es.hideout-lastation.com
es.hideout-lastation.com
Cómo permitir que otros inserten tus publicaciones de WordPress
La incrustación ahora se ha convertido en la norma cuando se trata de compartir contenido en sitios web. En WordPress, incrustar contenido de sitios como Youtube, Twitter y SoundCloud es francamente fácil gracias a la API oEmbed. Simplemente agregue el enlace en el contenido de la publicación y, WordPress analiza inmediatamente el enlace y lo convierte en un formato presentable.
Pero, ¿qué piensas de la idea de insertar una publicación de WordPress, de forma similar a cómo insertaríamos un Tweet o un video de Youtube? Permitir que los lectores inserten su publicación sin duda aumentará la participación de su sitio y la audiencia proveniente de otros sitios web .
Esta idea genuina está en discusión, en el grupo de desarrollo de WordPress, para ser agregada a la funcionalidad de WordPress Core en el futuro. Pero a partir de ahora, podemos aplicarlo en nuestro blog con la ayuda de un plugin llamado oEmbed API.
Empezando
En primer lugar, este complemento requiere al menos WordPress 4.3, así que asegúrese de que su sitio web se haya actualizado. Instale el complemento API OEmbed. El sitio debe estar accesible en línea, de lo contrario, la inserción podría fallar.
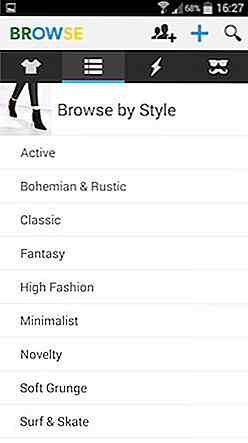
Una vez que el complemento está activado, puede copiar una URL permanente de enlace permanente y pegarla en el otro contenido del sitio web o en una publicación dentro de su propio blog. Así es como se verá el contenido incrustado:
 El contenido incrustado está muy bien diseñado. Muestra el título de la publicación, el fragmento, el nombre del sitio, la cantidad de comentarios y el botón Compartir que mostrará el enlace permanente de la publicación para incrustar el contenido. Y eso es esencialmente todo lo que tienes que hacer.
El contenido incrustado está muy bien diseñado. Muestra el título de la publicación, el fragmento, el nombre del sitio, la cantidad de comentarios y el botón Compartir que mostrará el enlace permanente de la publicación para incrustar el contenido. Y eso es esencialmente todo lo que tienes que hacer.Si está bien con la salida predeterminada, puede detenerse aquí. Pero si quieres más opciones de personalización, aquí hay un par de cosas que puedes hacer.
Cambiar el ícono
Una de las razones por las que este complemento requiere la última versión de WordPress es el Favicon. La capacidad de agregar favicon de forma nativa a través del tablero solo se ha introducido en 4.3. pero esto también significa que su contenido incrustado se mostrará con el icono de WordPress en línea con el nombre de su sitio.
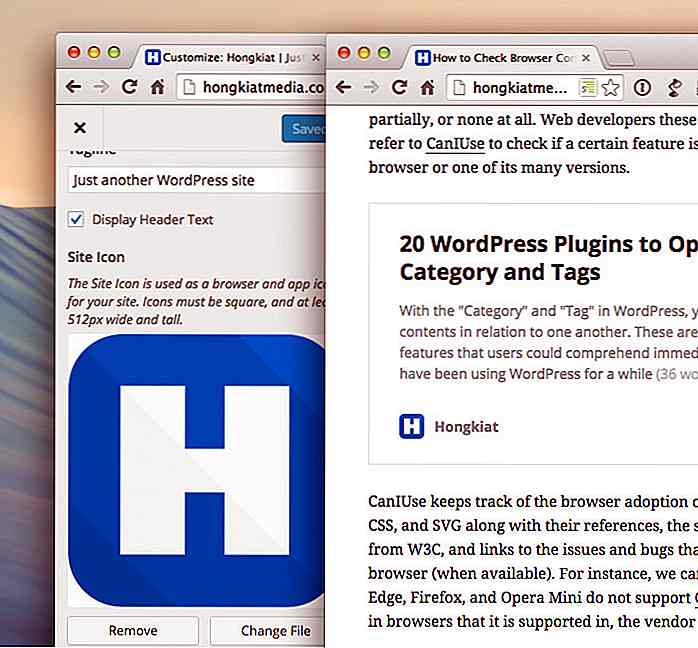
Para nosotros, esto parece irrelevante ya que el contenido proviene de nuestro sitio, no del ícono de WordPress. Nos gustaría ver el logotipo de nuestro sitio en línea con el nombre de nuestro sitio. Para hacer esto, vamos a la pestaña Apariencia> Personalizar> Identidad del sitio .
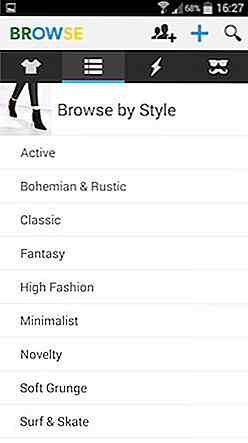
Suba el ícono de la imagen aquí y guarde los cambios. Luego verá el icono del sitio que cargó en el contenido incrustado. Esto es lo que parece nuestro:
 Acciones y filtros
Acciones y filtros Las acciones y los filtros son dos métodos que utilizamos para personalizar los resultados en WordPress. En la etapa actual, sin embargo, el complemento no viene con acciones o filtros específicos que puedan engancharse en el CSS o JavaScript.
Sin embargo, proporciona una acción rest_oembed_output que podemos aprovechar para agregar contenido nuevo como parte del resultado final, incluido un estilo en línea. No es ideal, pero al menos le permite anular los estilos del contenido incrustado.
El siguiente es un ejemplo de un código que puede agregar a su theme functions.php para convertir la fuente en tipo serif.
función hkdc_oembed_output () {?> Otro gancho que podemos usar para personalizar el resultado es el filtro rest_oembed_output_excerpt_length que nos permite establecer un límite de palabras en el extracto de la publicación . La duración predeterminada está establecida en 35 . Entonces, digamos que queremos acortarlo a 28, simplemente agregue la siguiente función:
función hkdc_oembed_excerpt_length () {return 28; } add_filter ('rest_oembed_output_excerpt_length', 'hkdc_oembed_excerpt_length', 9); Simplemente cambie el número de return, según sea necesario.
Envolver
En el momento de escribir esto, oEmbed API todavía está en desarrollo, lo que podría ser una de las razones por las que aún no incluye suficientes ganchos para la modificación de contenido. Con suerte, a medida que se resuelven los códigos, se añaden más ganchos
Puede seguir el progreso de desarrollo en los tickets de problemas de Github, así como en el hilo Dev de WordPress. Con todo, esto será una gran adición para WordPress.

5 aplicaciones para comprar desde casa para las vacaciones (revisado)
Diciembre está aquí, lo que significa que el maratón obligatorio de búsqueda de almas y de búsqueda de regalos ha comenzado. Para este último, hay muchas ideas de regalos disponibles en este sitio y en muchos otros, pero esa no es una razón para que realmente compre hasta que se caiga. Hay muchas aplicaciones para ayudarlo a comprar más inteligentemente estas fiestas de Navidad.Aquí te

Cómo organizar seminarios web para generar clientes potenciales
Los seminarios web son una excelente forma de generar clientes potenciales y las empresas inteligentes ya están utilizando esta estrategia para atraer más clientes. Cuando se inicia un webinar, los participantes deben ingresar su nombre y dirección de correo electrónico. Esto le permite obtener una ventaja para cada participante que es parte de su seminario web.Per


![Cómo crear la campaña de boletín electrónico perfecto [Infografía]](http://hideout-lastation.com/img/tech-design-tips/481/how-create-perfect-email-newsletter-campaign.jpg)