es.hideout-lastation.com
es.hideout-lastation.com
Cómo crear un catálogo con "Solicitud de precio" usando WooCommerce
WooCommerce ofrece una excelente manera de mostrar sus productos y hace que sea muy fácil para sus clientes comprar y administrar sus pedidos . A veces, sin embargo, es posible que no desee vender sus cosas, sino simplemente exhibirlas.
En este artículo, le mostraré cómo crear fácilmente un catálogo impresionante y proporcionar una opción de solicitud de precio utilizando solo las opciones inherentes de WooCommerce y algunos fragmentos de personalización bastante básicos.
¿Por qué crear un catálogo?
Crear un catálogo de productos en lugar de una tienda en línea clásica puede ser beneficioso por muchas razones.
Puede ser útil si usted:
- No quiero vender en línea Simplemente deberá mostrar su catálogo en línea y las personas aparecerán en su tienda física en algún lugar y se ocuparán comprando.
- Puede querer proporcionar sus servicios a un precio personalizado para sus clientes o si no puede nombrar un precio hasta que adquiera un componente especial (del que desconoce el precio de adquisición).
- No se puede permitir un complemento que personalice el precio en función del importe del carrito o de ubicaciones de envío específicas, métodos y / o tamaños de productos u otros valores personalizados.
- No quiero que tus competidores sepan tus costos.
- No desea vender o mostrar sus productos a cualquier comprador.
¿Por qué usar WooCommerce para esto?
WooCommerce viene con muchas opciones listas para usar, haciendo que su catálogo sea mucho más fácil de administrar y usar. De forma predeterminada, puede agregar un conjunto de atributos y otros datos a sus productos, crear categorías y colocar etiquetas en sus cosas. También es más fácil separar su catálogo de su blog o sitio.
También puede sugerir productos relevantes para cada producto o hacer que WooCommerce los sugiera automáticamente. Además, sus visitantes podrán filtrar y / o clasificar sus cosas a su gusto, para que les sea más fácil encontrar el artículo que están buscando.
Además, la creación de un catálogo de WooCommerce le permite ofrecer una opción de solicitud de precio fácil para sus clientes potenciales . Al permitirles poner los productos en un carro, podrán crear una lista de deseos y solicitar el precio de los artículos en la lista. También obtendrá su dirección y / o dirección de correo electrónico si lo desea y sus solicitudes de precios se almacenarán como pedidos.
La guía paso a paso
Antes de comenzar, debe decidir si desea o no proporcionar una opción de solicitud de precio para los productos que presenta.
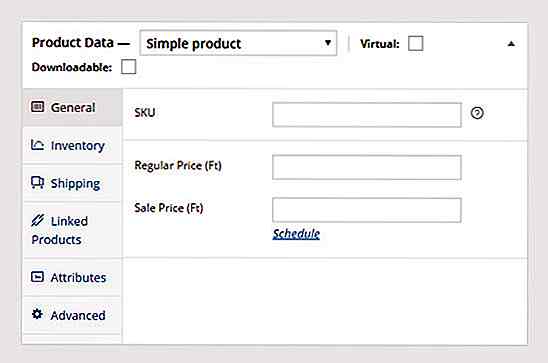
Paso 1: configurar (o no establecer) los precios
(I) Sin solicitud de precio
Si no desea ninguna solicitud de precio, deje el campo de precio vacío . En este caso, WooCommece no mostrará los campos de formulario relacionados con la tienda, por lo que no verá ningún campo de cantidad, precio ni botones para añadir al carrito.

La buena noticia es que si eliges este método de catalogación, ya has terminado. ¡Solo agrega cosas a tu nuevo catálogo y listo!
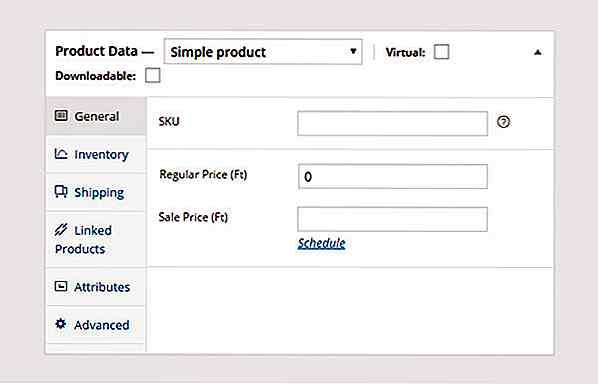
(II) Con solicitud de precio
Si desea permitir que sus clientes soliciten el precio, comience por hacer que sus productos sean gratuitos. Establecer precios a 0 .

De esta manera, cuando hayamos terminado, sus visitantes podrán poner sus productos de catálogo en una lista de deseos sin tener que gastar un centavo.
Paso 2: opciones de compra
Este paso será aún más fácil ya que no se requiere código para ello. Desea asegurarse de establecer lo siguiente en su área de administración:
- Cambia el nombre de las páginas originales de tu carrito de compra a 'Lista de deseos' y 'Solicitar precios', respectivamente ( Páginas )
- No permita el uso de cupones para evitar avisos de descuentos en varias páginas relacionadas con la tienda ( WooCommerce> Configuración> pestaña Pagar )
- Deshabilite todos los métodos de pago para asegurarse de que ninguno de ellos se muestre en la página de pago ( WooCommerce> Configuración> ficha Pagar )
- Inhabilite el envío por completo, o si desea que los visitantes decidan si solicitar el precio de envío, habilite y vuelva a etiquetar dos métodos de envío diferentes y configúrelos para que sean GRATIS.
- Inhabilite el registro en el proceso de pago y en la página de mi cuenta, y desactive la visualización de los avisos de inicio de sesión, a menos que también desee manejar a los usuarios en el sitio del catálogo ( WooCommerce> Configuración> pestaña Cuentas ).
- Deshabilite todos los correos electrónicos de los clientes, o si desea enviar un correo electrónico de confirmación sobre las solicitudes al cliente, simplemente desactive los correos electrónicos de pedidos completados para evitar duplicados innecesarios y facturas sobre pedidos gratuitos (que prácticamente ni siquiera existirán) ( Configuración de WooCommerce> > Pestaña Emails )
Paso 3: volver a etiquetar
En este paso, nos aseguraremos de que su sitio no tenga el aspecto de regalar cosas gratis. Por este motivo, reescribiremos los botones y ocultaremos los avisos gratuitos .
Simplemente agregue el siguiente código a functions.php de su tema o a su propio complemento.
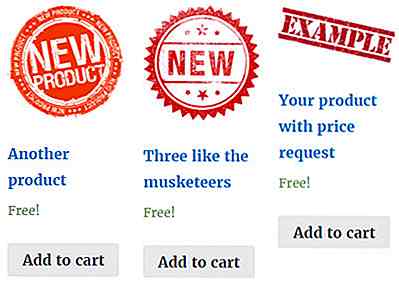
3.1: Ninguna etiqueta 'gratis'
La primera y más importante subetapa es ocultar avisos y etiquetas de envío gratis en la página de un solo producto y los bucles de productos, por ejemplo, páginas de tiendas y categorías de productos.
add_filter ('woocommerce_free_price_html', 'hide_free_price_notice'); add_filter ('woocommerce_variable_free_price_html', hide_free_price_notice '); add_filter ('woocommerce_variation_free_price_html', 'hide_free_price_notice'); función hide_free_price_notice ($ price) {return ''; } 
3.2: Etiquetas de botones
Al crear su catálogo, gradualmente estamos transformando su carrito en una lista de deseos y su página de pago en un formulario de solicitud de precio. Primero necesitamos volver a etiquetar los botones.
add_filter ('woocommerce_product_single_add_to_cart_text', 'woo_custom_cart_button_text'); función woo_custom_cart_button_text () {return __ ('Agregar a la lista de deseos', 'woocommerce'); } add_filter ('woocommerce_product_add_to_cart_text', 'woo_custom_cart_button_text'); función woocommerce_button_proceed_to_checkout () {$ checkout_url = WC () -> carro-> get_checkout_url (); "> ?>} add_filter ('woocommerce_order_button_text', create_function ('', 'return' Enviarme una oferta ';')); 3.3: Ocultar los precios gratis en cualquier lugar
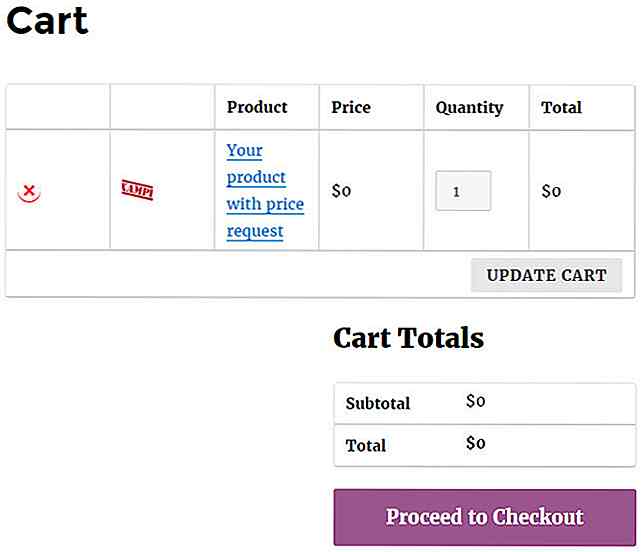
WooCommerce muestra sus precios de $ 0 en su carrito (o, en este caso, la Lista de deseos), así que debemos eliminar esas columnas. Tienes dos opciones para eso.
Primero, puede usar CSS agregando esto al style.css de su tema secundario.
.cart_totals h2, .cart_totals .shop_table, .cart-subtotal, .order-total, .woocommerce-shipping-fields, .product-total {display: none; } Dos, puede eliminar las columnas no deseadas por completo. Para hacer esto, sobrescribiremos los archivos de la plantilla del carrito de la siguiente manera:
- Crea una carpeta de woocommerce con una subcarpeta de carrito en la carpeta de tu tema (hijo) para que termines con algo como esto: wp-content / themes / mytheme / woocommerce / cart /
- Descargue y abra el woocommerce cart.php original con un editor de texto; el archivo debe estar aquí: wp-content / plugins / woocommerce / templates / cart /
- Eliminar estas líneas: y la sección que comienza con
and ending in and the section starting withand ending in Download and open the original woocommerce cart-totals.php with a text editor; the file is where you found cart.php Delete these lines:and the whole table, starting withand ending in and the section starting withand ending in Download and open the original woocommerce cart-totals.php with a text editor; the file is where you found cart.php Delete these lines:and the whole table, starting withand ending in and the section starting with and ending in Download and open the original woocommerce cart-totals.php with a text editor; the file is where you found cart.php Delete these lines: and the whole table, starting with and ending in and the section starting with and ending in Download and open the original woocommerce cart-totals.php with a text editor; the file is where you found cart.php Delete these lines: and the whole table, starting withand ending in and the section starting with and ending in Download and open the original woocommerce cart-totals.php with a text editor; the file is where you found cart.php Delete these lines: and the whole table, starting withand ending in and the section starting withy terminando conand ending in Download and open the original woocommerce cart-totals.php with a text editor; the file is where you found cart.php Delete these lines:and the whole table, starting with- Cargue ambos archivos que acaba de editar en la carpeta woocommerce / cart dentro de su directorio de temas
Si permitiste a los usuarios cualquier tipo de opciones de envío en el Paso 2 anterior, también debemos deshabilitar el aviso de envío gratuito, como sigue:
add_filter ('woocommerce_cart_shipping_method_full_label', 'remove_free_label', 10, 2); function remove_free_label ($ full_label, $ method) {$ full_label = str_replace ("(Gratis)", "", $ full_label); return $ full_label; } 
Paso 4: configuración de texto del correo electrónico
Estamos muy cerca de tener nuestro propio catálogo de WooCommerce con la opción de solicitud de precio. De hecho, si en el Paso 2, inhabilitó por completo el correo electrónico de todos los clientes, puede continuar con el Paso 5.
Si desea enviar la confirmación del cliente (ya que es muy elegante), solo debemos asegurarnos de que tenemos nuestros asuntos de correo electrónico correctos y de que no enviamos ningún precio de $ 0, y tal vez reescribamos un poco el texto de nuestro correo electrónico.
4.1. Tema del correo electrónico y encabezado
En el área de administración, en la pestaña WooCommerce> Configuración> Correos electrónicos, debe volver a escribir la Orden de procesamiento, ya que las nuevas solicitudes estarán en estado de procesamiento ya que los clientes no pueden pagarlas al instante. Para mayor claridad, es mejor reescribir su propio correo electrónico de notificación de administrador ( Nueva orden ).
4.2. Eliminar el precio de los correos electrónicos
De forma predeterminada, los precios se envían con la confirmación del pedido, por lo que debemos sobrescribir las plantillas de correo electrónico originales.
- Descargue y abra el original woocommerce email-order-items.php con un editor de texto; el archivo debe estar aquí: wp-content / plugins / woocommerce / templates / emails / plain
- Eliminar esta línea:
echo "\n" . sprintf( __( 'Cost: %s', 'woocommerce' ), $order->get_formatted_line_subtotal( $item ) );echo "\n" . sprintf( __( 'Cost: %s', 'woocommerce' ), $order->get_formatted_line_subtotal( $item ) ); - Descargue y abra el original woocommerce email-order-details.php con un editor de texto; el archivo debe estar aquí: wp-content / plugins / woocommerce / templates / emails / plain
- Eliminar estas líneas:
if ($ totals = $ order-> get_order_item_totals ()) {foreach ($ totals como $ total) {echo $ total ['label']. "\ t". $ total ['valor']. "\norte"; }} - Cargue ambos archivos que acaba de editar en la carpeta woocommerce / emails / plain dentro de su directorio de temas
4.3. Reescribir textos de sabor
De forma predeterminada, WooCommerce presentará sus correos electrónicos de la siguiente manera: "Su pedido ha sido recibido y ahora se está procesando. Los detalles de su pedido se muestran a continuación para su referencia".
Si desea sobrescribir esto, debe seguir estos 3 pasos:
- descargue y abra el woocommerce customer-processing-order.php original con un editor de texto; el archivo debe estar aquí: wp-content / plugins / woocommerce / templates / emails /
- reescribe la línea responsable del texto anterior como desees:
echo __( "Your order has been received and is now being processed. Your order details are shown below for your reference:", 'woocommerce' ) . "\n\n";echo __( "Your order has been received and is now being processed. Your order details are shown below for your reference:", 'woocommerce' ) . "\n\n"; - cargue el archivo que acaba de editar en la carpeta woocommerce / emails dentro de su directorio de temas
Paso 5: Disfruta
Ahora que tiene su propio catálogo de WooCommerce, puede sentarse y disfrutar de lo que ha creado. Cuando alguien crea una lista de deseos y le envía una solicitud de precio, recibirá un correo electrónico al respecto, además su solicitud aparecerá en su área de administración en WooCommerce> Pedidos .
Todos los pedidos contendrán la dirección de correo electrónico de su futuro cliente, para que pueda enviarles su oferta de precio de forma manual, o incluso para contactarlos por teléfono.
Nota del editor : Esto está escrito por Marton Fekete para Hongkiat.com. Marton es un desarrollador húngaro de sitios recientemente enganchado a WordPress. Es un entusiasta del rediseño y escritor independiente que le gusta jugar juegos de rol en su tiempo libre.

Spectre.css - Marco de CSS adaptable y flexible basado en FlexBox
Si quieres sumergirte en los diseños de flexbox, ahora es el mejor momento para comenzar. Los navegadores modernos finalmente aceptan propiedades de flexbox y más desarrolladores se están metiendo en la acción.Pero, ¿por qué empezar de cero cuando puedes construir sobre el código reutilizable ? Spect

30 Cheatsheets e infografías para profesionales del marketing digital
Un comercializador digital trabaja en muchos medios o plataformas, como redes sociales, Internet, televisión, vallas publicitarias, radio e incluso SMS. Tener que mantenerse en la cima de esta amplia gama de plataformas significa que los especialistas en marketing digital deben mantenerse al día con las tendencias que afectan los diferentes aspectos de cada medio.E