es.hideout-lastation.com
es.hideout-lastation.com
Recurso fresco para desarrolladores web - febrero de 2018
Después de haber estado cubriendo esta serie durante años, he sido testigo de herramientas que van y vienen. Un par de herramientas nuevas se lanzan casi todas las semanas . Sin embargo, en las últimas semanas creo que se está ralentizando un poco, me tomó un poco más de tiempo buscar la herramienta Github y otras fuentes para encontrar nuevas herramientas que sean gratuitas, de código abierto y dignas de mención en esta serie. .
En la publicación de hoy, tengo una combinación de herramientas de un marco de JavaScript, herramientas de prueba y algunas para desarrollar sitios de WordPress. Vamos a verlos.
Kutt
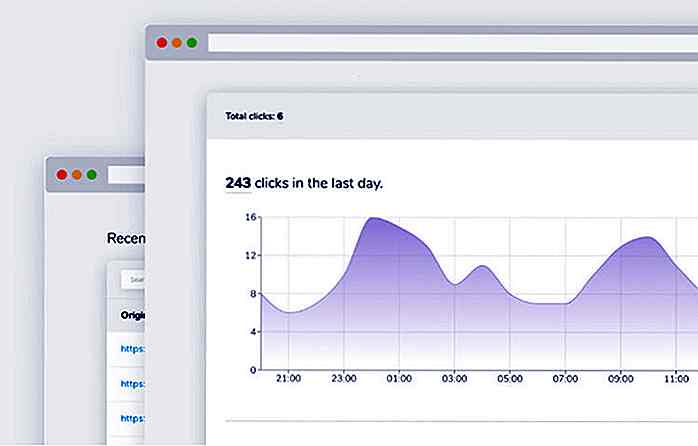
Una aplicación que acorta las URL con su propio nombre de dominio . Se basa en las pilas modernas superiores, como Node.js, React y Redux, con un puñado de características integradas que incluyen URL con protección de contraseña, API RESTful y estadísticas detalladas de lujo para monitorear sus URL. Lo mejor es que es gratis y puedes alojarlo en tu propio servidor.
 WordHat
WordHat WordHat es una herramienta para integrar Behat a WordPress . Behat es un marco de desarrollo impulsado por comportamiento de código abierto (BDD) para PHP donde puedes probar tu aplicación PHP de una manera más expresiva.
Encontrará esta herramienta extremadamente útil ya que su tema y plugin de WordPress se vuelve más complicado con las características; WordHat y Behat asegurarán que su tema o complemento se comporte como se espera cuando el usuario interactúe con él.
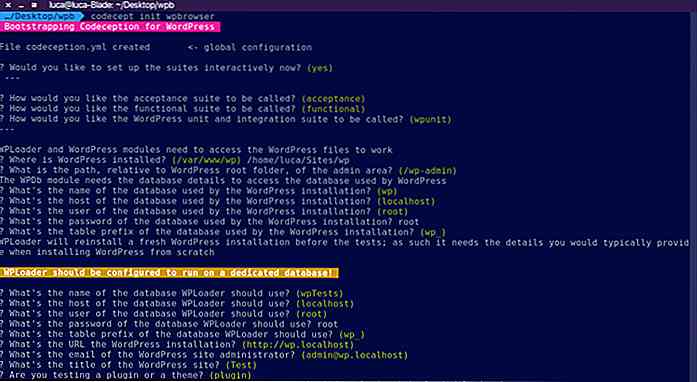
 Navegador WP
Navegador WP Similar a WordHat, WP-Browser es una extensión de Codeception específicamente diseñada para aplicaciones, temas y complementos de WordPress . Codeception es una herramienta para realizar pruebas en su aplicación, similar a PHPUnit y Behat, pero viene con más. En eso, puede hacer pruebas de navegador, BDD, pruebas de integración de unidades y pruebas de API .
 Nodo WP Internacionalización
Nodo WP Internacionalización El nombre habla por sí mismo. Es un módulo NodeJS para automatizar muchas cosas para internacionalizar sus temas o complementos. Instale el módulo y escriba wpi18n makepot para generar el archivo POT del texto traducible en sus plugins o temas de WordPress.
 Gracias
Gracias Otro módulo NodeJS que está en tendencia en Github recientemente. "Gracias" generará una lista de mantenedores de los paquetes utilizados en su proyecto de código abierto y lo vinculará a su página de donación o OpenCollective como muestra de gratitud por su contribución a la comunidad.
 Crear bloque Guten
Crear bloque Guten Gutenberg es escuchar y se enviará con WordPress 5.0. Este es un módulo de NPM para generar un modelo de desarrollo de bloques de Gutenberg con una pila moderna como React, Webpack, Babel y Sass. Simplemente ejecute la línea de comando, create-guten-block, y ya está todo listo.
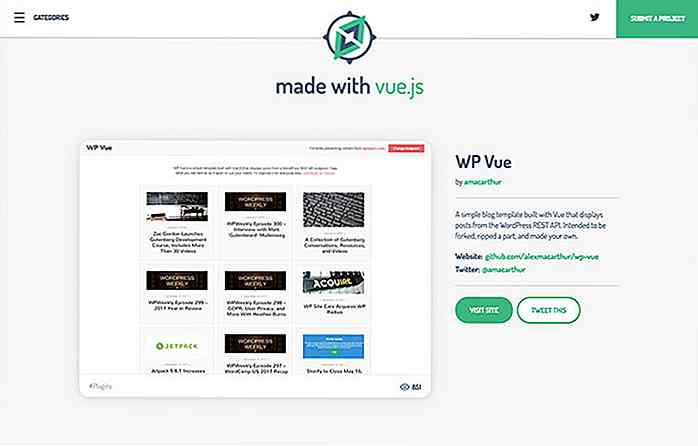
 WP Vue
WP Vue WP Vue es una plantilla creada con Vue para mostrar publicaciones de WordPress . Esta plantilla es un excelente punto de partida si desea que su sitio de WordPress quede sin cabeza . Vea cómo funciona en la página de demostración. Cambiar la URL del punto final de la URL de WP-API desde cualquier sitio de WordPress ; Repoblará automáticamente las publicaciones con las de la nueva URL de punto final.
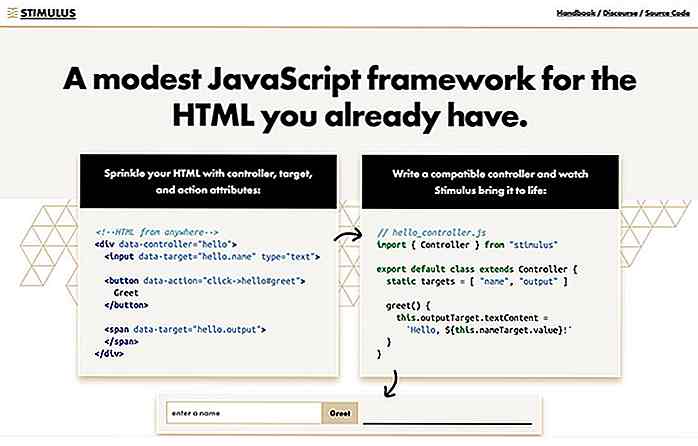
 Estímulo
Estímulo Un nuevo marco de JavaScript de Basecamp . A diferencia de React o Vue, no te obliga a escribir toda tu aplicación con JavaScript o agregar atributos sintéticos.
StimulusJS funciona en un HTML simple que ya conocíamos con los atributos de data- . Tampoco requiere una configuración de compilación compleja. Simplemente puede agregar la secuencia de comandos en la página web tal como lo hizo con jQuery y eso es todo: comience a escribir la secuencia de comandos para que su aplicación siga activa.
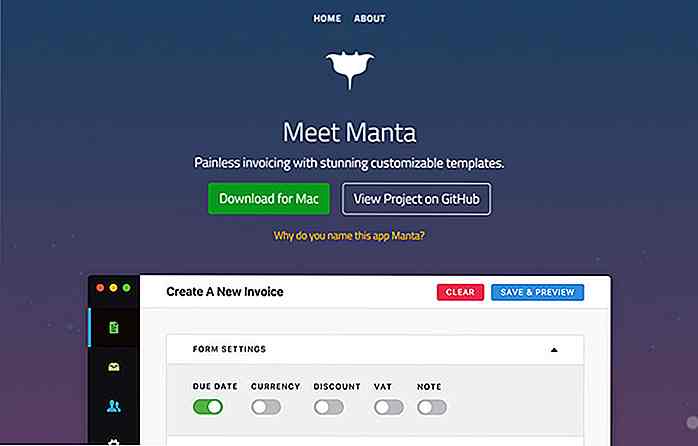
 Manta
Manta Una aplicación gratuita para crear y administrar facturas . Puede agregar una nota, establecer una moneda, aplicar descuento, agregar una lista de clientes o clientes, agregar su logotipo, diseñar la plantilla de factura y descargarla en formato PDF . Está disponible para macOS, Windows y Linux. Si eres un profesional independiente, esta podría ser la facturación que has estado buscando para administrar tu negocio independiente.
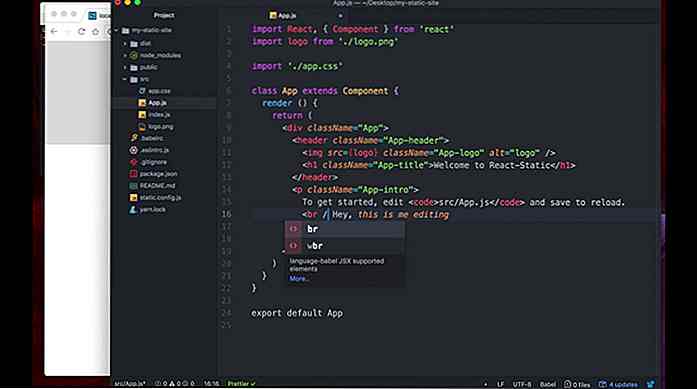
 Reaccionar estático
Reaccionar estático Como su nombre lo indica, esta es una herramienta que le permite generar un sitio estático usando React . Viene incluido con todas las herramientas preconfiguradas, para que pueda comenzar a producir contenido para la web. Y al ser un sitio estático, puede alojar el sitio incluso en un alojamiento compartido con pocos recursos .
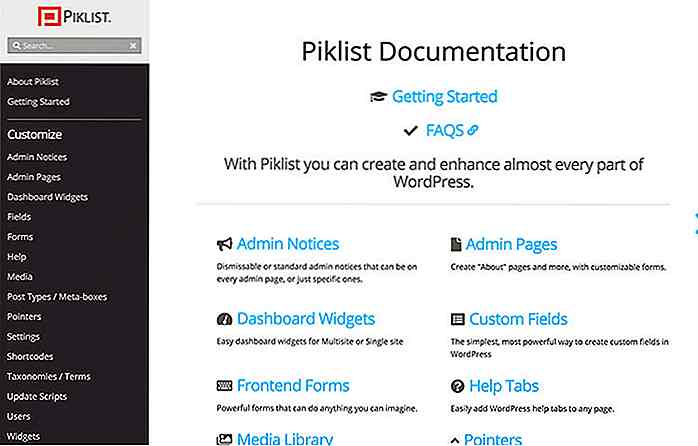
 Lista de Pik
Lista de Pik Piklist es un desarrollo de WordPress que le permite crear una configuración de sitio web compleja con WordPress con menos código . Viene con un conjunto de funciones auxiliares y ganchos para extender casi todas las partes en WordPress, como la página Configuración, campos personalizados, avisos administrativos, código corto, widgets, taxonomías, usuarios y mucho más.
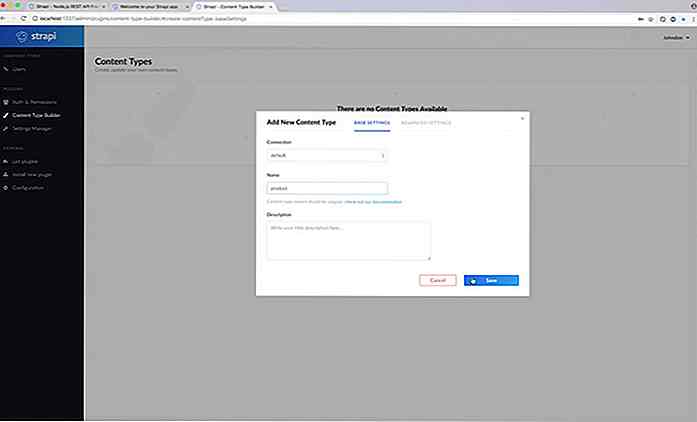
 Strapi
Strapi Un marco de CMS agnosítico de contenido para crear una API de contenido . Le permite diseñar su propia estructura de contenido y la API, además de proporcionar un hermoso panel de administración para administrarlos. Sin embargo, no proporciona un sistema de plantillas incorporado. Le ofrece elegir cualquier biblioteca front-end de su preferencia, como React o Vue.
 ParcelJS
ParcelJS ParcelJS es un bundler muy parecido a Webpack y Browserify, excepto que está ardiendo más rápido y no requiere configuración. Admite el paquete de desarrollo común para HTML, JS, CSS y transformadores como PostCSS y Babel out-of-the-xbox. Entonces, solo puede enfocarse en su código en lugar de perder tiempo en la configuración.
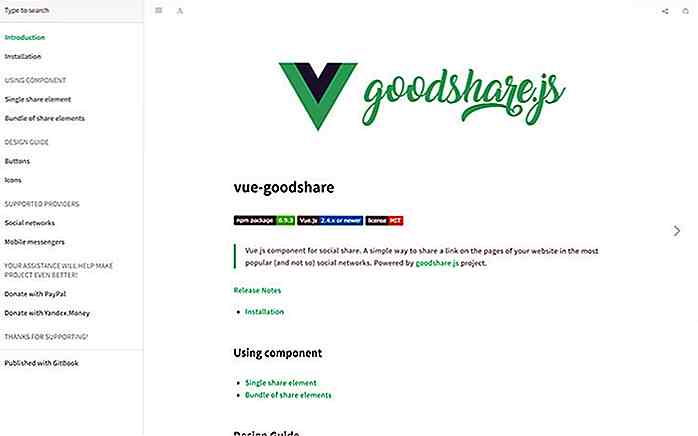
 GoodShare
GoodShare Una biblioteca de JavaScript para mostrar el botón Redes Sociales con el recuento de recursos compartidos para algunas redes sociales . Es compatible con muchas redes sociales, incluidas las que nunca has escuchado, como Vkontakte, Odnoklassniki, SurfingBird, y algunas plataformas de mensajería como Skype, WhatsApp y LINE. GoodShare también está disponible como un componente Vue.
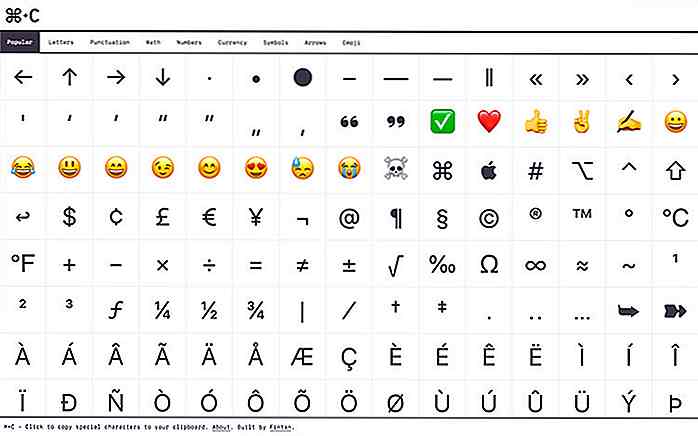
 CopyChar
CopyChar Un sitio web que le permite encontrar y copiar caracteres especiales en su portapapeles . Las letras, los signos de puntuación, las matemáticas, las flechas y los emoji son algunos de los caracteres incluidos en el sitio. Simplemente haz clic o toca un personaje para copiar el personaje en tu portapapeles .
 Nerv
Nerv Nerv es otra biblioteca reactiva de VirtualDOM; una alternativa a ReactJS . Trae la sintaxis familiar JSX de React pero con pocas diferencias notables. ¡Nerv es compatible con Internet Explorer 8! y es solo un tercio del tamaño de Reaccionar. Aún así, Nerv es compatible con los complementos de React, incluso los más complejos .
 HyperappJS
HyperappJS Otra biblioteca de JavaScript que vale la pena investigar para crear una aplicación web. Combina la administración del estado con un motor Virtual DOM que admite actualizaciones con clave y eventos del ciclo de vida, todo sin dependencias.
 VulcanJS
VulcanJS Vulcan es una pila de herramientas para construir una aplicación web moderna . Está incluido con React, GraphQL y Meteor pre-confifured. Dado que se trata de un marco de pila completa que proporciona una amplia gama de componentes de ayuda que están ajustados al extremo posterior y al frontal, todo se soluciona de inmediato . Por lo tanto, puedes poner tu aplicación en funcionamiento rápidamente.
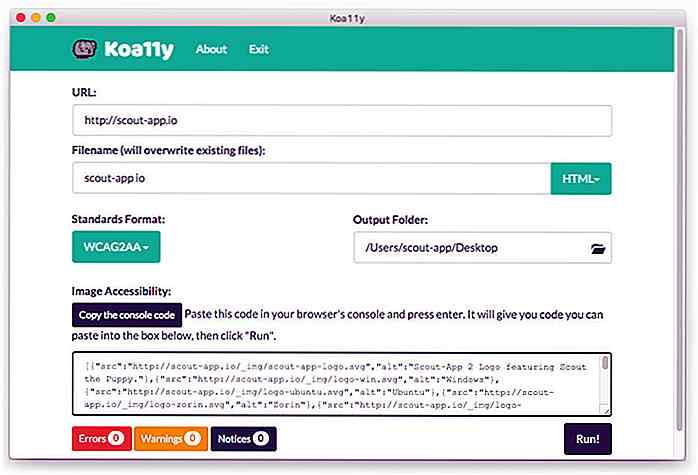
 Koa11y
Koa11y Una aplicación de escritorio para Windows, macOS y Linux para examinar problemas de accesibilidad en el sitio web. Koa11y proporcionará avisos y advertencias si su sitio web infringe las normas de accesibilidad .
Esto debería ser una herramienta en cada caja de herramientas de desarrolladores web. Intente navegar en sitios web con solo usar su teclado por un día para entender cómo la accesibilidad es importante.
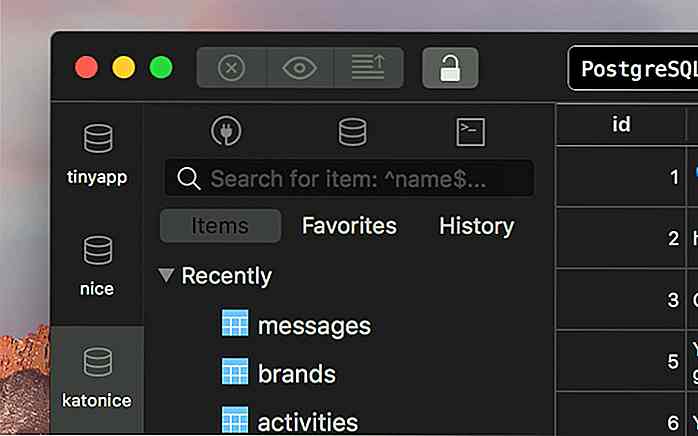
 TablePlus
TablePlus Una aplicación GUI realmente bonita para administrar la base de datos . TablePlus es compatible con una amplia variedad de motor de base de datos que incluye (por supuesto) MySQL, SQLite, Redis, Postgres, MS SQL y mucho más. TablePlus está disponible para macOS y Windows.


7 buenas maneras de obtener su currículum notado
Este artículo es parte de la serie " Ace your Interview ", donde compartimos consejos y trucos que puede usar sin conexión y en línea para enganchar el trabajo de sus sueños. Haga clic aquí para ver más artículos en la misma serie Hacer que se note su currículum es el primer paso hacia un empleo exitoso, y puede establecer el camino para el resto de las etapas de reclutamiento. Por su

13 navegadores web alternativos para teléfonos inteligentes
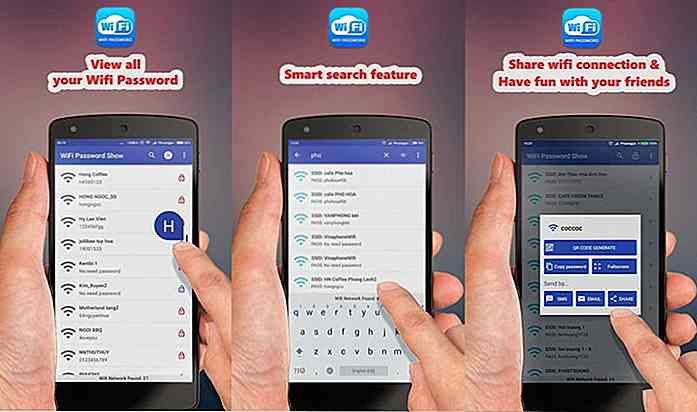
Con la llegada de los teléfonos inteligentes y la disponibilidad de Internet de alta velocidad, también se impulsa la locura por las aplicaciones de teléfonos móviles con características únicas y útiles . Teniendo en cuenta esta locura, una de las aplicaciones principales y muy importantes para acceder a páginas web y sitios web es el navegador web.Todos u