es.hideout-lastation.com
es.hideout-lastation.com
Incluir archivo HTML en otro usando HTML Import
HTML es el lenguaje estándar que forma una página web, pero no es fácil de ampliar o mantener. Necesitamos otro idioma como capa que nos permita generar HTML dinámicamente . HTML Import es un nuevo módulo estándar que intenta hacer que HTML sea más flexible.
HTML Import nos permite incluir un archivo HTML en otro archivo HTML. También podemos acceder y reutilizar el contenido interno. Esta es una nueva característica interesante que puede cambiar la forma en que construimos HTML en (tal vez) la próxima década.
En el momento de escribir esto, sin embargo, la importación HTML todavía está en la etapa Working Draft y Chrome (v36 y superior) es el único navegador que lo admite.
Sin embargo, tenga en cuenta que esta función está desactivada por deault. Para habilitar la importación de HTML en Chrome, vaya a la página chrome: // flags , active la opción Habilitar Importaciones HTML y luego reinicie Chrome . Comencemos experimentando con HTML Import.
Cómo usar la importación HTML
Incluir una plantilla HTML es similar a la forma en que incluimos una hoja de estilo, utilizamos etiqueta. Pero en lugar de usar rel=stylesheet, agregamos la etiqueta de link con rel=import . Como ejemplo, aquí incluiré una plantilla llamada template.html (le agregué algunas líneas de contenido ficticio).
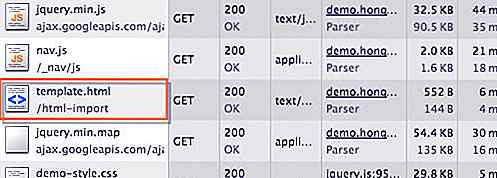
Ahora, si ve la página web a través de Chrome DevTools en la pestaña Red, puede ver que el navegador (Chrome) carga la template.html .

Tenga en cuenta que el contenido del archivo que se importa no se agrega de manera instantánea al archivo HTML principal. Cuando vea el archivo HTML principal, no verá nada en este momento.
Reutilizando contenido
Para agregar el contenido en el archivo, necesitamos escribir algunas líneas de JavaScript. Normalmente, podemos poner una secuencia de comandos dentro de la etiqueta de la head . Pero en este caso particular, podemos agregar la secuencia de comandos dentro del cuerpo. Además, para que funcione este script siguiente, tenemos que ponerlo después de la rel=import . Tenemos que asegurarnos de que el contenido en rel=import haya sido cargado por completo por el navegador antes del script, para que el script pueda reconocer los elementos, el ID del elemento o las clases dentro de ese archivo.
Para comenzar, seleccionamos el archivo de plantilla con este código.
var getImport = document.quearySelector ('link [rel = import]'); Esto seleccionará toda la etiqueta de link con rel=import . Puede importar múltiples archivos HTML y desea seleccionar solo una etiqueta de enlace específica, puede agregar el id a la etiqueta de enlace y seleccionarlo usando la id lugar de con el link[rel=import], como se muestra arriba.
Por ejemplo, suponiendo que importas archivos, así:
puedes reemplazar el código con:
var getImport = document.querySelector ('# template-file'); Una vez que se selecciona el archivo, debemos seleccionar qué contenido adjuntaremos al archivo principal. Si tiene el contenido envuelto con un id="content", puede seleccionar el contenido de esta manera.
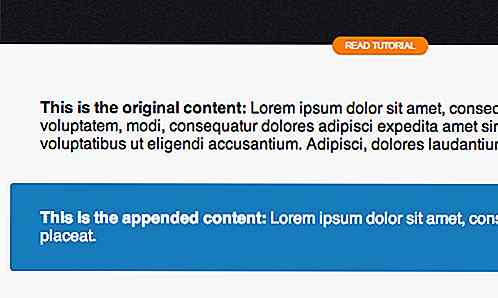
var getContent = getImport.import.querySelector ('# contenido'); Ahora podemos agregar el contenido dentro del body usando el appendChild() JavaScript appendChild() .
document.body.appendChild (document.importNode (getContent, true));
El contenido ahora debería aparecer en el archivo principal.

Usando la hoja de estilo
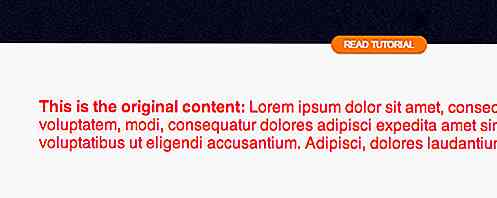
Al contrario de cómo anexamos contenido, la hoja de estilo que colocamos en el archivo importado afectará directamente al contenido principal. Aquí tenemos style.css agregado en el archivo de plantilla, que contiene el siguiente código que debería cambiar el color del párrafo a rojo.
p {color: rojo; } El estilo tiene efecto inmediatamente, de la siguiente manera.

- Ver demostración
- Descargar Fuente
Pensamiento final
HTML Imports es útil para construir una página web modular y mantenible. Sin embargo, tenga en cuenta que este método, mediante la importación de HTML, puede no ser adecuado si el SEO es importante. El contenido se agrega con JavaScript, que es invisible para los rastreadores de motores de búsqueda . Use HTML Importar con moderación, solo para agregar contenido adicional o secundario a su página web.

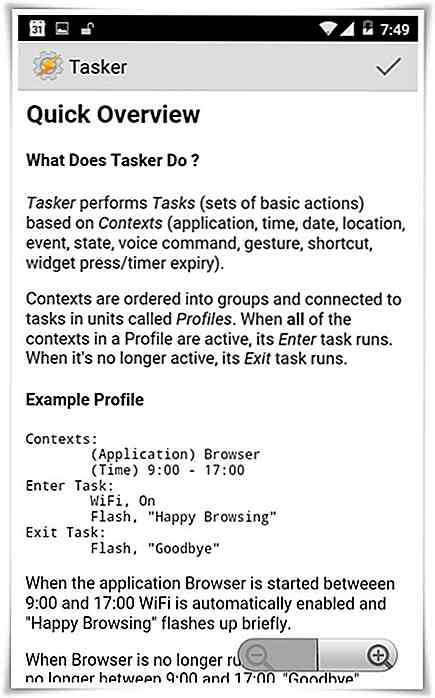
Cómo obtener más comandos de voz personalizados de Google Now
Google Now, el asistente de voz inteligente del gigante de las búsquedas, le permite realizar muchas tareas utilizando solo su voz. Puede usar el control de voz en su dispositivo con esta aplicación, pero está limitado a entender solo unos pocos comandos.La buena noticia es que puede usar dos herramientas increíbles para extender el uso de Google Now. Es

XD Guru es el 1 sitio de recursos que todos los usuarios de Adobe XD deben saber
He perdido la cuenta de cuántos sitios gratuitos están en línea hoy. La mayoría se enfoca en el software tradicional de Adobe, como Photoshop e Illustrator, pero no se puede encontrar mucho en el programa más nuevo de Experiencia Diseño (XD, por sus siglas en inglés) de Adobe.Este programa todavía está en fase beta pero crece rápidamente entre los diseñadores. Incluso t