es.hideout-lastation.com
es.hideout-lastation.com
Crear nuevos proyectos con el kit de inicio web de Google [Guía]
Google acaba de lanzar una plantilla repetitiva llamada Google Web Starter Kit . Web Starter Kit está destinado a ayudar a los desarrolladores web a comenzar un nuevo proyecto de desarrollo web rápidamente .
Contiene potentes herramientas como BrowserSync, LiveReload, HTTP Server, PageSpeed, ImageMin, Sass Compiler, JSHint y un par de plantillas que podemos usar para desarrollar aplicaciones web que funcionen en múltiples dispositivos . Echemos un vistazo para ver cómo podemos comenzar a utilizar el Web Starter Kit.
Empezando
Google Web Starter Kit se puede descargar de Google Web Starter Page y puede usarlo de inmediato. Pero para hacer uso de las herramientas que viene con él, tendrá que instalar las siguientes herramientas.
Primero, asegúrese de haber instalado NodeJS, que es necesario para ejecutar varias tareas de Gulp, incluidas PageSpeed, ImageMin y JSHint.
Como Web Starter Kit usa Sass para componer el CSS, también deberá instalar Ruby y Sass .
Por último, también necesitarás instalar Gulp. Web Starter Kit también viene con un número de complementos de Gulp que automatiza las tareas de desarrollo. Todos los complementos de Gulp están preconfigurados en gulpfile.js, que se pueden encontrar en el directorio raíz del Kit de inicio de Web.
Para instalar Gulp, use el comando a continuación.
npm instalar trago
Una vez que todas estas herramientas estén configuradas, podemos comenzar a utilizar el Web Starter Kit.
Uso del kit de inicio web
Como se mencionó anteriormente, puede descargar el Web Starter Kit de Google Web Starter Page y extraerlo a su carpeta deseada. Otra forma de obtener el kit es usar el comando git para descargarlo del repositorio Github. Correr:
git clone https://github.com/google/web-starter-kit.git
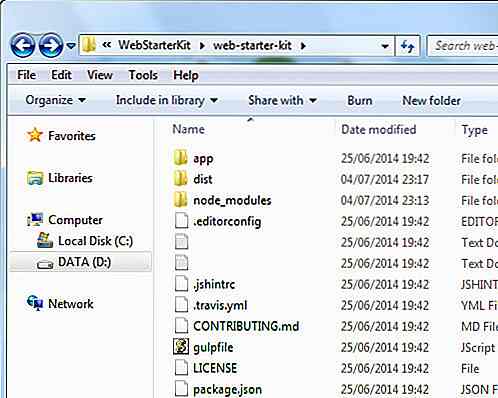
Este comando copiará todo el Web Starter Kit en su computadora. Esto también traerá una nueva carpeta llamada "web-starter-kit" que contiene un número de carpetas que incluyen una carpeta de app, Gulpfile.js, package.json y otros. A continuación, instalaremos las dependencias de Web Starter Kit (archivos y bibliotecas necesarios para el desarrollo). Simplemente ejecute este comando para instalar las dependencias:
npm instalar
Una vez que las dependencias están instaladas, estamos listos y podemos comenzar a construir nuestra aplicación web. En este punto, todos los archivos y carpetas están en nuestro directorio de proyectos.

Build Web Starter Kit con Gulp
Web Starter Kit está equipado con plugins Gulp para reducir el peso de nuestras tareas de desarrollo. Los siguientes son algunos comandos útiles que puede tener en cuenta. Ejecútelos en Terminal o Símbolo del sistema.
gulp serve . Este comando sirve la aplicación en el navegador con una dirección de host local y también ejecuta LiveReload que actualiza la página en el navegador cada vez que ha realizado un cambio en los archivos. El comando también ejecutará BrowserSync. Como hemos discutido en nuestro tutorial anterior, BrowserSync sincronizará la interacción del usuario como clics, desplazamientos y recargas de páginas en varios dispositivos a medida que edite los archivos.
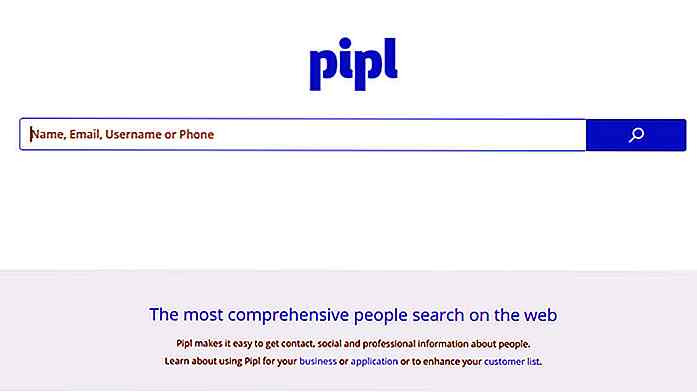
 Web Starter Kit se ve en la emulación móvil de Chrome.
Web Starter Kit se ve en la emulación móvil de Chrome.
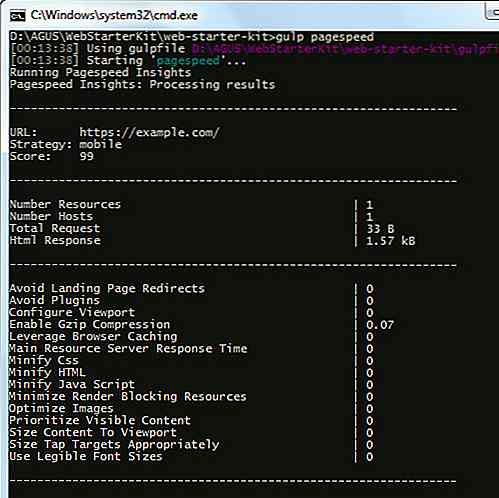
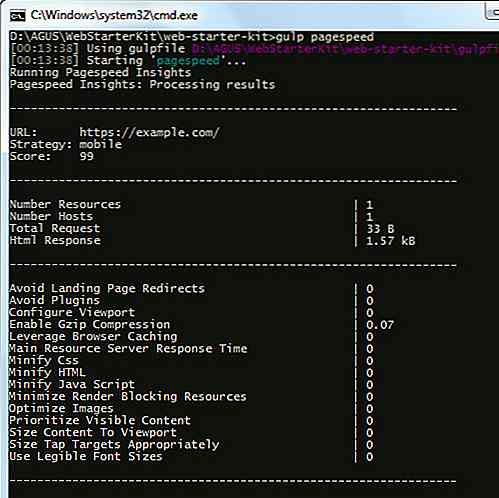
gulp pagespeed es otro comando útil. Este comando mostrará las puntuaciones de rendimiento de las páginas de su aplicación según la API de PageSpeed propiedad de Google. Es una herramienta útil para obtener información sobre el rendimiento de carga de sus páginas.

El comando gulp, a su vez, genera una nueva carpeta llamada dist folder, que contiene los archivos listos para la distribución. Los archivos como HTML, JS, CSS e imágenes en esta carpeta están optimizados y comprimidos.
Algunas advertencias
Web Starter Kit está construido con tecnología web de vanguardia. El Web Starter Kit solo funciona con la última versión de navegadores como Internet Explorer 10, Firefox 30, Chrome 34, Opera 23 y Safari 23. Además, según mi prueba, existen algunas fallas que ocurren en Internet Explorer 9 y cualquier versión anterior de los navegadores mencionados anteriormente. Por lo tanto, si está obligado a hacer que su aplicación web funcione en navegadores más antiguos, es posible que necesite un poco más de trabajo para llenar los vacíos tecnológicos de esos navegadores.
Conclusión
El uso del Google Web Starter Kit lo ayudará a desarrollar una aplicación web multidispositivo potente y de alto rendimiento. El kit contiene plantillas para una guía de estilo y es una poderosa herramienta que está preconfigurada, por lo que podemos desarrollar nuestro proyecto de aplicación web rápidamente.

Crea y personaliza mapas con Google Map Builder
Ahora hay muchos temas de WordPress basados en geolocalización disponibles. Ofrecen mapas personalizados para que los usuarios puedan encontrar fácilmente lugares específicos, como restaurantes, lugares de eventos, hoteles y más. Noté que algunos desarrolladores web han incluido sus temas con el soporte de mapas y, a menudo, los utilizan en la página de contactos.Utilizan

Vea y comparta sus maquetas de bocetos en línea con Sketch Viewer
Si hace un trabajo de diseño, entonces sabe lo difícil que es mantener el control de la versión . Los nombres de archivos basados en fechas pueden funcionar, pero a veces querrá un flujo de trabajo un poco más poderoso.Eso es lo que obtienes con Sketch Viewer, una aplicación web en línea creada para compartir vistas previas de archivos de Sketch y organizar versiones de archivos de Sketch. El sitio