es.hideout-lastation.com
es.hideout-lastation.com
Nuevos recursos para desarrolladores web - octubre de 2017
Este mes Fresh Resouces va a ser un poco diferente a los meses anteriores. Nosotros, desarrolladores web, nos ganamos la vida en una industria en constante cambio, y he visto muchos anuncios de algunas de las mayores compañías tecnológicas como Google, Microsoft, Firefox y PHP, que cambiarán la forma en que construimos La web.
En esta entrega, la mitad de nuestra lista será sobre estos anuncios. Entonces, ¡prepárate para saludar el futuro!
Optimización de imagen esencial
Es un artículo exhaustivo para optimizar una imagen para la web escrita por Addy Osmani. No es como otros comentarios que giran en torno a cómo hacerlo, o lo que se debe y no se debe hacer.
Este artículo en realidad lo guiará a través de los detalles técnicos y de la ciencia detrás de la optimización . También encontrará información detallada sobre varios enfoques de optimización y formatos de imágenes, herramientas, sugerencias y algunos ejemplos del mundo real .
 PHP 7.2
PHP 7.2 Una referencia completa sobre lo que vendrá a PHP 7.2 . Además de las adiciones que mejoran el rendimiento de las aplicaciones PHP, PHP 7.2 también viene con depreciación en la que se eliminarán varias cosas y ya no se deben usar.
En PHP 7.2, hay dos funciones que van a estar en desuso: create_function() y __autoload() . Si eres un desarrollador web, revisa tu código y realiza los cambios necesarios . He visto numerosos complementos de WordPress que todavía usan estas dos funciones.
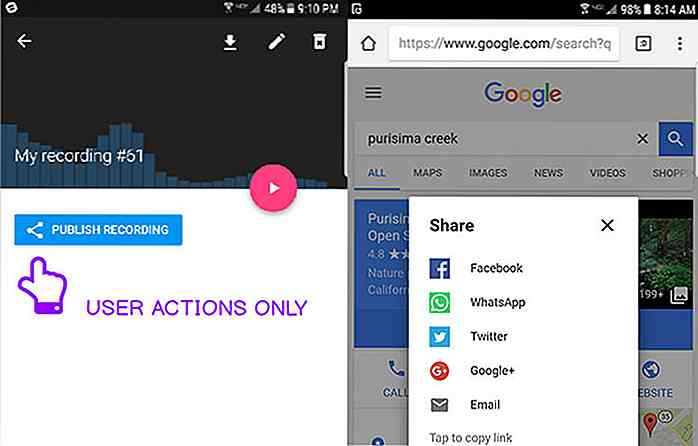
 API web Share
API web Share Honestamente, no vi venir esta API a la web. Sin embargo, como la mitad de nuestra interacción en la web se trata de "compartir", esta API facilitará en gran medida las cosas para que los desarrolladores web creen una experiencia nativa de intercambio, especialmente en la plataforma móvil.
Esta API actualmente solo está disponible en Google Chrome para escritorio y Android. Mira este video de Youtube para verlo en acción.
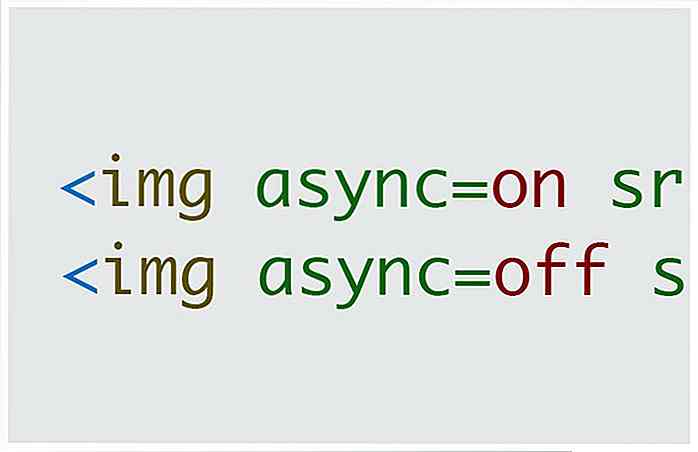
 Atributo Async de imagen
Atributo Async de imagen Otra cosa que revolucionará la web es el atributo async para el elemento img. En el momento de redactar este informe, hay una serie de enfoques para cargar imágenes de forma asíncrona que implican un pequeño truco de JavaScript . Pronto podremos agregar async=on al elemento img .
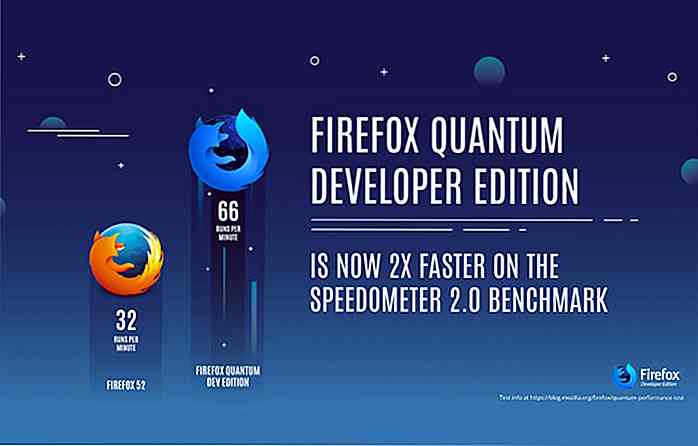
 Firefox Quantum
Firefox Quantum Mozilla ha estado impulsando agresivamente las actualizaciones de Firefox con algunas mejoras, cuyo nombre en código es "Proyecto Quantum". Incluye Quantum CSS: un nuevo motor para renderizado de CSS extremadamente rápido, una nueva interfaz de usuario y nuevas DevTools .
El lanzamiento está ganando tracción en los desarrolladores web y algunos ya han cambiado su navegador principal a Firefox. Hay más por venir en este proyecto, incluyendo Quantum DOM y WebRender. ¿Vamos a ver el contendiente de Node.js basado en el motor Firefox Quantum? Bueno, tal vez sí.
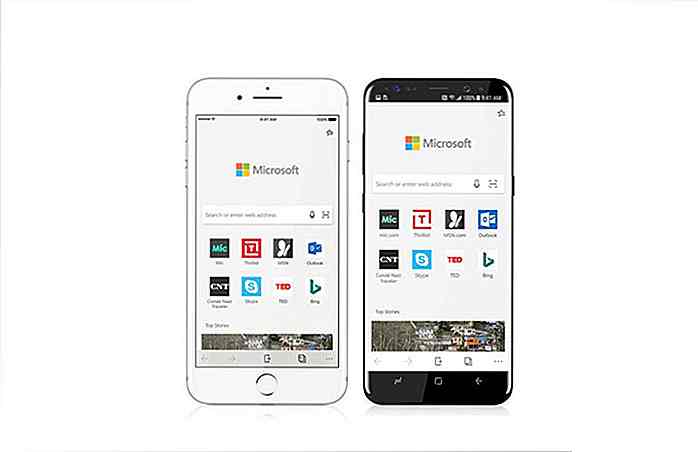
 MS Edge para iOS y Android
MS Edge para iOS y Android Microsoft acaba de anunciar el lanzamiento de su último navegador, Edge, para iOS y Android . Esto significa que hay un navegador más para probar en sus sitios web.
 Gutenberg
Gutenberg WordPress se encuentra actualmente en un proyecto ambicioso, cuyo código se llama Gutenberg. Gutenberg es un lavado de cara para el editor de WordPress construido casi en su totalidad con JavaScript .
En este punto, Gutenberg está construido con React pero el proyecto está considerando otro marco como Preact, Vue u otra cosa. Es una situación complicada por ahora. Entonces, para los desarrolladores de WordPress que crean temas y complementos, mantengan sus ojos en el proyecto ya que cambiará la forma en que construimos WordPress para siempre .
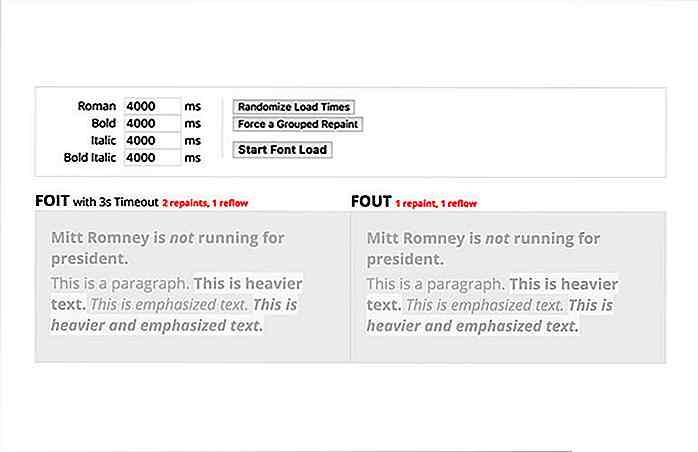
 FoitFout
FoitFout FoitFout es una herramienta útil para comparar dos enfoques diferentes llamados FOIT y FOUT para cargar fuentes personalizadas en la web . Con esta herramienta, puede emular los dos enfoques y decidir qué enfoque es el mejor para su sitio.
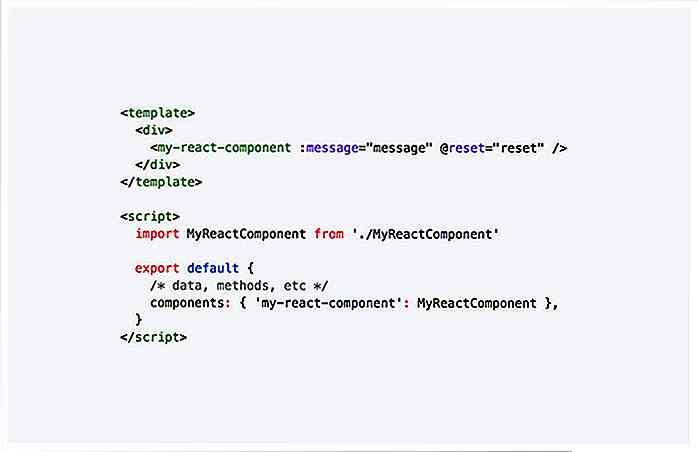
 Vuera
Vuera Vuera es una biblioteca de JavaScript que le permite usar Vue y React juntos . Puede incluir un componente Vue desde .vue o usar un componente React en Vue. Su equipo ahora puede ser más productivo con cualquier marco que prefiera usar.
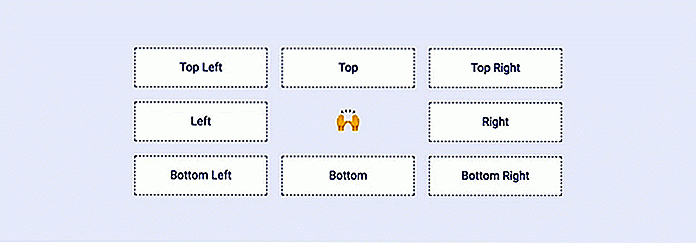
 Arrastrable
Arrastrable "Draggable" es una biblioteca fantástica de Shopify. Está construido sobre la API Drag-n-Drop del navegador nativo y le permite una extensa API para trabajar . En caso de que no proporcione algo que necesita, puede escribir un módulo personalizado para ampliar sus funcionalidades . Mira la demostración para ver cómo funciona.
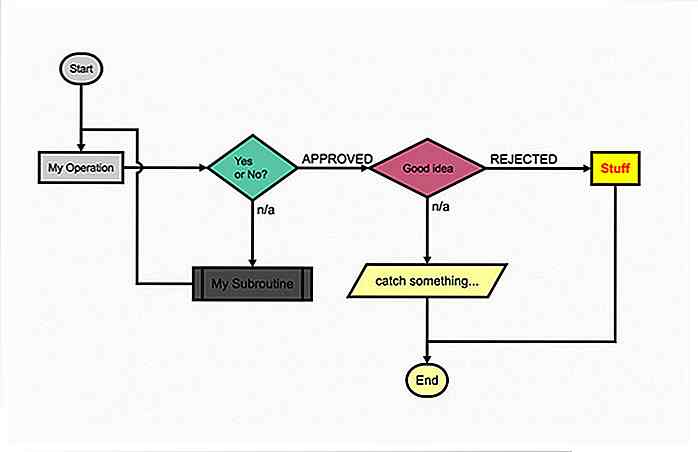
 FlowchartJS
FlowchartJS Como su nombre lo indica, FlowchartJS es una biblioteca que permite construir un diagrama de flujo como en PowerPoint . Del mismo modo, puede crear varias formas de gráfico que incluyen círculo, elipse, cuadrado, diamante, triángulo, etc.
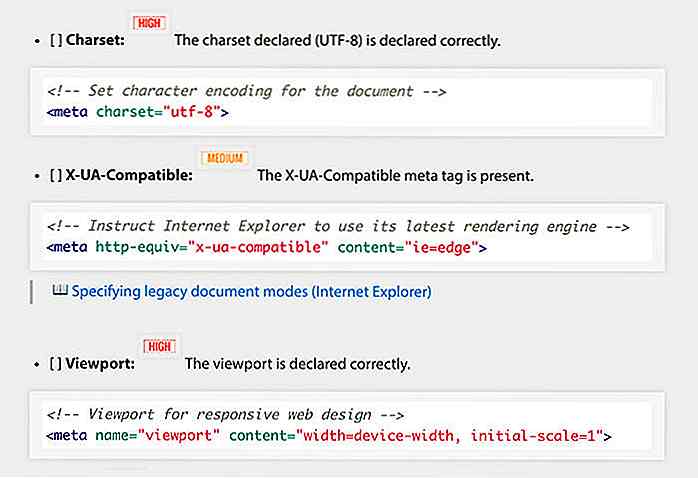
 Lista de comprobación de FrontEnd
Lista de comprobación de FrontEnd Un puñado de listas de verificación para construir páginas HTML derivadas de años de experiencia . La lista de verificación cubre varias secciones de una página web, como la etiqueta principal, CSS, JavaScript, accesibilidad, interpretaciones e incluso SEO.
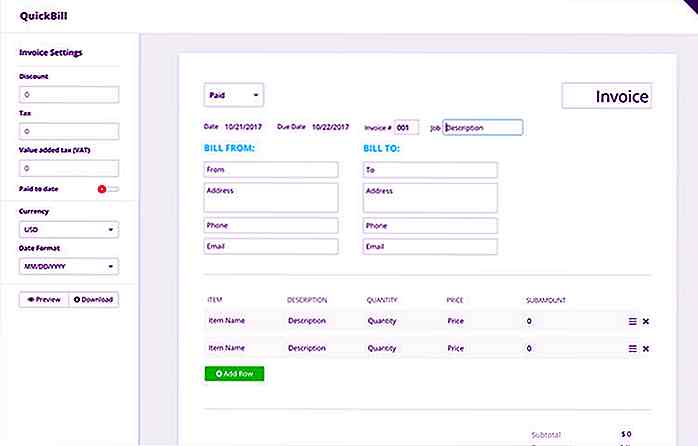
 QuickBill
QuickBill Una aplicación web liviana y sencilla para crear una factura . Utiliza las tecnologías nativas del navegador y las API para ejecutar, por lo que no se necesita ninguna cuenta. Simplemente vaya al sitio web, agregue los artículos a la factura y genere el archivo PDF. ¡Eso es!
 Mocka
Mocka Mocka es un marcador de posición de contenido que puede usar para crear prototipos de sitios web . Solo tiene 500 bytes y es completamente personalizable. Puede incluirlo fácilmente en el archivo CSS de su proyecto utilizando la mezcla de Sass.
El CSS proporciona una serie de clases que incluyen mocka-media para crear un marcador de posición de imagen, mocka-heading para crear un encabezado y mocka-text para crear un texto arbitrario.
 VueStar
VueStar VueStar es un componente de Vue para agregar un efecto brillante cuando hace clic en un ícono, similar a lo que hace Twitter con el ícono de "corazón" en su aplicación móvil. El componente introduce un nuevo elemento llamado vue-star donde puede agregarlo en la era web. ¡Y tu estas listo!
 Grid Playground
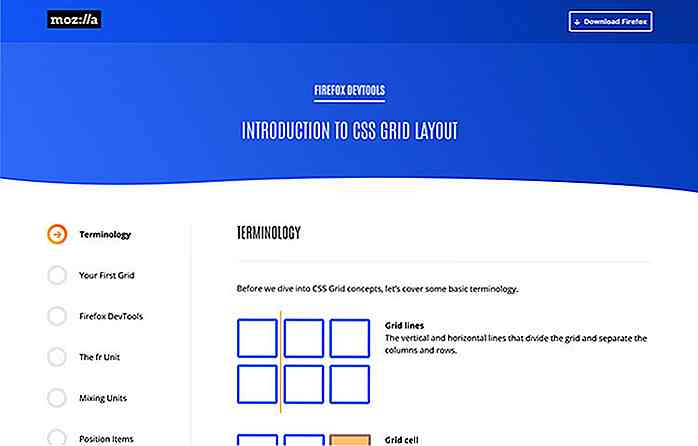
Grid Playground CSS Grid presenta un nuevo concepto en la web para construir un diseño y es complejo a primera vista dadas las numerosas propiedades nuevas que tiene.
GridPlayground es básicamente una iniciativa de Mozilla para enseñar CSS Grid y para impulsar la adopción de CSS Grid . Incluso Firefox trae una nueva herramienta a DevTools para inspeccionar el diseño de Grid.
 Snippet Manager
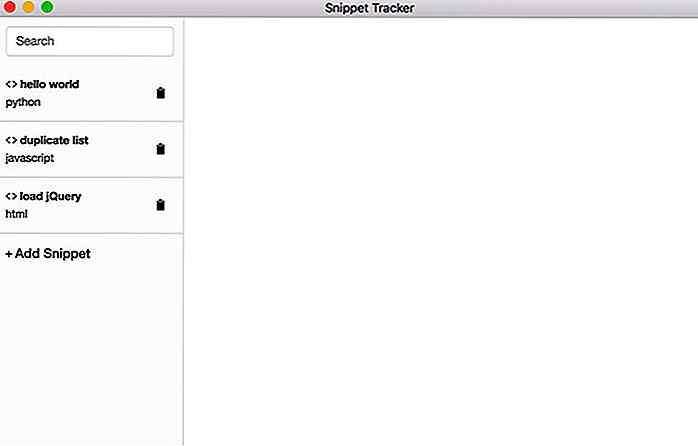
Snippet Manager "Snippet Manager" es una aplicación sencilla para almacenar y administrar fragmentos de código . Puede crear un nuevo elemento, pegar el código y establecer el punto. En este punto, nada es demasiado sofisticado y solo proporciona el código fuente que necesitará compilar usando NPM.
 IBM Plex
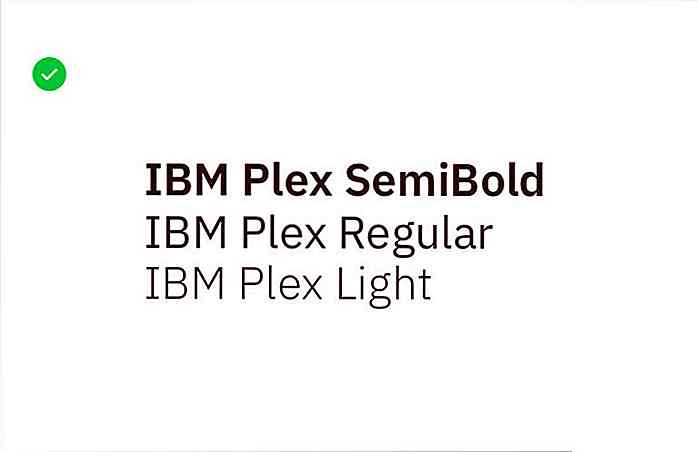
IBM Plex Una nueva familia de fuentes diseñada por IBM llamada IBM Plex que también establece guías de estilo en la tipografía corporativa de IBM. Consiste en tres tipos de letra Sans-serif, Serif y Mono. El paquete también viene con la fuente para la aplicación Sketch.
 Interfaz de pestañas
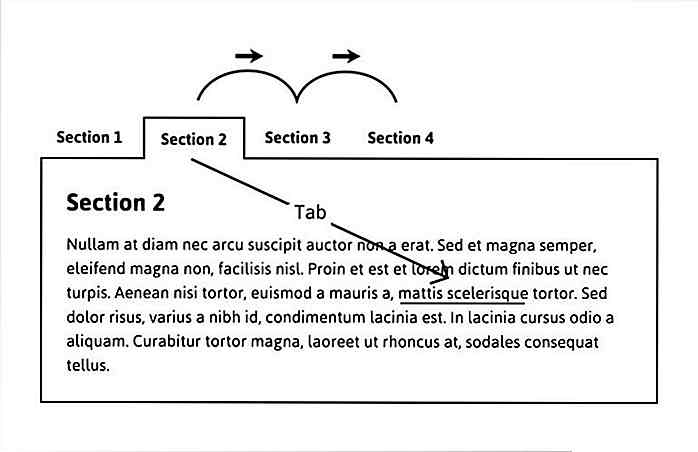
Interfaz de pestañas Un excelente recorrido en la creación de navegación de pestañas progresiva y accesible con un uso mínimo de JavaScript . Un gran recurso para aquellos que quieren aprender más sobre el diseño accesible.

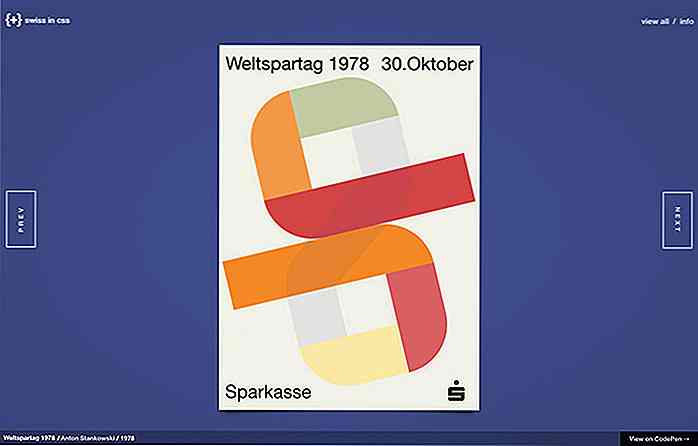
SwissInCSS
SwissInCSS exhibe varios de los diseños clásicos de carteles suizos que utilizan solo CSS. El código fuente está disponible en CodePen.


20 hermosas carteras de diseñadores UI y UX para la inspiración
Un mundo moderno requiere nuevas reglas y no se puede ser un diseñador gráfico exitoso sin un sitio web de cartera personal. Incluso cuando se trata de la interfaz de usuario móvil o la experiencia del usuario, sin la capacidad de mostrar sus habilidades, tendrá dificultades para adquirir clientes.En

60 hermosos fondos de anime y manga
Anime - una palabra que se utiliza para describir animaciones que se originan en Japón, es uno de los tipos más populares de arte cómico que tiene un gran fandom . Incluso si no eres un fanático, es probable que tengas amigos o hermanos que lo sean. Los personajes de anime tienen un estilo muy distintivo, algo que es bastante diferente de sus dibujos animados y comedias estadounidenses .Con