página o provocará una acción.
¿Por qué esta no es la opción de cursor predeterminada para los botones también ? Y si puede pensar en cualquier otro elemento que pueda tenerlo, agreguemos eso a la lista.
 9. Modo de tabulación restringida
9. Modo de tabulación restringida El "modo de pestaña restringida" es lo que me gustaría pensar que restringe el número de pestañas que se pueden abrir. Hay extensiones para Chrome y Firefox que le permiten decidir cuántas pestañas se pueden abrir en cualquier punto . Ya sea para limitar la cantidad de distracciones o para ayudarlo a simplificar su proceso de pensamiento, esta opción debería ser una opción predeterminada para los navegadores.
 10. Ir al botón superior
10. Ir al botón superior Minimaps para pantallas pequeñas no será tan práctico, pero ¿qué tal un pequeño botón "ir a la cima" en una de las esquinas? ¿No sería eso algo? El navegador móvil Safari tiene una función en la que un toque en la parte superior de la pantalla dentro del navegador nos llevará a la parte superior de la página . Esta característica debe ser accesible para todos los navegadores móviles, para evitar que nos desplacemos tanto para volver al cuadro 1.
 Más:
Más: Si el estado actual de los navegadores no es de su agrado, ¿qué le parece verificar algunas de estas alternativas?
- 20 navegadores web alternativos para Windows que no sabías de
- 13 navegadores web alternativos para teléfonos inteligentes
- 10 navegadores sin conexión para Windows: lo mejor de

SuperTube - YouTube Pop Up Player para Android
¿No te gusta estar atrapado dentro de la aplicación de Youtube mientras miras un video? Es la era de la multitarea, por supuesto, y si alguna vez pensaste en encontrar una aplicación que te permita ver tus videos en una ventana emergente, entonces estás en el artículo correcto.Presentamos SuperTube, una aplicación única que es capaz de ejecutar cualquier video de YouTube en segundo plano . ¿Qué

Ahora puede guardar transmisiones en vivo de Instagram en su teléfono
Al igual que muchos otros servicios de redes sociales, Instagram tiene su propia función de transmisión de video en vivo . A diferencia de otros servicios de redes sociales, Instagram nunca ha implementado una opción que permita a los usuarios guardar sus transmisiones en vivo .Para aquellos que desean archivar su transmisión en vivo, tenemos algunas buenas noticias para ustedes: la versión de Instagram 10.12 f