es.hideout-lastation.com
es.hideout-lastation.com
Cómo usar el modo de fusión CSS3 [Consejos CSS3]
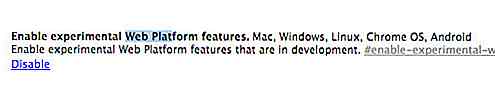
Nota: Esta función requiere habilitar desde la página chrome: // flags para que funcione.
Si alguna vez ha usado un editor de gráficos o fotos como Photoshop y Pixelmator, ya debería estar familiarizado con los modos de fusión. Los modos de fusión es una colección de modos que permite que un objeto se mezcle con otros objetos y, por lo tanto, produzca un resultado de contraste de la mezcla . Si se hace correctamente, los modos de fusión podrían generar un resultado muy atractivo, como este.
El modo de fusión ha sido una característica que solo se encuentra en los editores gráficos y fotográficos. Hoy en día, puedes encontrarlo en el reino CSS. Echemos un vistazo cómo funciona.
Empezando
Vale la pena señalar que el modo de mezcla CSS3 es una característica experimental. Firefox y Chrome son el único navegador que se incluye con esta función en el momento de la redacción.
Nota: En Chrome, antes de que pueda renderizar el modo de fusión CSS3, deberá habilitar las características de la plataforma web en la página chrome: // flags.

Modo de Mezcla de Fondo y Mezcla
Hay dos propiedades de CSS recientemente introducidas con respecto al modo de fusión: mix-blend-mode y background-blend-mode .
El mix-blend-mode define cómo se combina el contenido de un elemento con otro contenido subyacente . Mientras que la propiedad background-blend-mode, como su nombre lo indica, aborda el color de fondo, la imagen de fondo y los degradados de fondo .
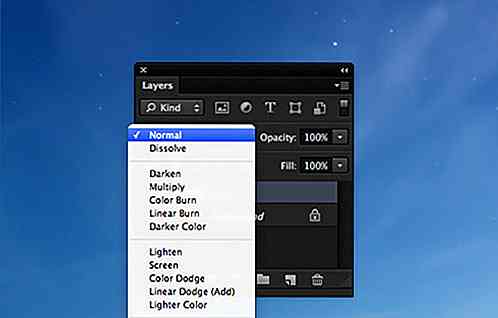
Al igual que en Photoshop, podemos aplicar los siguientes modos de fusión a esas propiedades de CSS: normal, multiplicar, pantalla, superposición, oscurecer, aclarar, esquivar colores, quema de colores, luz fuerte, luz tenue, diferencia, exclusión, tono, saturación, color y luminosidad.
 Usando el modo de mezcla CSS3
Usando el modo de mezcla CSS3 El logotipo de Google es colorido y se ha configurado de muchas formas para el proyecto Google Doodle. En esta publicación, llevaremos a cabo el efecto Mezcla en el logotipo de Google para ilustrar cómo funciona esta nueva característica de CSS3.
Primero, establezcamos el marcado: ajustamos cada letra con un elemento de tramo, por lo que podremos especificar diferentes colores y reglas de estilo para la letra.
o o g l e G o o g l e
Luego, agregamos los colores para la marca Google, derivados de BrandColors. Aquí, seleccionamos el elemento usando el selector nth-child, permitiéndonos aplicar los estilos sin tener que agregar clases HTML adicionales a cada uno de los elementos span que envuelven las letras.
.demo-wrapper .title {letter-spacing: -25px; } span: first-child {color: # 4285f4; posición: relativa; índice z: 100; } span: nth-child (2) {color: # db4437; } span: nth-child (3) {color: # f4b400; } span: nth-child (4) {color: # 4285f4; posición: relativa; índice z: 100; } span: nth-child (5) {color: # 0f9d58; } span: nth-child (6) {color: # db4437; } En esta etapa, así es como resulta el logotipo. El logotipo ahora se ve más denso a medida que disminuimos el espacio en blanco entre la letra a -25px través del código agregado.

Ahora aplicamos el modo Mezcla.
span {mix-blend-mode: multiplicar; } Los colores originales del logotipo, así como los colores de las letras intersectadas, resultan más vívidos .

Hemos aplicado el logotipo con Opacity y CSS3 Blend Mode. El resultado, como se esperaba, es distintivo; los colores del logotipo de Google con la opacidad aplicada parecen obsoletos. Vea una demostración de su comparación en acción a continuación.
- Ver demostración
- Descargar Fuente
Recursos adicionales
- Documentación de Nivel 1 de Compositing y Blending de CSS - W3C
- Nuevas posibilidades de gradiente de CSS con la propiedad background-blend-mode

Cómo filtrar y recorrer el árbol DOM con JavaScript
¿Sabías que hay una API de JavaScript cuya única misión es filtrar e iterar a través de los nodos que queremos desde un árbol DOM? De hecho, no uno, sino que hay dos de tales API: NodeIterator y TreeWalker . Son bastante similares entre sí, con algunas diferencias útiles. Ambos pueden devolver una lista de nodos que están presentes en un nodo raíz determinado al tiempo que cumplen con las reglas de filtro predefinidas y / o personalizadas que se les aplican.Los filtr

21 Top Material Design Temas de WordPress para 2018
A medida que el diseño de materiales gana popularidad, la mayoría de los diseñadores ahora usan temas de diseño de materiales de WordPress para visualizar sus blogs o sitios web. Sin embargo, debido a la variación en las características y el aspecto de estos temas, he visto a muchas personas luchando al elegir la correcta para sus sitios web.Es po