es.hideout-lastation.com
es.hideout-lastation.com
Cómo modificar la página Nuevas pestañas de Microsoft Edge
Al igual que muchos otros navegadores, abrir una nueva pestaña en el navegador Edge de Microsoft te enviará a una nueva página de pestañas. La nueva pestaña que se abre se siente más como un centro central, ya que contiene noticias, información y una lista de sus mejores sitios.
Si bien la página de pestañas nueva puede ser muy informativa, no se puede negar que dicha página se siente llena de desorden . Por lo tanto, si usted, como yo, prefiere que sus pestañas nuevas estén limpias, esto es lo que puede hacer para reducir la grasa en la nueva página de pestañas de Edge.
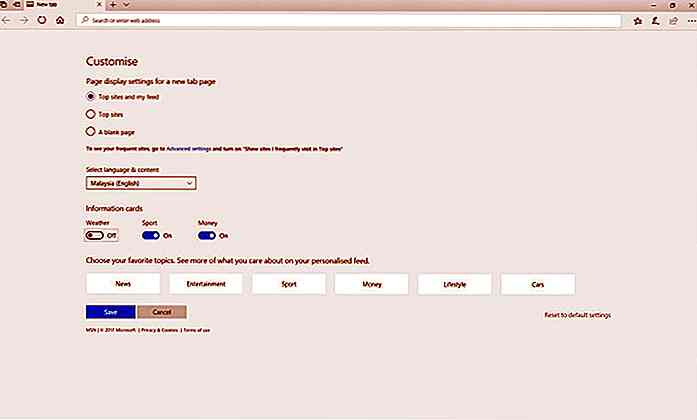
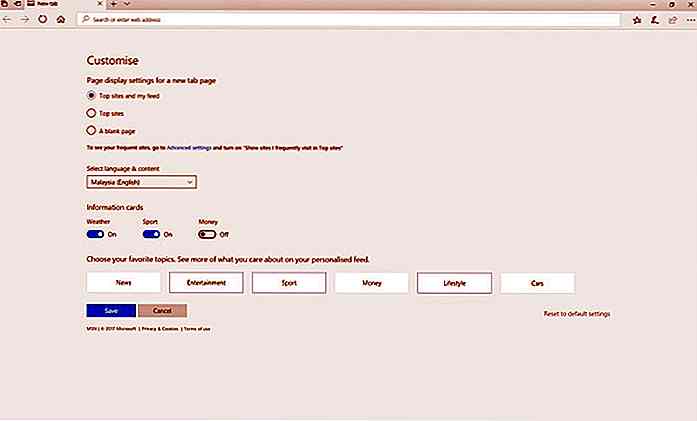
Para hacerlo, abre una nueva pestaña . Una vez que esté en la nueva página de pestañas, haga clic en el icono de engranaje que se encuentra justo encima de la lista de los mejores sitios. Al hacerlo, se abrirá el menú Personalizar, que se completará con todas las opciones que necesita para personalizar la nueva página de pestañas.
Para aquellos que prefieren que solo se muestren sus mejores sitios en la nueva página de pestañas, simplemente marque la opción " Sitios principales " que se encuentra debajo de la opción " Configuración de visualización de página ".
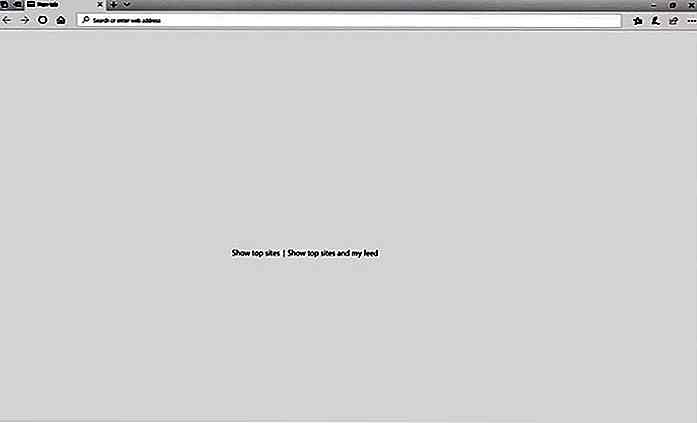
 También puede marcar la opción "Una página en blanco", lo que haría que las pestañas nuevas aparezcan mayormente en blanco, salvo las opciones que le permiten habilitar sus sitios principales o los sitios principales y las noticias.
También puede marcar la opción "Una página en blanco", lo que haría que las pestañas nuevas aparezcan mayormente en blanco, salvo las opciones que le permiten habilitar sus sitios principales o los sitios principales y las noticias. Para aquellos que deseen alguna información en sus nuevas páginas de pestañas, Microsoft Edge le permitirá habilitar o deshabilitar que ciertas tarjetas de información se muestren en la página.
Para aquellos que deseen alguna información en sus nuevas páginas de pestañas, Microsoft Edge le permitirá habilitar o deshabilitar que ciertas tarjetas de información se muestren en la página. Además de agregar u omitir información, Edge también le permite adaptar sus noticias de acuerdo con sus temas favoritos . Una vez que se seleccionan los temas, su feed de noticias se completará con artículos que son relevantes para su selección.
Además de agregar u omitir información, Edge también le permite adaptar sus noticias de acuerdo con sus temas favoritos . Una vez que se seleccionan los temas, su feed de noticias se completará con artículos que son relevantes para su selección.

10 virus informáticos más destructivos
Muchos usuarios han sufrido un virus informático de una u otra forma. Para la mayoría, es simplemente un inconveniente leve, que requiere una limpieza y luego instalar ese programa antivirus que has estado intentando instalar pero que nunca has tenido. Pero en otros casos, puede ser un desastre completo, con su computadora convirtiéndose en un ladrillo muy caro que ninguna cantidad de antivirus puede proteger.En

20 Manipulaciones fotográficas creativas de "Big Head"
Todo comenzó a partir de Christopher Huet, un talentoso maestro de la manipulación que quiere divertirse seriamente con la cabeza humana, y lo hizo con mucho éxito al hacerlo más grande, sí, simplemente más grande. ¡Y lo que realmente sorprende es ampliar la cabeza, es suficiente para hacer que uno se eche a reír!Y ya sa
![Combine conexiones de Internet para transmitir videos más rápido con VideoBee [Android]](http://hideout-lastation.com/img/tech-design-tips/788/combine-internet-connections-stream-videos-faster-with-videobee.jpg)