es.hideout-lastation.com
es.hideout-lastation.com
Diseño web móvil: 10 consejos para una mejor usabilidad
Se espera que la navegación web móvil se convierta en la próxima plataforma de Internet más importante. Ahora es fácil navegar por la red desde prácticamente cualquier lugar utilizando dispositivos móviles que se adaptan a una mano debido a la tecnología. Ser breve en la implementación de una buena usabilidad en el diseño web móvil hace que sea difícil navegar por varios sitios web móviles populares. El diseño para dispositivos móviles debe ser más simple que su sitio web estándar y más basado en tareas para realizar el trabajo porque los usuarios buscan algo específico y urgente.
Debe tener en cuenta cómo usar el mínimo espacio disponible para sus principales contenidos y seguir siendo interesante para los usuarios de dispositivos móviles. Evite las imágenes grandes y la animación flash, ya que ralentizará su sitio. Recuerde que la funcionalidad es más importante que el estilo para los sitios web móviles. Si su sitio web no está codificado y diseñado correctamente, podría verse mejor en un teléfono, peor en otro o peor, no mostrarse en absoluto. Pruebe, valide y verifique si es compatible con todos los dispositivos móviles.
Para ayudarlo a crear un sitio web accesible no solo en computadoras de escritorio o portátiles, sino también en dispositivos móviles, estos son algunos de los aspectos a considerar en el diseño web móvil con imágenes de muestra junto con el enlace directo de la versión del sitio web móvil.
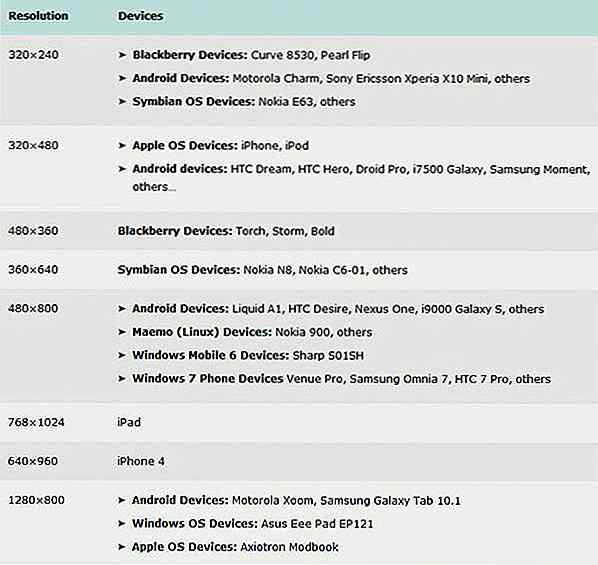
1. Decidir sobre la resolución de la pantalla
El mundo de los dispositivos móviles contiene una amplia variedad de consideraciones de diseño, desde diferentes tamaños de pantalla y resolución hasta una variedad de formas. Intente lograr un equilibrio entre el ancho suficiente de la pantalla y el tamaño de la audiencia. Descubra las especificaciones de los dispositivos móviles actuales y use su mejor juicio. Lo que es desafiante para los desarrolladores de dispositivos móviles es la forma de mostrar uno de forma adecuada en un rango de tamaños de pantalla sin tener que volver a crear páginas para diferentes plataformas.
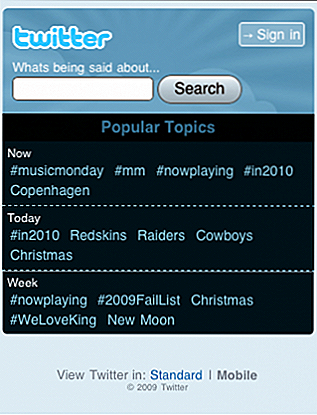
Aquí hay una lista de resoluciones web populares en dispositivos móviles a partir de febrero de 2011 presentada por Uxbooth.com con su artículo publicado, Consideraciones para el diseño web móvil (Parte 2): Dimensiones, por David Leggett. El autor explica algunos puntos acerca de las dimensiones de la pantalla y las soluciones para el diseño del diseño.

2. Divida las páginas web en porciones pequeñas
Las secciones largas de texto pueden ser difíciles de leer, por lo que colocarlas en varias páginas limita el desplazamiento en una dirección. Deshágase del contenido de baja prioridad. Adhiera a una sola columna de texto que se envuelve para que no haya desplazamiento horizontal.
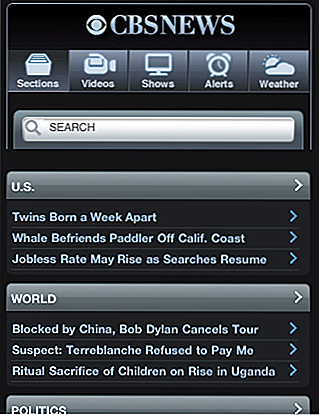
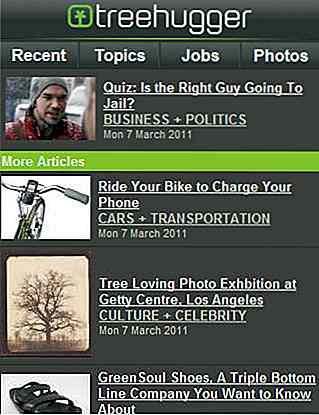
Para el ejemplo a continuación, la versión del sitio web móvil de CBS News muestra solo la sección de noticias principales y divide los artículos de noticias en pequeñas porciones. Mientras que Treehugger se presenta con sus artículos recientes y los últimos tweets con algunas de las características del sitio web completo. Ambos sitios hacen que el usuario haga clic en un enlace de texto para ver el resto del artículo.
Noticias de CBS

Treehugger

3. Simplifica el diseño
Simplicidad equivale a usabilidad. Déjalos moverse por el sitio sin dificultad. Evite la inclusión de tablas, marcos y otros formatos. Si usa relleno, recuerde mantenerlo en un mínimo absoluto mucho menos de lo que usaría para una página web normal. En comparación con las computadoras de escritorio, cuanto más haga clic en los enlaces en los sitios web para dispositivos móviles, más espera por el tiempo de carga. Con eso, necesita despojar y simplificar su sitio web con equilibrio entre el contenido y la navegación.
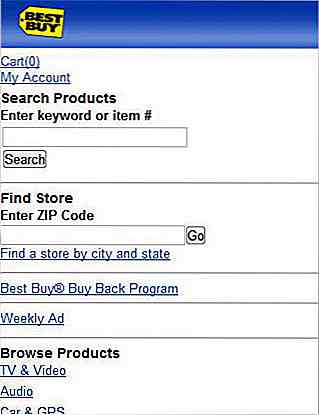
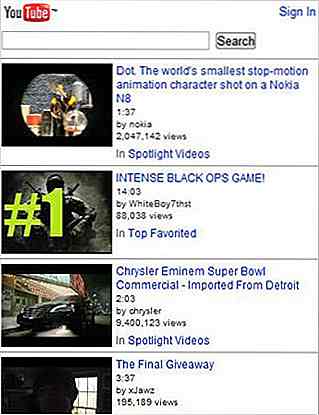
En nuestro ejemplo, el sitio web de la versión móvil de Best Buy enumera solo las categorías de productos más esenciales que reducen el nivel de jerarquía del contenido. Mientras que la página de inicio móvil de YouTube muestra solo los cuatro últimos videos de Spotlight.
La mejor compra

Youtube

4. Opción para ver el sitio web completo
Proporcione un enlace para que los visitantes de su dispositivo móvil vuelvan a su sitio web completo para que el usuario encuentre y vea el otro contenido y las funciones a las que solo puede acceder la versión de escritorio del sitio. Es probable que los espectadores realicen una gran cantidad de desplazamiento vertical, así que ayúdenlos con los enlaces 'Volver arriba' para que puedan saltar a la parte superior de la página.
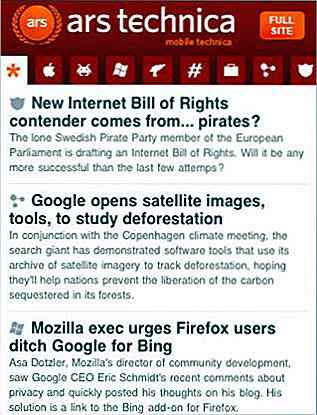
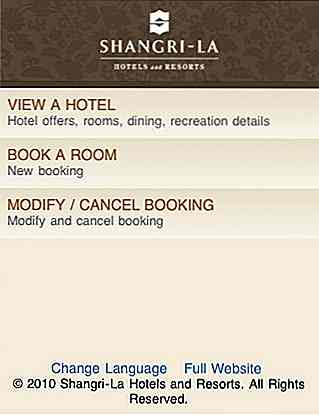
Como ejemplo, Ars Technica tiene su botón de enlace al sitio web estándar colocado en el encabezado. Mientras que el Shangri-La tiene su enlace al sitio web completo colocado en el pie de página.
Ars Technica

Shangri-la

5. Ubicación de navegación
Conozca a su audiencia y esté al tanto de lo que están buscando. Descubra cómo querrán navegar su sitio. Coloque su menú de navegación debajo del contenido si sus usuarios móviles objetivo desean ver el cambio de contenido rápidamente. El contenido y el título deben estar visibles primero para no obstaculizar la visualización del contenido de la página. Para los usuarios que desean navegar en una categoría en particular de inmediato, coloque la navegación en la parte superior de la página. A continuación se muestran varias muestras de ubicación de navegación utilizadas en el diseño web para dispositivos móviles.
D & G

Politico

Horóscopo diario

6. Use enlaces de texto
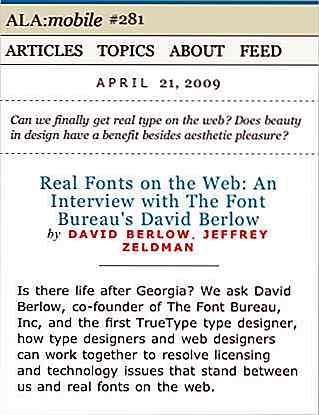
Su sitio web principal puede emplear menús de desplazamiento vertiginoso, rollovers u otros artilugios sofisticados, pero es probable que un navegador móvil no lo haga. Tenga en cuenta que los elementos dinámicos de la página y los enlaces gráficos consumen recursos, por lo que opte por enlaces de texto bien etiquetados.
Una lista aparte


7. Haz una distinción entre el enlace seleccionado
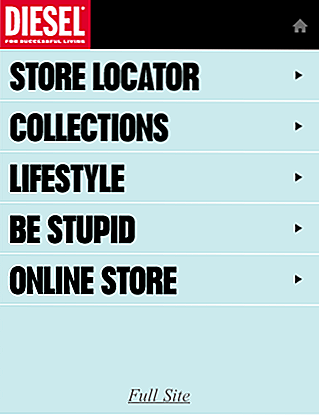
Al mover el cursor hacia abajo, se desplazará por la página y se resaltarán los enlaces a la vez. Por lo tanto, es importante asesorar claramente al usuario sobre qué elemento está enfocado. Esto se puede hacer cambiando la fuente y el color de fondo de los enlaces y botones o simplemente agregando algo de relleno alrededor de los enlaces para hacer que el área en la que se puede hacer clic sea más grande de 44px por 44px. Geek Squad y Diesel hicieron uso de fuentes grandes para hacer clic en el texto.
Geek clan

Diesel

8. Balance de enlaces
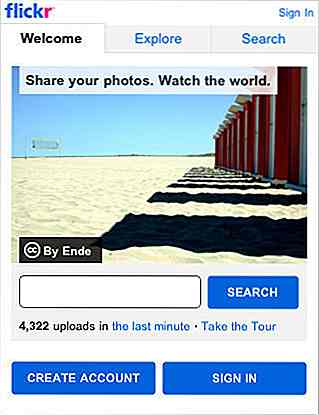
Cada descarga de página consume tiempo y recursos del sistema, estos últimos son escasos, así que trate de no forzar al visitante del sitio a navegar a través de una multitud de páginas para acceder a la información buscada. Establezca un equilibrio entre la cantidad de enlaces en cada página y la profundidad del sitio.
Flickr

Gorjeo

9. Reducir la entrada de texto del usuario
Es difícil ingresar texto en versiones móviles de sitios web. Reemplace con botones de radio o una lista en su lugar para que puedan optar por lo que necesitan con facilidad. Recuerde que los usuarios de dispositivos móviles no tienen acceso al teclado y mouse convencionales. Cuanto más corta sea la URL, mejor porque es monótono escribir URL largas.
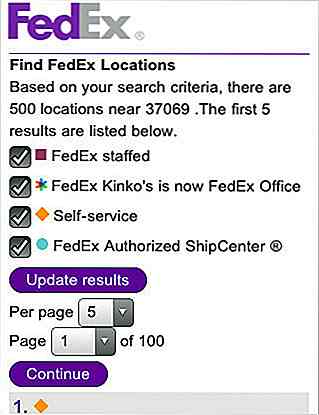
Para nuestro ejemplo a continuación, Fedex hizo uso de listas de verificación y menús desplegables. Mientras que Tumblr te hizo elegir tu idioma usando el menú desplegable.
Fedex

Tumblr

10. No aparece ni refresca
Los navegadores móviles normalmente no admiten pop-ups. Y si lo hicieran, tendrían un espacio muy estrecho para entrar. Evite usarlos para evitar resultados impredecibles. Además, no actualice las páginas periódicamente para evitar llenar la memoria limitada del dispositivo. Permita que el usuario actualice el contenido.

En una palabra
Sea creativo y aplique su diseño web móvil de una nueva manera. Haga que su contenido sea lo suficientemente convincente y utilizable. Ofrezca a sus usuarios lo que quieran, cuando lo deseen. Los usuarios no quieren profundizar en el sitio solo para encontrar lo que buscan en la web móvil.
¿Tiene algún sitio móvil preferido que realmente lo haya inspirado? ¿Puedes compartir algunos de tus consejos de diseño web para dispositivos móviles? ¡Haznos saber!
Otras lecturas
- Diseño web receptivo (alistapart.com)
- Haz que tu sitio sea amigable para dispositivos móviles (thinkvitamin.com)
- W3C mobileOK Checker (w3.org)
- Simulador de iPhone

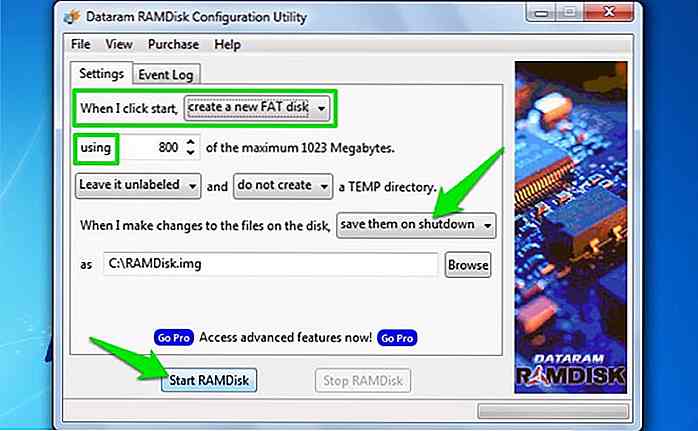
Si usted es un usuario de HDD, entonces se le debe haber indicado que actualice a un SSD para un almacenamiento más rápido. Sin embargo, ¿sabías que hay una memoria de almacenamiento aún más rápida que la SSD, y ya tienes acceso a ella?La memoria RAM dentro de tu PC es mucho más rápida que la SSD, y de forma rápida me refiero a más de 50 veces más rápido . Un buen SSD

15 (más) experimentos inspiradores de HTML5
A menos que haya estado viviendo bajo una roca, habrá oído hablar de HTML5. Ahora está en todas partes, gracias a la promoción del ex CEO de Apple, Steve Jobs, y de ciertos desarrolladores que creen que HTML5 puede hacerse cargo de Flash.Bueno, de hecho, no vemos que esta situación haya sucedido todavía, pero HTML5 es realmente mágico en referencia a sus capacidades de video, ilustración de lienzo y animación que funcionan muy bien y sin problemas. El hech