es.hideout-lastation.com
es.hideout-lastation.com
Cómo actualizar archivos de Google Drive sin cambiar sus enlaces
En Google Drive, si cargamos un archivo y compartimos su enlace con otras personas, luego de realizar cualquier cambio en el archivo, necesitamos compartir nuevamente el enlace para el archivo actualizado. Google Drive permite la carga de varios archivos con el mismo nombre y formato, lo que significa que no puede reemplazar archivos antiguos con una versión actualizada, incluso si ambos tienen los mismos nombres .
Sin embargo, hay una manera simple de superar esto y todo lo que necesita son 5 simples pasos. Tenga en cuenta que este consejo solo funcionará con archivos guardados en Google Drive, como archivos de MS Office, PDF, etc. No funciona con los archivos de Google Docs .
Paso 1
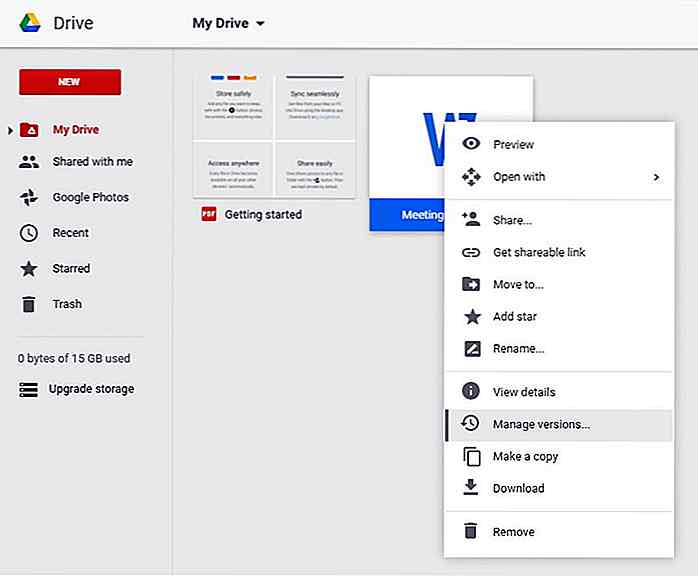
Ubique el archivo dentro de Google Drive que desea actualizar. Haga clic derecho en el archivo y luego haga clic en Administrar versiones . Esta opción Administrar versiones funciona solo cuando está usando Google Drive en un navegador web.
 Paso 2
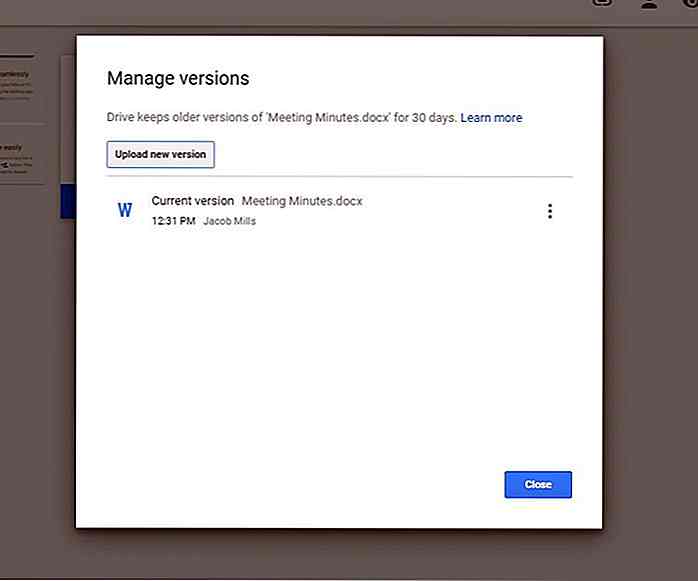
Paso 2 Haga clic en Subir nueva versión .
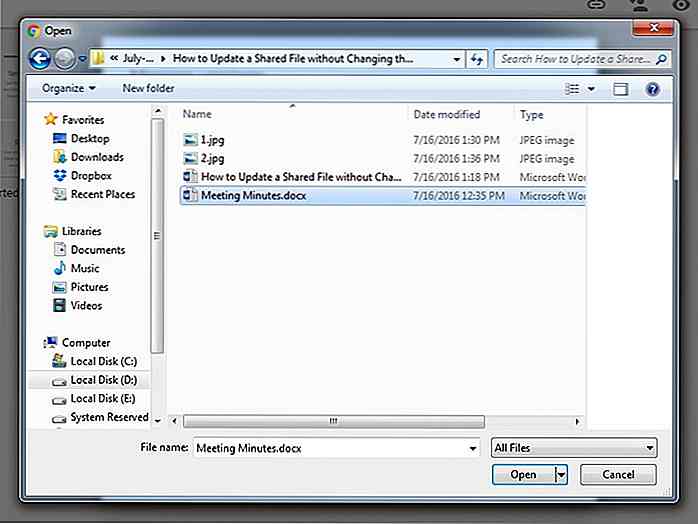
 Paso 3
Paso 3 Seleccione el archivo actualizado y haga clic en Abrir .
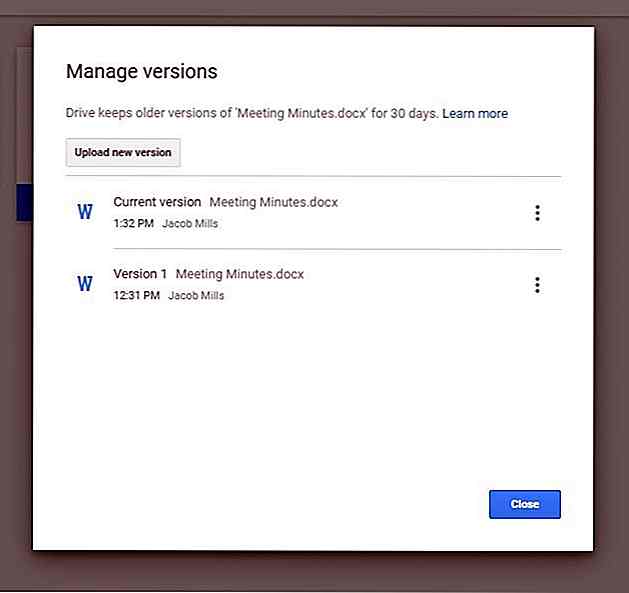
 Etapa 4
Etapa 4 Una vez que se carga el nuevo archivo, puede ver versiones más nuevas y más antiguas del mismo archivo. Ambos tendrán el mismo enlace que se puede compartir.
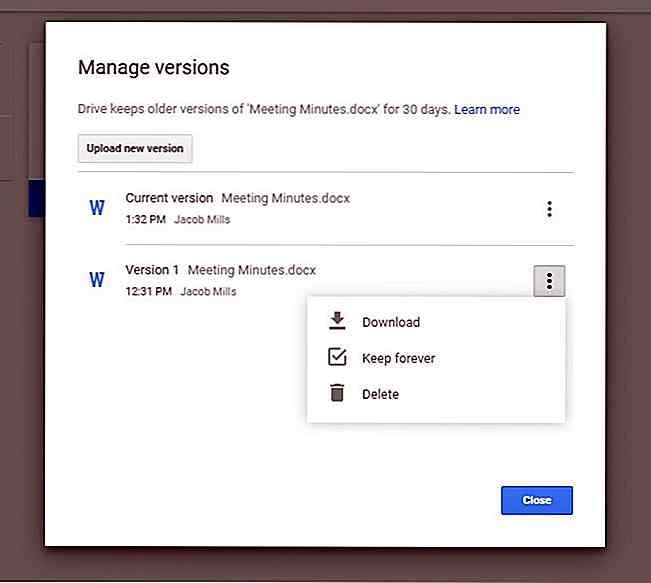
 ¡Eso es! De forma predeterminada, Google Drive conservará versiones anteriores de cualquier archivo durante 30 días . También puede descargar la versión anterior del archivo, eliminarlo o conservarlo para siempre.
¡Eso es! De forma predeterminada, Google Drive conservará versiones anteriores de cualquier archivo durante 30 días . También puede descargar la versión anterior del archivo, eliminarlo o conservarlo para siempre. También puede utilizar el método mencionado anteriormente para reemplazar archivos con diferentes formatos o nombres, mientras que el enlace que se puede compartir sigue siendo el mismo.
También puede utilizar el método mencionado anteriormente para reemplazar archivos con diferentes formatos o nombres, mientras que el enlace que se puede compartir sigue siendo el mismo.Nota del editor : Esto está escrito para Hongkiat.com por Jacob Mills . Jacob es escritor para Hongkiat.com. Es un escritor experto en tecnología que le encanta escribir sobre herramientas, servicios, aplicaciones, consejos y trucos. Además de la tecnología, le encanta cocinar y hornear.

Mito - Escribir CSS del futuro
CSS ha introducido una serie de características nuevas como CSS Gradients, Shadows, Border Radius y Animation que se pueden lograr puramente con CSS. También hay varias características que aún no se han implementado debido a la falta de soporte del navegador para las variables de CSS y las funciones de CSS calc() . Pe

Progresivamente te permite cargar imágenes cargadas con Vanilla JS
Cada sitio web moderno debe ser rápido. Aunque hay muchas técnicas y complementos para aumentar la velocidad de la página, aún así, es posible que no sepa por dónde empezar.El script Progressively es un gran recurso para aumentar la velocidad de la página . Funciona como una secuencia de comandos de imagen de carga lenta que carga imágenes progresivamente a medida que el usuario se desplaza hacia abajo en la página.Es un pr