es.hideout-lastation.com
es.hideout-lastation.com
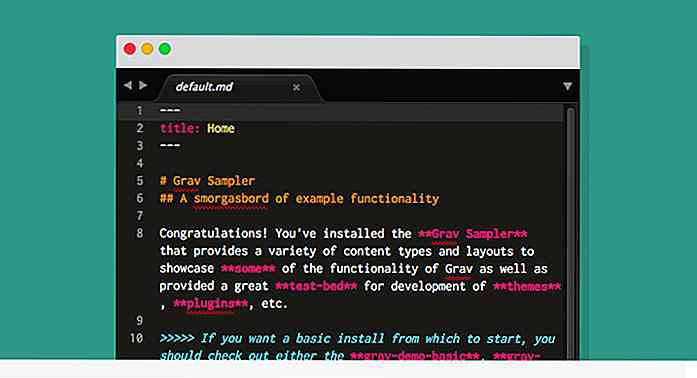
CSS vital: un marco web mínimamente invasivo
Muévete sobre Bootstrap porque hay un nuevo marco CSS en la ciudad. Se llama Vital y quita el desarrollo de frontend a lo esencial .
Vital viene con solo CSS y tiene cero bibliotecas o dependencias de JavaScript . Y la hoja de estilos de Vital.css solo tiene una reducción de 31 KB, incluidas las fuentes de los iconos.
El archivo CSS de Just Bootstrap solo tiene un total de 118 KB. ¡Vital tiene casi 1/4 del tamaño de Bootstrap! Está diseñado para desarrolladores que solo necesitan una solución rápida para su próximo proyecto.
Vital es un framework de código abierto con todo el código disponible en GitHub para leer detenidamente.
Todo está construido con Sass para CSS y Slim para HTML . Pero esto es solo para el desarrollo, por lo que si está utilizando Vital para la producción, puede exportar el CSS puro directamente .
Las últimas versiones están disponibles para su descarga en la página de lanzamientos y estas incluyen el código CSS junto con fuentes de iconos personalizados . También encontrarás muchas demostraciones de HTML y CSS y documentación básica en la página de GitHub.
Pero las cosas realmente buenas se pueden encontrar en la página de componentes . Enumera todo lo que obtienes con Vital, incluidas cuadrículas, tipografías, botones, cargadores, tablas, pestañas, entradas de formularios y mucho más.
 Ninguna de estas características se basa en JavaScript, que es una gran ventaja. De acuerdo, puede hacer más con JavaScript, pero es bueno no preocuparse por JS mientras diseña la interfaz.
Ninguna de estas características se basa en JavaScript, que es una gran ventaja. De acuerdo, puede hacer más con JavaScript, pero es bueno no preocuparse por JS mientras diseña la interfaz.Puede volver a crear cualquier elemento desde la página de componentes simplemente usando una clase CSS . Estas clases pueden ser algo automatizadas si usa Slim, por lo que hay una ligera ventaja para los usuarios de Sass / Slim.
Pero Vital puede funcionar bien para cualquier desarrollador con algo de experiencia HTML / CSS . Es un marco totalmente gratuito y es mucho más ligero que las alternativas.
Para obtener más información, consulte la página principal de Vital o lea detenidamente este artículo escrito por los creadores de Vital explicando por qué crearon el marco y los problemas que debe resolver .

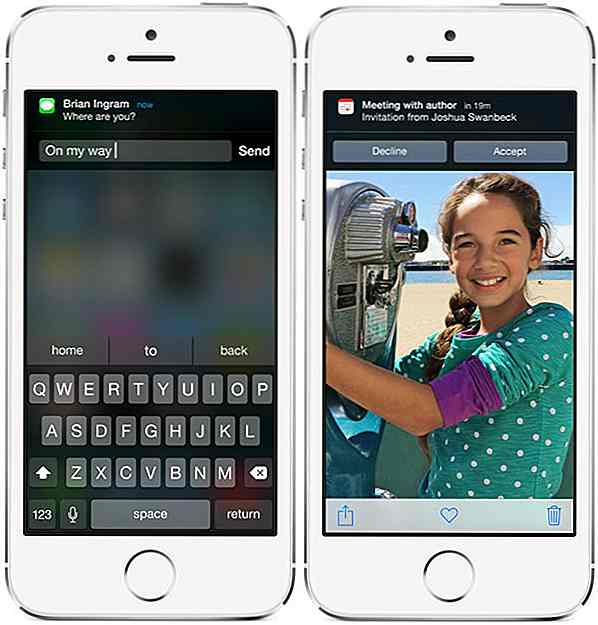
10 elegantes escáneres portátiles que puedes comprar
Muchos escáneres móviles modernos tienen características que tradicionalmente se encuentran en los escáneres de documentos de escritorio. La diferencia es que son livianos y fáciles de llevar contigo . Con la ayuda de escáneres portátiles, cualquier persona que esté en movimiento puede administrar fácilmente tarjetas de presentación, estados de cuenta, facturas y cualquier otro documento que necesite digitalizar.Aquí he r

Más de 10 servicios y herramientas para convertir diseños en códigos
Después de una lluvia de ideas sobre sus diseños, poder ver finalmente un producto final funcional es uno de los aspectos más satisfactorios del proceso de desarrollo de software. En el otro extremo del espectro, cerrar la brecha entre el diseño final y el código de trabajo puede ser agotador, no muy satisfactorio y, para algunos, un obstáculo casi insuperable. La c