 es.hideout-lastation.com
es.hideout-lastation.com
10 herramientas de trinquete de CSS y JavaScript para la optimización de código
Las herramientas de deshilado pueden ayudar significativamente a los desarrolladores a escribir código optimizado de buena calidad . Linting es un proceso de verificación de código que busca errores en el código fuente y señala posibles errores. La mayoría de los borradores utilizan la técnica de análisis de código estático, lo que significa que el código se verifica sin que se ejecute realmente .
Puede pegar en diferentes ocasiones, como en tiempo real mientras escribe el código, cuando guarda el archivo, cuando confirma los cambios o antes de que el código entre en producción. Sea cual sea su flujo de trabajo, lo importante es peinar regularmente, ya que puede evitarle muchos dolores de cabeza en el futuro.
Linters no son solo herramientas de prevención de errores, sino que también se pueden usar de manera efectiva durante la depuración para encontrar errores que de otra manera son difíciles de detectar . En esta publicación, echaremos un vistazo a 10 potentes herramientas de borramiento que puede usar para suavizar sus archivos de CSS y JavaScript a fin de mejorar la calidad de su código.
1. CSSLint
CSSLint tiene la intención de "herir tus sentimientos", pero a cambio "te hace codificar mucho mejor". Actualmente, CSSLint lidera el mercado de deshierbe de CSS. Está escrito en JavaScript, es de código abierto y viene con toneladas de opciones configurables.
CSSLint le permite elegir qué tipo de errores y advertencias (compatibilidad, rendimiento, duplicación, etc.) desea probar y valida su sintaxis CSS en contra de las reglas que usted elija.
No solo funciona en el navegador, sino que también tiene una interfaz de línea de comandos, y también puede integrarlo en su propio sistema de compilación.
 2. SublimeLinter CSSLint
2. SublimeLinter CSSLint CSSLint es un linter de CSS tan efectivo que es difícil encontrar un competidor que esté a la altura. Probablemente esa es la razón por la cual el marco de lustrado SublimeLinter construyó su plugin de linting de CSS sobre él. SublimeLinter es un complemento SublimeText que proporciona a los usuarios un medio para cambiar su código (CSS, PHP, Python, Java, Ruby, etc.) directamente dentro del editor SublimeText .
Antes de instalar el plugin CSSLint de SublimeLinter, debe instalar CSSLint como módulo Node.js. Lo mejor de esta útil herramienta es que solo tienes que configurar los ajustes una vez, o si estás contento con los valores predeterminados, ni siquiera tienes que hacer eso, entonces siempre puedes obtener las advertencias y notificaciones relevantes dentro de tu SublimeText editor sin más problemas.
 3. StyleLint
3. StyleLint StyleLint ayuda a los desarrolladores a evitar errores en CSS, SCSS o cualquier otra sintaxis que PostCSS pueda analizar. StyleLint prueba más de un centenar de reglas, y puede elegir cuáles desea activar (ver una configuración de ejemplo).
Si no desea construir su propia configuración, también puede optar por una configuración estándar previamente escrita que contenga alrededor de 60 reglas de StyleLint. StyleLint es una herramienta bastante flexible, puede ampliarse mediante complementos adicionales y utilizarse en 3 formas diferentes: como una herramienta de línea de comandos, como un módulo Node.js o como un complemento PostCSS.
 4. W3C CSS Validator
4. W3C CSS Validator Aunque el Validador de CSS del W3C generalmente no se considera una herramienta de deshilado, ofrece a los desarrolladores una gran oportunidad de verificar su código fuente de CSS con los estándares oficiales del W3C. W3C construyó sus validadores con la intención de proporcionar una herramienta que sea similar al verificador del programa Lint para el lenguaje C.
Al principio, crearon el validador de marcado HTML que luego fue seguido por el validador de CSS. El validador CSS de W3C no tiene tantas opciones como CSSLint, pero devuelve notificaciones y mensajes de error detallados y fáciles de entender .
Como característica adicional, también puedes verificar tu código en comparación con los estándares web móviles recientes del W3C, lo cual no es malo en la era de la web móvil.
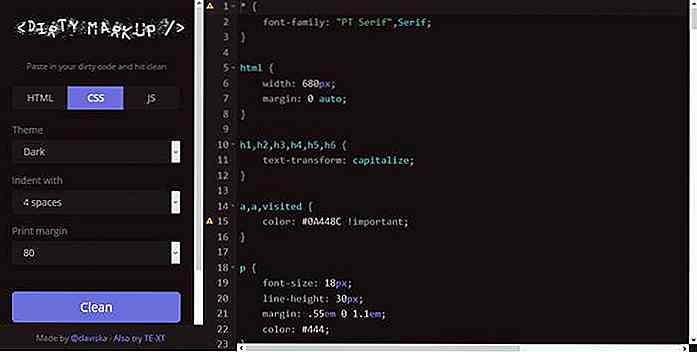
 5. Marcado sucio
5. Marcado sucio Dirty Markup limpia, formatea y valida tu código HTML, CSS y JavaScript. Puede ser una gran opción si le gusta el diseño directo y desea una solución rápida. Dirty Markup arroja mensajes de error y notificaciones en tiempo real mientras escribes o modificas tu código dentro del editor .
Cuando presiona el botón "Limpiar", corrige los errores de sintaxis a la vez, ordena el formato, pero deja las advertencias intactas, lo que le permite resolverlas de la forma que desee. No puede elegir las reglas que desea probar, pero los tres tipos de archivos tienen algunas configuraciones que le permiten decidir el formato de la salida limpia.
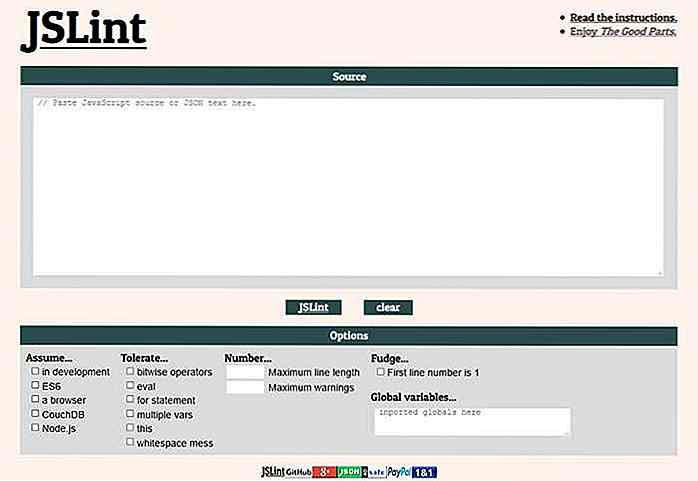
 6. JSLint
6. JSLint JSLint fue lanzado por primera vez en 2002 por Douglas Crockford, y no ha perdido impulso desde entonces, por lo que puede suponer sin temor a equivocarse que se trata de una herramienta de generación de errores JavaScript estable y confiable.
JSLint puede procesar el código fuente de JavaScript y el texto JSON, y viene con una configuración ya hecha que sigue las mejores prácticas de JS Crockford escribió en su libro titulado JavaScript: The Good Parts.
JSLint tiene algunas opciones entre las que puede elegir, pero no puede agregar sus propias reglas personalizadas ni deshabilitar la mayoría de las características . JSLint ya comenzó a incluir los últimos estándares de ECMAScript 6; aquí puede consultar la etapa actual de la implementación de ES6.
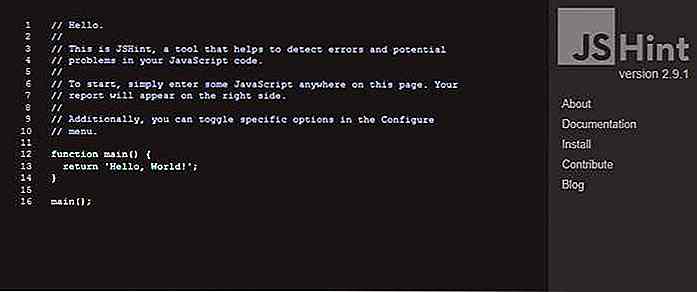
 7. JSHint
7. JSHint JSHint es una bifurcación muy popular de JSLint, y es utilizada por las principales compañías tecnológicas como Facebook, Twitter y Medium
JSHint es un proyecto impulsado por la comunidad que comenzó con el esfuerzo de crear una versión más configurable y menos obstinada de JSLint . JSHint permite a los desarrolladores configurar cualquiera de sus opciones de deshilado, y colocar la configuración personalizada en un archivo separado, una opción que hace que la herramienta sea fácilmente reutilizable, y una buena opción para proyectos más grandes.
No solo puede utilizar JSHint para eliminar el JavaScript de vanguardia, sino que también tiene soporte inmediato para muchas bibliotecas populares de JS, como jQuery, Mootools, Mocha y Node.js.
 8. ESLint
8. ESLint ESLint es la última gran novedad en el panorama de las salpicaduras de JavaScript. Su popularidad se debe a su naturaleza altamente flexible. No solo puede personalizar toneladas de sus sofisticadas reglas de deshilachado e integrarlo con todos los principales editores de código, sino que también puede ampliar fácilmente sus funcionalidades añadiéndole diferentes complementos.
Al especificar las opciones del analizador, también puede elegir qué estándar del lenguaje JS desea admitir durante el proceso de linting, lo que significa que no solo puede verificar sus scripts contra la sintaxis predeterminada de ECMAScript 5, sino también contra ECMAScript 6, ECMAScript 7, y JSX.
 9. JSCS
9. JSCS JSCS o JavaScript Code Style es un linter de estilo de código conectable para JavaScript que verifica las reglas de formato del código.
El objetivo de JSCS es proporcionar un medio para aplicar de forma programática el cumplimiento de una determinada guía de estilo de codificación . Aunque JSCS no verifica errores y errores, todavía lo utilizan muchos de los principales actores de la industria tecnológica, como Google, AirBnB y AngularJS, ya que ayuda a los desarrolladores a mantener una base de código consistente y altamente legible.
JSCS es un ahorro de tiempo real, ya que corrige automáticamente los errores de formato, por lo que no tiene que pasar por uno por uno. Tiene muchos ajustes preestablecidos diferentes que pertenecen a proyectos más grandes, como los ajustes preestablecidos de estilo de codificación de Google, Grunt o Wikimedia, que puede usar fácilmente en sus propios proyectos, pero también puede crear su propia configuración personalizada .
 10. StandardJS
10. StandardJS StandardJS, o JavaScript Standard Style es un linter estilo de código al igual que JSCS, pero se diferencia de él en su simplicidad y sencillez. StandardJS puede ser una excelente opción, si no quiere perder tiempo con la configuración, solo quiere una herramienta efectiva que se ejecute de manera automática.
StandardJS sigue un puñado de reglas de formato escritas previamente, y su valor principal es mantener su flujo de trabajo de codificación libre de distracciones, por lo que no puede cambiar las reglas con las que no está de acuerdo. Solo elija StandardJS si no desea tener una configuración personalizada, y solo quiere imponer un estilo de código consistente en sus archivos JavaScript .


9 sitios para cursos gratuitos en línea y material didáctico abierto
Hoy en día, la educación ya no se limita al aula. Los avances de la tecnología y de Internet nos han permitido acceder a una amplia gama de materiales de aprendizaje digitales, así como a foros y comunidades en línea .Ahora hay muchas organizaciones o individuos que ofrecen cursos y materiales de aprendizaje gratuitos en línea, y hoy me gustaría llamar su atención sobre una lista de sitios web que ofrecen cursos gratuitos en línea y contenido de cursos abiertos para diferentes cursos de educación superior.Estos sit

21 Maquetas gratuitas de tarjetas de presentación de alta resolución
La tarjeta de negocios es una de las mejores maneras de dejar una impresión con un nuevo cliente o empleador. Pero en el mundo digital, la tarjeta de visita física no es algo que puedas entregar. Aquí es donde entran las plantillas de tarjetas de presentación como las que se muestran en esta publicación.Esta


![5 razones por las cuales un título universitario en desarrollo web es inútil [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/272/5-reasons-why-college-degree-web-development-is-useless.jpg)
