es.hideout-lastation.com
es.hideout-lastation.com
Cómo expandir miniatura como Google Images
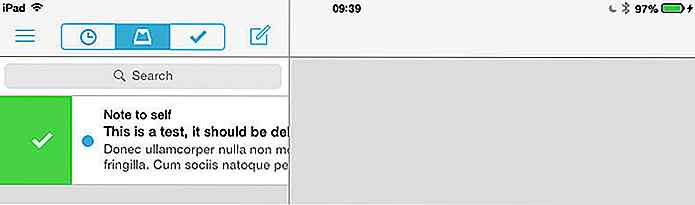
Google Images ejecuta una interfaz de usuario única con vistas previas en miniatura de muchos sitios web diferentes . Al hacer clic en cualquiera de estas miniaturas, se amplía la pantalla con más detalles y una imagen más grande.
Es una de las mejores características de la galería de imágenes que he usado y ahora puedes clonarla con Gridder.js .
Este plugin de jQuery gratuito sigue los pasos del increíble UX de Google al crear un complemento que combina con este efecto. Puede convertir cualquier galería de fotos en una galería de estilo Google Images con todas las mismas animaciones y funciones de visualización.
Estoy gratamente sorprendido por la velocidad y la facilidad de uso que ofrece este complemento. Simplemente haciendo clic en cualquier miniatura inmediatamente se muestra una imagen más grande y las animaciones son súper limpias.
 Las imágenes incluyen una sección de texto descriptivo en caso de que quiera agregar algunos detalles o enlaces relacionados con las imágenes. Esto funciona especialmente bien para sitios simples de cartera con el objetivo de enfocarse en las imágenes.
Las imágenes incluyen una sección de texto descriptivo en caso de que quiera agregar algunos detalles o enlaces relacionados con las imágenes. Esto funciona especialmente bien para sitios simples de cartera con el objetivo de enfocarse en las imágenes.Además de eso, también puedes extraer contenido a través de Ajax . Esto le permite crear miniaturas dinámicas que extraen contenido de otros sitios web o mediante API.
Cada evento de clic ofrece un método de devolución de llamada, por lo que incluso puede ejecutar otros complementos o funciones de JavaScript junto con Gridder. Con tantas opciones, ¡prácticamente se siente como un marco de grilla completo!
Como Gridder se ejecuta en jQuery, requiere la versión más reciente como dependencia. Pero eso es todo lo que necesita (junto con el archivo Gridder.js), y con unas pocas líneas de HTML, puede hacer que su red funcione sin problemas.
Debería consultar la página de GitHub para obtener instrucciones de configuración completas, pero aquí hay una vista previa rápida de cómo se ve el HTML:
Todo el contenido se maneja a través de JavaScript, por lo que puedes cargar prácticamente todo lo que desees.
Es un complemento increíblemente versátil con opciones para cambiar la velocidad de la animación, la relajación, el estilo de botón de cierre y la posición de desplazamiento de desplazamiento para cuando el usuario haga clic en una nueva miniatura.
Tanto los desarrolladores principiantes como los novatos encontrarán mucho valor en este complemento. Sin embargo, si todavía no está seguro de si esto es para usted, eche un vistazo a la página de demostración en vivo de Gridder y juegue.

Cómo ser un escritor - Consejos y recursos
Anteriormente formé parte de un grupo de escritores independientes que estaban convencidos de que eran especiales. En el grupo hay escritores de contenido como yo que se ganan la vida escribiendo, y también personas que siempre quisieron escribir, pero que nunca tuvieron la oportunidad de aprender.

CSS - margen: automático - Cómo funciona
Usar margin:auto para centrar un elemento de bloque horizontalmente es una técnica bien conocida. ¿Pero alguna vez te has preguntado por qué o cómo funciona? Para responder a esto, primero tenemos que echar un vistazo a cómo funciona el margen: automático. También en la mezcla está lo que el auto puede hacer en los márgenes, si funciona para el centrado vertical, y algunos otros problemas.Pero pri