es.hideout-lastation.com
es.hideout-lastation.com
Una introducción a las aplicaciones web progresivas
La mayoría de los desarrolladores, al menos, han escuchado algunos rumores sobre las aplicaciones web progresivas . Estos son ampliamente compatibles con las empresas de tecnología como Google y se están convirtiendo rápidamente en la norma para aplicaciones web de múltiples dispositivos .
Pero, ¿cuál es exactamente la diferencia entre una aplicación web típica y una progresiva ?
Para los desarrolladores, es todo un mundo de diferencia . Las aplicaciones web progresivas usan API web modernas para crear experiencias de aplicaciones nativas en el navegador. Esto significa que los desarrolladores pueden crear aplicaciones dinámicas de carga rápida sin utilizar marcos híbridos.
En esta guía, cubriré los conceptos básicos de las aplicaciones web progresivas, algunas características principales y cómo puede comenzar a construir las suyas propias.
¿Qué son las aplicaciones web progresivas?
Las aplicaciones web progresivas (o PWA) aprovechan las API de los navegadores web para crear experiencias de aplicaciones nativas directamente en el navegador de cualquier dispositivo.
En definitiva, las aplicaciones web progresivas abarcan un puñado de tecnologías que los desarrolladores pueden usar para crear potentes aplicaciones nativas. Muchos provienen de API web, como la API de Service Workers o Push API .
Existen bastantes requisitos para llamar a algo un PWA, pero estos son los más importantes :
- Es totalmente móvil receptivo .
- Se adhiere a la mejora progresiva .
- Capaz de instalar localmente en teléfonos inteligentes y tabletas.
- Funciona fuera de línea sin Internet, utilizando trabajadores de servicio.
- Separa el contenido de la funcionalidad usando el shell de la aplicación.
- Se basa en HTTPS para una mayor seguridad.
- Detectable en la búsqueda de Google.
- Tiene páginas dinámicas similares a las aplicaciones, pero cada una tiene su propia URL .
Si está pensando en crear una pequeña aplicación web, puede intentar crear una aplicación web progresiva. Esto viene con un poco de una curva de aprendizaje, pero tiene mucho más control sobre la experiencia del usuario como resultado.
Echemos un vistazo a los fundamentos de las aplicaciones web progresivas y aprendamos qué los hace funcionar.
Trabajadores de servicio
Cada aplicación web progresiva necesita trabajadores de servicio . Estos son como los oficiales de tráfico que coordinan hacia dónde se dirige el tráfico, de dónde provienen los datos y cómo se organiza y almacena en la memoria caché .
En términos simples, el trabajador del servicio opera como un archivo JavaScript y se ejecuta en el fondo de su aplicación web. Cada vez que el usuario realiza un evento, llama al script del trabajador del servicio para extraer datos, guardar datos o ambos.
El uso de la API de Service Worker es esencial para ejecutar un PWA sin conexión. Así es como transmite datos entre vistas y cómo puede solicitar datos de una base de datos local . Pero, esto es en su mayoría cosas avanzadas que aprendes al trabajar en un proyecto de PWA.
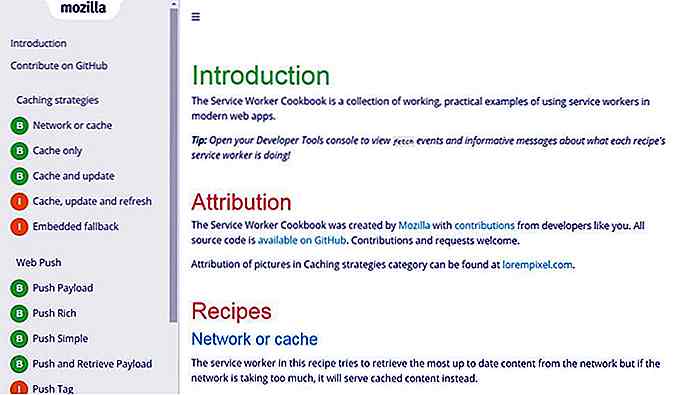
Eche un vistazo al Libro de cocina de los trabajadores de servicio para obtener fragmentos básicos y demostraciones en vivo . Esta es una forma fantástica de aprender estudiando lo que otros han hecho y clonando eso en sus propias aplicaciones .
 Si está esperando construir una aplicación web progresiva, comience con la API de Service Worker . Simplemente juegue con eso y configure una demostración simple localmente. Esto sentará las bases para la posterior creación de características y páginas de aplicaciones personalizadas que se ejecutarán a través de los trabajadores del servicio.
Si está esperando construir una aplicación web progresiva, comience con la API de Service Worker . Simplemente juegue con eso y configure una demostración simple localmente. Esto sentará las bases para la posterior creación de características y páginas de aplicaciones personalizadas que se ejecutarán a través de los trabajadores del servicio.Para las guías para principiantes y los fragmentos de código detallados, recomiendo específicamente estos recursos:
- Comenzando con los trabajadores del servicio
- Comenzando con los trabajadores de servicio
- Ejemplo de trabajador de servicio: muestra de página fuera de línea personalizada
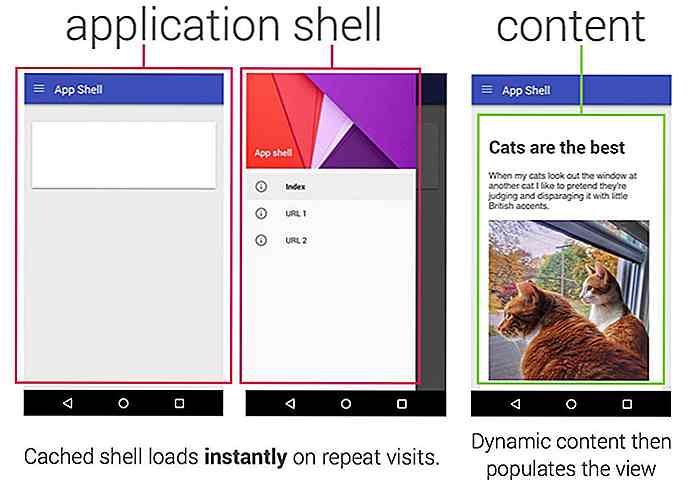
El shell de la aplicación
La mayoría de las aplicaciones nativas siguen una arquitectura de shell de aplicaciones donde los datos y el código de la aplicación están completamente separados de la IU . El shell de la aplicación se puede almacenar en la memoria caché local para que cada página cargue increíblemente rápido.
Esto se mantiene con la misma sensación de "aplicación nativa" donde la interfaz siempre permanece visible, pero el contenido / funcionalidad se carga de manera diferente cada vez. Consulte esta página en el sitio de Google Developers para obtener más información sobre el modelo de shell de la aplicación .
 La mayoría de las aplicaciones tienen un shell de aplicación muy simple y debes diseñar tu arquitectura con la simplicidad en mente .
La mayoría de las aplicaciones tienen un shell de aplicación muy simple y debes diseñar tu arquitectura con la simplicidad en mente .Normalmente, el shell de la aplicación tiene estos elementos principales :
- Enlaces de la barra de navegación superior.
- Botón Actualizar (opcional).
- Contenedor de fondo de página.
Aquí puede encontrar un buen estudio de caso sobre la arquitectura de shell de la Aplicación web progresiva de E / S de Google . También ofrecen algunos consejos para construir su propia arquitectura de shell, almacenarla en caché y extraerla automáticamente para cada página .
Piense en la arquitectura de shell como todos los elementos de UI estáticos que usará en cada página. Debes separarlos del resto de tu código y guardarlos en caché para poder reutilizarlos fácilmente. También consulte la introducción de Google al tema con muchos fragmentos de código para ayudarlo a comenzar .
Soporte en línea y fuera de línea
La mayoría de las aplicaciones nativas funcionan bien sin Internet . Las aplicaciones web progresivas deben seguir este mismo comportamiento.
A través de los trabajadores del servicio, puede construir cachés locales con código JSON para cada página. De esta forma, los usuarios pueden navegar por su aplicación web localmente . También puede incluir un archivo de manifiesto para definir sus iconos, pantalla de inicio y otras configuraciones de inicio.
Si está utilizando la API de Service Worker, eche un vistazo a la API de caché que es parte del mismo marco . En general, es la mejor manera de almacenar datos localmente y acceder a ellos por parte de los trabajadores del servicio más tarde.
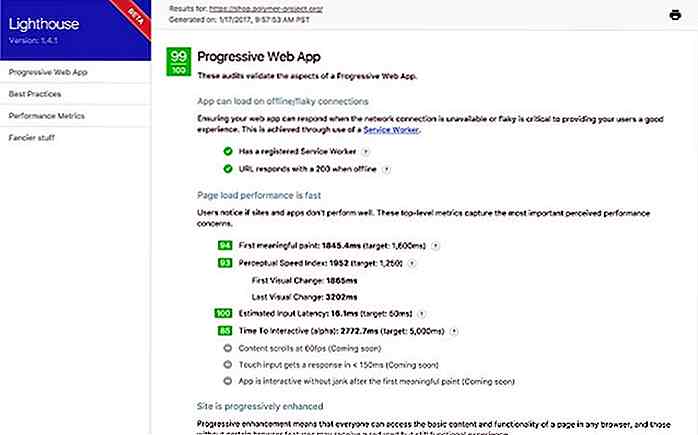
También puede probar cualquier aplicación web con Lighthouse, una herramienta gratuita para verificar el cumplimiento de funciones y soporte para tecnologías PWA.
 Los PWA siempre requieren asistencia sin conexión a través de la API de Service Worker, por lo que pueden funcionar en estados de baja conectividad . Lighthouse es la mejor manera de probar el soporte técnico fuera de línea junto con otras características.
Los PWA siempre requieren asistencia sin conexión a través de la API de Service Worker, por lo que pueden funcionar en estados de baja conectividad . Lighthouse es la mejor manera de probar el soporte técnico fuera de línea junto con otras características.Ejemplos en vivo
Estudiar PWA en vivo y ver cómo funcionan es una excelente forma de aprender. Sin embargo, el mercado de la Aplicación Progresiva de la Web todavía está emergiendo, por lo que muchos de los mejores están dispersos en varios rincones de Internet .
Pero, gracias a la galería de rocas de PWA, he comisariado algunos ejemplos sorprendentes para mostrar lo que las PWA realmente pueden hacer.
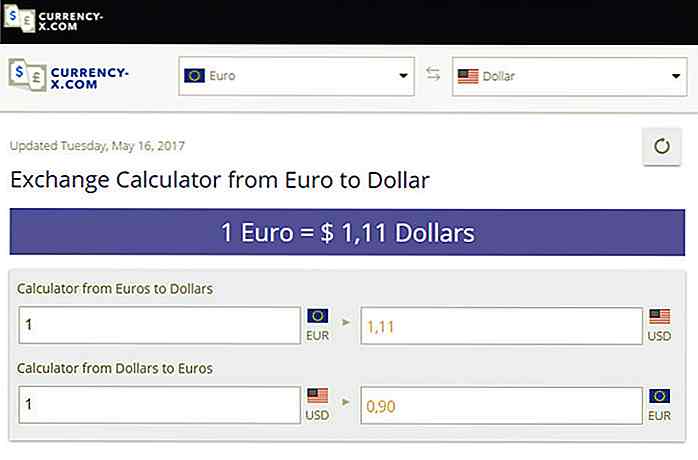
1. Conversor de divisas
Este convertidor de divisas bastante simple toma los tipos de cambio y calcula las diferencias actuales entre una tonelada de monedas en todo el mundo .
 Notarás que esta aplicación web es totalmente sensible, admite el toque y las actualizaciones automáticas sin ninguna actualización de página.
Notarás que esta aplicación web es totalmente sensible, admite el toque y las actualizaciones automáticas sin ninguna actualización de página.Estas son solo algunas de las características que espera en cualquier aplicación web progresiva típica . Esta aplicación también se puede guardar localmente en su teléfono para trabajar fuera de línea, aunque se conecta a un archivo JSON para verificar las tasas de cambio actuales.
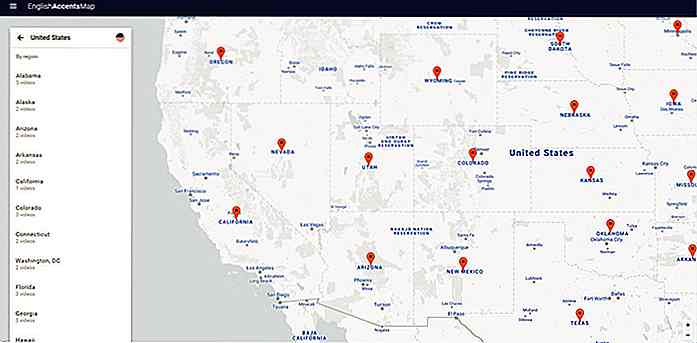
2. Acentos en inglés
Simplemente adoro esta aplicación web porque es única e increíblemente bien diseñada. The English Accents Map cura videos en línea donde las personas llevan acentos de regiones específicas de los Estados Unidos y el Reino Unido.
 Al hacer clic en cualquier parte del mapa, puede escuchar cómo las personas pronuncian ciertas palabras en diferentes partes del mundo. La aplicación es rapidísima y tiene un código abierto en GitHub para que cualquiera la pueda consultar.
Al hacer clic en cualquier parte del mapa, puede escuchar cómo las personas pronuncian ciertas palabras en diferentes partes del mundo. La aplicación es rapidísima y tiene un código abierto en GitHub para que cualquiera la pueda consultar.Las partes internas se ejecutan en React / Redux con Firebase y una conexión API a Google Maps . Definitivamente es un gran ejemplo de algo bastante simple para que los principiantes puedan estudiar y aprender.
3. Pokedex.org
Otro PWA bastante simple es esta aplicación Pokedex creada por Nolan Lawson. También publicó este código libremente en GitHub, por lo que nos convierte en un proyecto más que vale la pena investigar y estudiar .
 Como estos datos pueden permanecer estáticos, se manejan a través de un motor local llamado PouchDB . Todos los datos provienen de PokeAPI y luego se guardan como JavaScript simple. Esto significa que puede guardarlo localmente en su teléfono como una verdadera aplicación nativa y se ejecutará con o sin acceso a Internet. Genial, ¿verdad?
Como estos datos pueden permanecer estáticos, se manejan a través de un motor local llamado PouchDB . Todos los datos provienen de PokeAPI y luego se guardan como JavaScript simple. Esto significa que puede guardarlo localmente en su teléfono como una verdadera aplicación nativa y se ejecutará con o sin acceso a Internet. Genial, ¿verdad?Todo esto funciona con JavaScript, por lo que es un testimonio de cuánto puede hacer con el código frontend. Utiliza una gran cantidad de almacenamiento en caché con la API de Service Worker, por lo que es increíblemente rápido y muy fácil de usar .
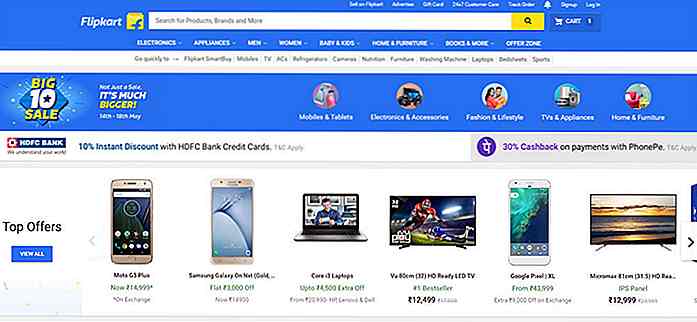
4. Flipkart
Por último, y lo más sorprendente, veamos el sitio web de Flipkart . Esta tienda completa de comercio electrónico es, de hecho, una aplicación web progresiva .
 Es totalmente sensible y carga páginas dinámicamente . Las URL de página se anexan al navegador para que pueda copiarlas y pegarlas y compartirlas como un sitio web típico.
Es totalmente sensible y carga páginas dinámicamente . Las URL de página se anexan al navegador para que pueda copiarlas y pegarlas y compartirlas como un sitio web típico.Esta es fácilmente la PWA más compleja que he visto en mi vida . Me sorprende que los desarrolladores hayan podido crear una experiencia tan fluida en la web para todos los usuarios, y menos aún para soportar el almacenamiento fuera de línea local .
Y, aunque no pude encontrar un repositorio para todo el código fuente de Flipkart, hay una página de Flipkart en GitHub con pequeños fragmentos de código de su equipo de desarrolladores.
Aprendiendo más
Las aplicaciones web progresivas son increíblemente populares y seguramente ganarán impulso a medida que más desarrolladores cambien de aplicaciones nativas / híbridas.
Hay una cumbre anual llamada Progressive Web App Summit y publican videos en YouTube que puedes ver de forma gratuita. Esta es una gran manera de obtener conocimientos pro sin pagar un boleto .
Pero, si está buscando guías de codificación PWA más detalladas, definitivamente vea estos tutoriales:
- Una guía para principiantes a las aplicaciones web progresivas
- Crea tu primera aplicación web progresiva con React
- Crear una aplicación web progresiva con polímero

80 herramientas de Twitter para casi todo
Twitter es un caos, pero en medio de este hermoso lío hay una tonelada de datos que, si puedes entender, puedes manipularlos para tu propio uso. Para hacer eso, necesitas el conjunto adecuado de herramientas. La buena noticia es que hay una gran cantidad de herramientas, tanto gratuitas como de pago, que pueden ayudarte a hacer cosas como ordenar a tus seguidores, decirte cuándo es mejor tuitear (para una mayor exposición), descubrir quién te dejó de seguir y Más.Aquí

20 tarjetas creativas para el Día de San Valentín que desearías recibir
El período de San Valentín está a la vuelta de la esquina y si no desea obsequios como flores, chocolates, galletas o velas aromáticas para su media naranja este año, considere hacer el regalo de este año, como en, a mano .No mueva los ojos: si no es fanático de los obsequios tradicionales que puede obtener en cualquier centro comercial (o incluso en línea), los obsequios hechos a mano son el camino a seguir . Uno de
![Cómo evitar estas 7 estafas en línea más comunes [Infografía]](http://hideout-lastation.com/img/tech-design-tips/391/how-avoid-these-7-most-common-online-scams.jpg)
![20 cosas que Internet mató [Infografía]](http://hideout-lastation.com/img/tech-design-tips/113/20-things-internet-killed.jpg)