es.hideout-lastation.com
es.hideout-lastation.com
Cómo crear un blog con Jekyll - Una guía para principiantes
WordPress, que humildemente comenzó como una plataforma de blogs, ahora se ha transformado en un CMS completo y muy popular. Con WordPress, puede construir (casi) cualquier tipo de sitio web, desde un portafolio hasta un sitio web de comercio electrónico.
Pero, ¿qué pasa si solo te preocupan los blogs y no necesitas funciones repletas de contenido en WordPress como la taxonomía personalizada, la administración de usuarios, la moderación de comentarios y un buen cargador de medios?
En resumen, solo quiere centrarse en escribir y publicar su contenido . Si eso es algo que tienes en mente, conozcamos a Jekyll, un motor de blogs estático.
Acerca de Jekyll
Jekyll viene con la idea de crear un blog estático (el mismo antiguo HTML), que sea fácil de mantener. En comparación con una herramienta dinámica de blogs, como WordPress, que está construida con un lenguaje de servidor como PHP, un sitio web estático tiene 2 ventajas clave.
Primero, sirve y realiza más rápido . En segundo lugar, consume menos recursos web, a saber, la memoria y la E / S de la base de datos. Además, si usas Jekyll, puedes alojar tu blog en Github Pages gratis.
Instalar Jekyll
Primero, instalemos Jekyll en nuestro sistema. Inicie Terminal y escriba la siguiente línea de comando:
sudo joya instalar jekyll
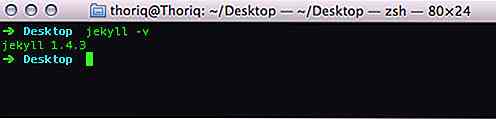
Una vez instalado, ejecuta este comando para asegurarte de que el comando jekyll esté funcionando.
jekyll -v
El comando debería mostrar la versión de Jekyll, así:

Crear un sitio Jekyll
Para crear un nuevo blog con Jekyll, escriba jekyll seguido de new y el nombre del sitio en Terminal. Por ejemplo:
jekyll nuevo jekyll-blog
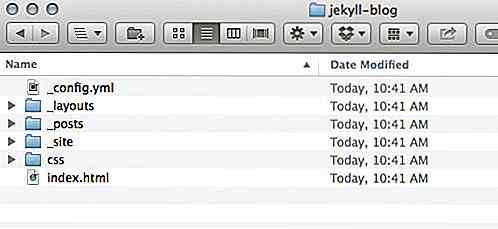
En este ejemplo, creó un nuevo directorio como se especifica, jekyll-blog, así como las siguientes cosas dentro de:

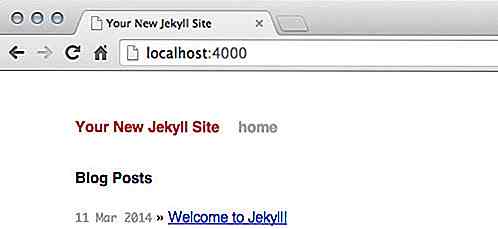
Escriba este comando a continuación para activar el servidor Jekyll.
jekyll servir
También puede ejecutar el servidor utilizando el indicador --watch ; de esa manera actualizará automáticamente el blog cada vez que realicemos un cambio.
Vaya al navegador y escriba http://localhost:4000, o como se muestra en la pantalla Terminal para abrir el blog.

La estructura del documento
Jekyll aplica una estructura de documento específica que debemos seguir, para que el blog funcione correctamente. Echemos un vistazo a lo que tenemos en nuestro directorio de blog a continuación:
| - _config.yml | - _layouts | - _posts | - _site | - css `- index.html
Primero, tenemos _config.yml ; es el archivo de configuración del blog escrito en Yaml. En este archivo podemos especificar el nombre del blog, el formato de enlace permanente, el host, el número de puerto, etc.
_layouts es donde ponemos diseño personalizado para la página o publicación.
_posts es el directorio donde guardamos todas nuestras publicaciones. Todas las publicaciones deben escribirse con Markdown o Textile. Se compilarán y guardarán la salida en el directorio _site ; este es el directorio donde Jekyll servirá las publicaciones en el navegador.
Por último, tenemos css e index.html .
Por ahora, los dejaremos como están, sin configuración personalizada. Comencemos a escribir nuestra primera publicación.
Escribir una nueva publicación
Como se mencionó anteriormente, en Jekyll, escribimos la publicación en Markdown o Textile. Hemos cubierto en el anterior sobre cómo escribir con Markdown; Es posible que desee verificar ese enlace primero antes de ir más allá.
Convenio de denominación
Para crear una publicación, también creamos un nuevo archivo que debe seguir esta convención de nombres year-month-date-{post-slug}.{file-extension}, por ejemplo: 2014-03-11-hello-world.md . Guarde el archivo en el directorio _posts .

Post-Front-matter
Antes de comenzar a escribir el contenido corporal de nuestra publicación, primero debemos definir la portada del mensaje, es decir, el título y el diseño de la publicación . También podemos definir las categorías de publicaciones y las etiquetas, pero estas son opcionales. Lo más importante es que la materia del frente se debe establecer dentro de la línea triple discontinua. Aquí hay un ejemplo:
--- diseño: título de la publicación: ¡Hola mundo! ---
Entonces podemos escribir el contenido:
¡Hola Mundo! Bienvenido a Jekyll. Este es tu primer post.
Guarda el archivo. Veremos el psot generado, y aparecerá en nuestro blog. ¡Bonito! 
Envolver
En esta publicación, le mostramos cómo instalar Jekyll y escribir su nueva publicación, que son las cosas básicas que creo que debería conocer antes de seguir adelante con Jekyll. Hay mucho más cosas para explorar en Jekyll, y las discutiremos en futuras publicaciones. Manténganse al tanto.

Administrar pines y tableros de Pinterest para los negocios
Pinterest ha lanzado nuevas funciones recientemente que cambian la manera en que se hacen las cosas en el sitio para compartir imágenes. Esto la convierte en una plataforma a considerar en la estrategia de muchos vendedores de redes sociales, así como en la plataforma a utilizar para las empresas. Algunas de estas funciones, como Pins promocionados, están especialmente diseñadas para pequeñas y medianas empresas .Si e
![Cómo administrar Gen X, Y y Z en el lugar de trabajo [Infografía]](http://hideout-lastation.com/img/tech-design-tips/417/how-manage-gen-x-y.jpg)
Cómo administrar Gen X, Y y Z en el lugar de trabajo [Infografía]
A medida que los baby boomers se jubilan y dejan vacantes en puestos de alto rango en las organizaciones que se llenarán, los Gen-X, Gen-Y y Gen-Z se ponen en el plato para la selección.Algunas organizaciones creen que estos grupos de generaciones tienen características observables que su generación está acostumbrada a cumplir, describir y adoptar en su forma de vida en el trabajo. Por
![Cómo activar / desactivar el mensaje de Windows Action Center en su PC [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/487/how-turn-off-windows-action-center-message-your-pc.jpg)