es.hideout-lastation.com
es.hideout-lastation.com
Cómo filtrar y recorrer el árbol DOM con JavaScript
¿Sabías que hay una API de JavaScript cuya única misión es filtrar e iterar a través de los nodos que queremos desde un árbol DOM? De hecho, no uno, sino que hay dos de tales API: NodeIterator y TreeWalker . Son bastante similares entre sí, con algunas diferencias útiles. Ambos pueden devolver una lista de nodos que están presentes en un nodo raíz determinado al tiempo que cumplen con las reglas de filtro predefinidas y / o personalizadas que se les aplican.
Los filtros predefinidos disponibles en las API nos pueden ayudar a apuntar a diferentes tipos de nodos, como nodos de texto o nodos de elementos, y los filtros personalizados (añadidos por nosotros) pueden filtrar aún más el grupo, por ejemplo, buscando nodos con contenido específico. La lista de nodos devueltos es iterable, es decir, se pueden enlazar y podemos trabajar con todos los nodos individuales de la lista.
Cómo usar la API NodeIterator
Se puede crear un objeto NodeIterator utilizando el método createNodeIterator() de la interfaz del document . Este método toma tres argumentos . El primero es obligatorio; es el nodo raíz que contiene todos los nodos que queremos filtrar.
El segundo y tercer argumentos son opcionales . Son los filtros predefinidos y personalizados, respectivamente. Los filtros predefinidos están disponibles para usar como constantes del objeto NodeFilter .
Por ejemplo, si la constante NodeFilter.SHOW_TEXT se agrega como el segundo parámetro, devolverá un iterador para una lista de todos los nodos de texto debajo del nodo raíz . NodeFilter.SHOW_ELEMENT devolverá solo los nodos de elemento . Vea una lista completa de todas las constantes disponibles .
El tercer argumento (el filtro personalizado) es una función que implementa el filtro .
Aquí hay un fragmento de código de ejemplo :
Documento título
esta es la envoltura de la páginatxtHola
¿Cómo estás?
Suponiendo que queremos extraer el contenido de todos los nodos de texto que están dentro del div #wrapper, así es como lo hacemos con NodeIterator :
var div = document.querySelector ('# wrapper'); var nodeIterator = document.createNodeIterator (div, NodeFilter.SHOW_TEXT); while (nodeIterator.nextNode ()) {console.log (nodeIterator.referenceNode.nodeValue.trim ()); } / * salida de consola [Log] esta es la envoltura de la página [Log] Hello [Log] [Log] ¿Cómo estás? [Iniciar sesión] */ El método nextNode() de la API NodeIterator devuelve el siguiente nodo en la lista de nodos de texto iterables . Cuando lo usamos en un ciclo while para acceder a cada nodo en la lista, registramos los contenidos recortados de cada nodo de texto en la consola. La propiedad referenceNode de NodeIterator devuelve el nodo al que el iterador está actualmente conectado .
Como puede ver en la salida, hay algunos nodos de texto con solo espacios vacíos para sus contenidos. Podemos evitar mostrar estos contenidos vacíos utilizando un filtro personalizado :
var div = document.querySelector ('# wrapper'); var nodeIterator = document.createNodeIterator (div, NodeFilter.SHOW_TEXT, function (node) {return (node.nodeValue.trim ()! == "")? NodeFilter.FILTER_ACCEPT: NodeFilter.FILTER_REJECT;}); while (nodeIterator.nextNode ()) {console.log (nodeIterator.referenceNode.nodeValue.trim ()); } / * salida de consola [Log] esta es la envoltura de la página [Log] Hello [Log] ¿Cómo estás? * / La función de filtro personalizado devuelve la constante NodeFilter.FILTER_ACCEPT si el nodo de texto no está vacío, lo que lleva a la inclusión de ese nodo en la lista de nodos sobre los que iterará el iterador. Contrariamente, se NodeFilter.FILTER_REJECT constante NodeFilter.FILTER_REJECT para excluir los nodos de texto vacíos de la lista de nodos iterable.
Cómo usar la API TreeWalker
Como mencioné anteriormente, las API NodeIterator y TreeWalker son similares entre sí .
TreeWalker se puede crear utilizando el método createTreeWalker() de la interfaz del document . Este método, al igual que createNodeFilter(), toma tres argumentos : el nodo raíz, un filtro predefinido y un filtro personalizado .
Si utilizamos la API TreeWalker lugar de NodeIterator el fragmento de código anterior tiene el siguiente aspecto:
var div = document.querySelector ('# wrapper'); var treeWalker = document.createTreeWalker (div, NodeFilter.SHOW_TEXT, function (node) {return (node.nodeValue.trim ()! == "")? NodeFilter.FILTER_ACCEPT: NodeFilter.FILTER_REJECT;}); while (treeWalker.nextNode ()) {console.log (treeWalker.currentNode.nodeValue.trim ()); } / * output [Log] este es el contenedor de la página [Log] Hello [Log] ¿Cómo estás? * / En lugar de referenceNode, la propiedad currentNode de TreeWalker API se usa para acceder al nodo al que el iterador está conectado actualmente . Además del método nextNode(), Treewalker tiene otros métodos útiles. El método previousNode() (también presente en NodeIterator ) devuelve el nodo anterior del nodo en el que el iterador está actualmente anclado.
Funcionalidad similar es realizada por los parentNode(), firstChild(), lastChild(), previousSibling() y nextSibling() . Estos métodos solo están disponibles en la API de TreeWalker .
Aquí hay un ejemplo de código que genera el último hijo del nodo al que está anclado el iterador:
var div = document.querySelector ('# wrapper'); var treeWalker = document.createTreeWalker (div, NodeFilter.SHOW_ELEMENT); console.log (treeWalker.lastChild ()); / * salida [Log] ¿Cómo estás?
* / Qué API elegir
Elija la API NodeIterator, cuando necesita simplemente un iterador simple para filtrar y recorrer los nodos seleccionados. Y, elija la API TreeWalker, cuando necesite acceder a la familia de nodos filtrados, como sus hermanos inmediatos.

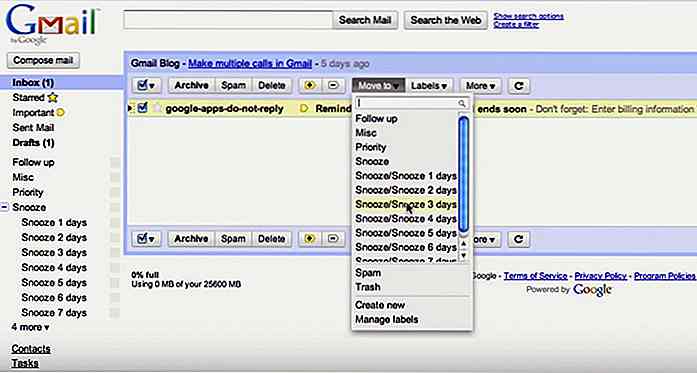
19 Guiones de Google Apps para usuarios de Pro Gmail
Las secuencias de comandos de Google Apps lo ayudan a hacer cosas en la plataforma de Google que de otro modo serían imposibles sin escribir grandes cantidades de código . Es un lenguaje fácil, amigable para principiantes, similar a JS que se ejecuta en la nube y le permite codificar, crear secuencias de comandos y automatizar los servicios de Google .Gm

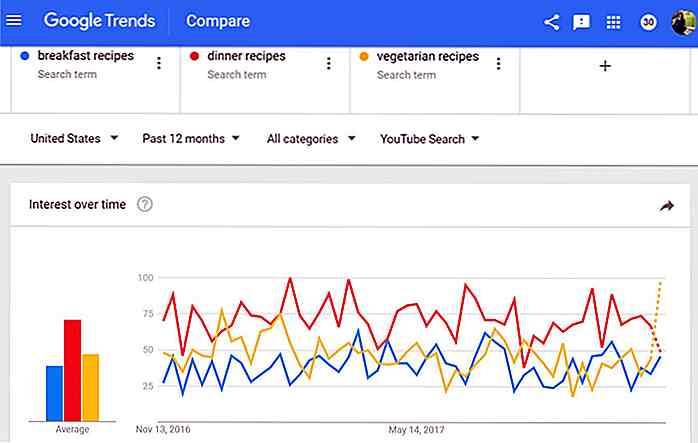
Cómo promocionar tu canal de YouTube en Zero Budget
Es posible que esté produciendo contenido de video increíble y ejecute un excelente canal de YouTube, pero si no va más allá para promocionarlo, obtener nuevos suscriptores se convierte en un desafío .Piense en esto como un embudo. Para convertirse en suscriptor, uno tiene que encontrar su video a través de la búsqueda de YouTube o a través de un enlace de referencia, lo mirarían y, si lo encuentran lo suficientemente interesante, se suscribirían a su canal .Sin embar