es.hideout-lastation.com
es.hideout-lastation.com
Desarrolladores: 10 herramientas UX / UI para tener en su caja de herramientas
Hay muchas herramientas diferentes que se pueden usar para construir prototipos. Algunos son naturalmente mejores que otros para una situación dada, y otros se encuentran entre los mejores porque pueden usarse en una amplia variedad de situaciones. Si su objetivo es encontrar una herramienta de prototipos de alta calidad para su trabajo de diseño, encontrará lo que ha estado buscando entre las herramientas que se presentan aquí.
También se incluyen varias herramientas de creación de prototipos que cuentan con capacidades de prueba de usabilidad, además de herramientas dedicadas a este tipo de pruebas. Tener capacidades de prueba de usabilidad al alcance de su mano le brinda la posibilidad de rediseñar o perfeccionar aún más los elementos de la interfaz de usuario. La importancia de las pruebas de usabilidad es muy a menudo ignorada o malentendida. En general, debes:
- Asegúrese de que su búsqueda incluya buscar una capacidad de prueba de usabilidad.
- Asegúrese de que la herramienta que seleccione sea compatible con el producto final: sitio web o aplicación móvil o web.
- Asegúrese de obtener las capacidades interactivas que necesita.
- Asegúrese de que la herramienta que seleccione sea compatible con el tamaño de su proyecto o equipo.
InVision
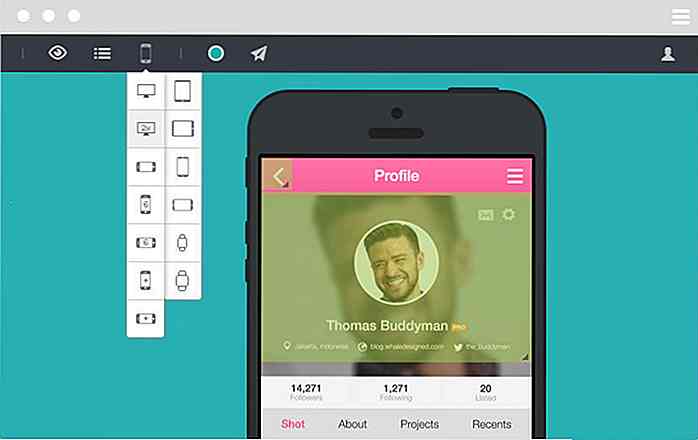
Si usted es un diseñador individual o miembro de un pequeño equipo de diseño, InVision es la plataforma de prototipos ideal para tener a su disposición. No solo es la herramienta líder de diseño y colaboración UX / UI en el mercado, sus capacidades de prueba de usabilidad son difíciles de igualar.
Para equipos muy grandes, equipos interdepartamentales o proyectos grandes y complejos, consulte InVision Enterprise Edition. Para proyectos complicados que involucran a muchas partes interesadas, naturalmente necesita soluciones de prototipos y colaboración casi perfectas, y su elección de una herramienta de prueba de usabilidad puede ser crítica.
 La Enterprise Edition es la solución perfecta. Puede probar sus prototipos directamente en los dispositivos móviles del usuario, sin límite en el número de pruebas o usuarios involucrados. Como puede capturar sus voces y ver sus caras, obtiene una medida de usabilidad cualitativa además de cualquier información cuantitativa que pueda estar buscando .
La Enterprise Edition es la solución perfecta. Puede probar sus prototipos directamente en los dispositivos móviles del usuario, sin límite en el número de pruebas o usuarios involucrados. Como puede capturar sus voces y ver sus caras, obtiene una medida de usabilidad cualitativa además de cualquier información cuantitativa que pueda estar buscando .Con InVision, no se necesitan habilidades de codificación, y se puede construir el primer prototipo de alta fidelidad y de forma gratuita.
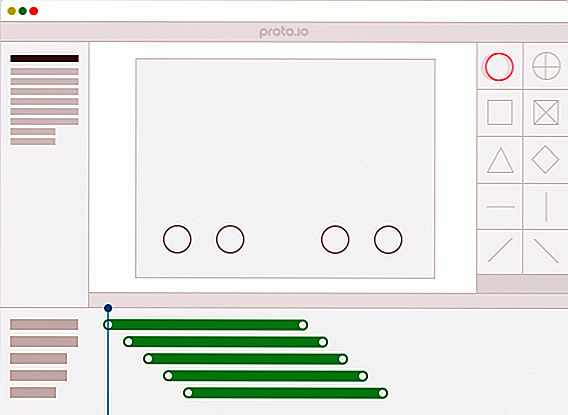
Proto.io
Proto.io será una gran adición a su kit de diseño web si necesita una herramienta de creación de prototipos y colaboración con la que pueda generar prototipos de alta fidelidad en un período de tiempo muy corto . Con Proto.io puede producir prototipos interactivos, animados y ricos en funciones sin codificación .
 Sin embargo, hay momentos en que incluso los mejores esfuerzos de diseño golpean algunos baches en la carretera debido a fallas en la comunicación. Las funciones de colaboración que vienen con este paquete simplemente no permiten que eso suceda. Puede contar con la entrega de prototipos a tiempo, y de manera realista, para que los gerentes de proyecto y los clientes no puedan distinguirlos de los reales.
Sin embargo, hay momentos en que incluso los mejores esfuerzos de diseño golpean algunos baches en la carretera debido a fallas en la comunicación. Las funciones de colaboración que vienen con este paquete simplemente no permiten que eso suceda. Puede contar con la entrega de prototipos a tiempo, y de manera realista, para que los gerentes de proyecto y los clientes no puedan distinguirlos de los reales.Los elementos de diseño nativos iOS y Android son suyos para el uso, o puede importar sus propios diseños . Le gustará lo que Proto.io puede hacer por usted y por sus proyectos de prototipos de aplicaciones móviles.
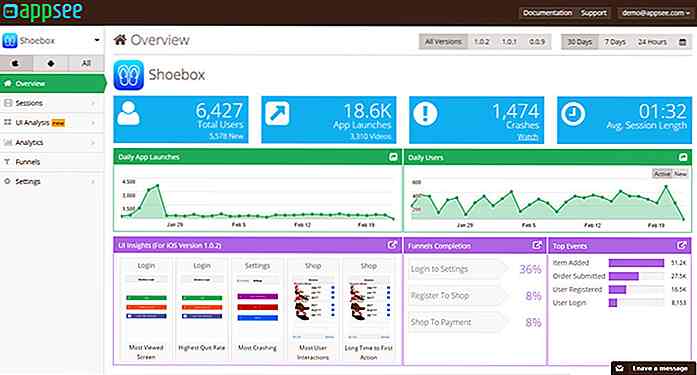
Appsee Mobile App UX Analytics
Con sus potentes capacidades de prueba de usabilidad listas para su uso, Appsee Mobile App Analytics lo ayudará a ofrecer la mejor experiencia de usuario de la aplicación, una y otra vez. "Definitivo" puede ser difícil, si no imposible de lograr, si las pruebas de usabilidad se llevan a cabo deficientemente o no se llevan a cabo en absoluto.
 Los creadores de Appsee reconocen el poder de los comentarios cualitativos de los usuarios . Dado que los seres humanos dependen mucho de la información visual, las grabaciones de sesión de los usuarios, cuando se combinan con datos táctiles de mapas de calor, brindan a los diseñadores comentarios invaluables para cambiar o refinar los elementos de la interfaz de usuario o las características o funciones de UX .
Los creadores de Appsee reconocen el poder de los comentarios cualitativos de los usuarios . Dado que los seres humanos dependen mucho de la información visual, las grabaciones de sesión de los usuarios, cuando se combinan con datos táctiles de mapas de calor, brindan a los diseñadores comentarios invaluables para cambiar o refinar los elementos de la interfaz de usuario o las características o funciones de UX .Piense en Appsee Mobile App Analytics como una guía turística que lo guiará en el recorrido visual del usuario y le indicará las cosas que son de mayor importancia. De eso se trata en realidad Appsee, y por qué debería considerar seriamente tener su propia copia.
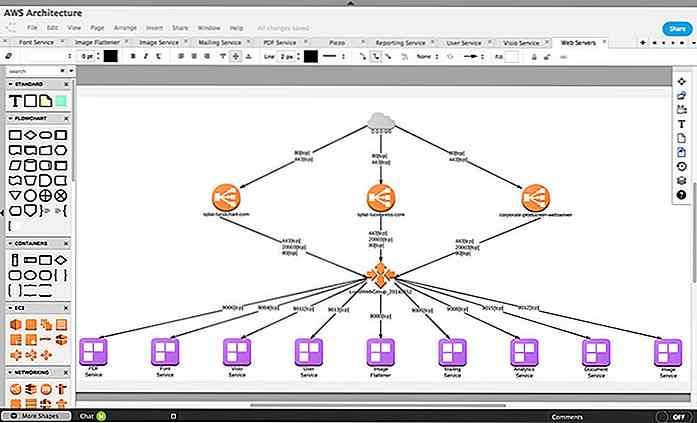
Lucidchart
Lucidchart es una aplicación en línea, de arrastrar y soltar, de bocetos, diagramas y wireframing para diseñar sitios web, tabletas o teléfonos. Su amplia y completa biblioteca de elementos y formas de diseño moderno le permite construir cualquier cosa, desde una estructura metálica o una maqueta, para compartir información o crear un mapa mental que lo guiará a través de un proyecto complejo.
 Lucidchart proporciona una excelente solución para sus ejercicios de diagramas de flujo también. Entre las muchas funciones útiles están la página maestra y las funciones de atajo de teclado que, cuando se usan, le ahorran la molestia de tener que repetir el trabajo anterior.
Lucidchart proporciona una excelente solución para sus ejercicios de diagramas de flujo también. Entre las muchas funciones útiles están la página maestra y las funciones de atajo de teclado que, cuando se usan, le ahorran la molestia de tener que repetir el trabajo anterior.Pidoco
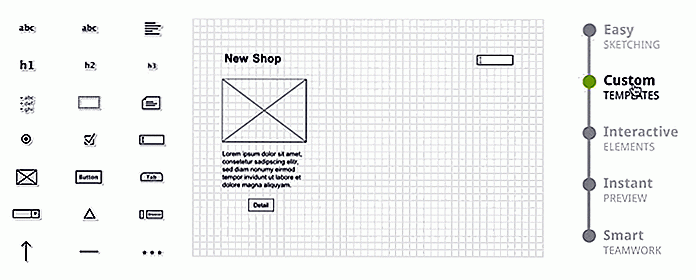
No debería ser una sorpresa encontrar a Pidoco en esta lista de las mejores herramientas UX / UI, ya que es la herramienta de creación de prototipos preferida por los diseñadores web en 50 países diferentes. Pidoco es una aplicación web extremadamente fácil de usar con la que puedes crear hermosos wireframes o prototipos UX totalmente interactivos.
 Dispone de una selección de más de 400 iconos y elementos de interfaz de usuario con los que trabajar y características de diseño que incluyen interacciones de clic y toque, arrastrar y soltar cargas de imágenes, transiciones de pantalla y enlaces de página, y capacidades de búsqueda en vivo del navegador y móvil. Prototipos no es mucho más fácil.
Dispone de una selección de más de 400 iconos y elementos de interfaz de usuario con los que trabajar y características de diseño que incluyen interacciones de clic y toque, arrastrar y soltar cargas de imágenes, transiciones de pantalla y enlaces de página, y capacidades de búsqueda en vivo del navegador y móvil. Prototipos no es mucho más fácil.PowerMockup
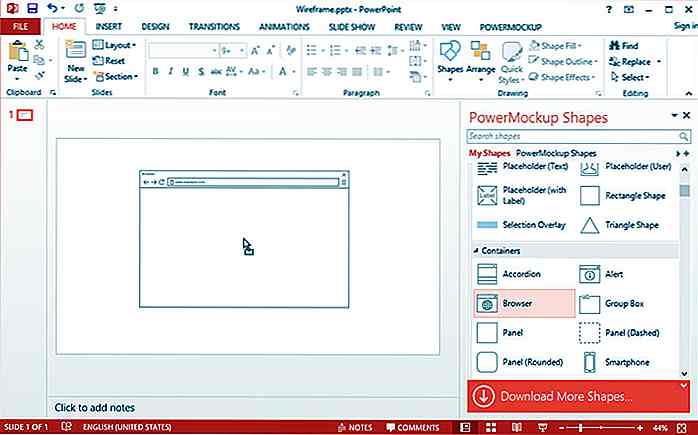
Si usted es un usuario de PowerPoint dedicado o incluso informal, PowerMockup es la solución adecuada para sus necesidades de creación de prototipos. Para crear una estructura alámbrica, por ejemplo, todo lo que necesita hacer es seleccionar los iconos y formas apropiados que residen en la biblioteca de PowerMockup, y arrastrarlos y soltarlos en las diapositivas de PowerPoint .
 Luego tiene una presentación de diapositivas de PowerPoint que puede usar para presentar su prototipo animado e interactivo . Incluso puede agregar sus propias formas e iconos a la biblioteca en constante crecimiento de PowerMockup y compartirlos con otros.
Luego tiene una presentación de diapositivas de PowerPoint que puede usar para presentar su prototipo animado e interactivo . Incluso puede agregar sus propias formas e iconos a la biblioteca en constante crecimiento de PowerMockup y compartirlos con otros.Notismo
La colaboración de proyectos es lo que mejor hace la Colaboración Notism, y lo hace mejor que todas las otras herramientas del mismo tipo. Si trabaja regularmente en proyectos donde la comunicación entre las partes interesadas es vital, esta es una herramienta que no debería estar sin él. Puede ser invaluable tenerlos a su disposición cuando trabaje en proyectos grandes y complejos o con equipos grandes.
 Notism Collaboration también satisface la necesidad vital de proyectos más pequeños en los que las comunicaciones sólidas y los comentarios son fundamentales para el éxito. Todo se comparte a través de presentaciones de video en tiempo real .
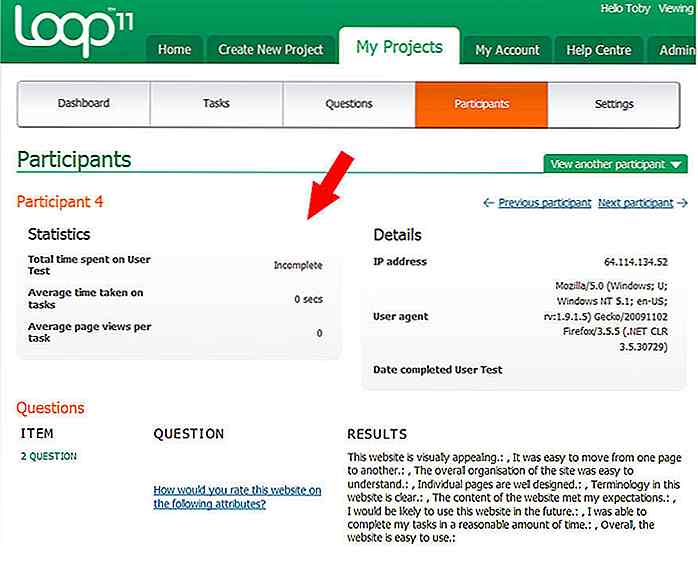
Notism Collaboration también satisface la necesidad vital de proyectos más pequeños en los que las comunicaciones sólidas y los comentarios son fundamentales para el éxito. Todo se comparte a través de presentaciones de video en tiempo real .Loop11
Loop11 pertenece a su caja de herramientas si ha estado buscando complementar sus herramientas de diseño con una herramienta de prueba de usabilidad completamente dedicada . Existen pocas o ninguna herramienta de este tipo que le brinde retroalimentación de diseño utilizable más rápidamente, cuando realiza pruebas de usabilidad de UX en sus diseños de aplicaciones o sitios web .
 Loop11 puede trabajar con hasta 999 sujetos de prueba a la vez mientras recopila datos de clics, mapas de calor y análisis de rutas . Los hallazgos de estas herramientas se presentan en un ciclo de retroalimentación continuo. Ya no tendrá que evitar pruebas de usabilidad importantes por temor a que sea demasiado complicado o implique demasiado trabajo.
Loop11 puede trabajar con hasta 999 sujetos de prueba a la vez mientras recopila datos de clics, mapas de calor y análisis de rutas . Los hallazgos de estas herramientas se presentan en un ciclo de retroalimentación continuo. Ya no tendrá que evitar pruebas de usabilidad importantes por temor a que sea demasiado complicado o implique demasiado trabajo.UseItBetter
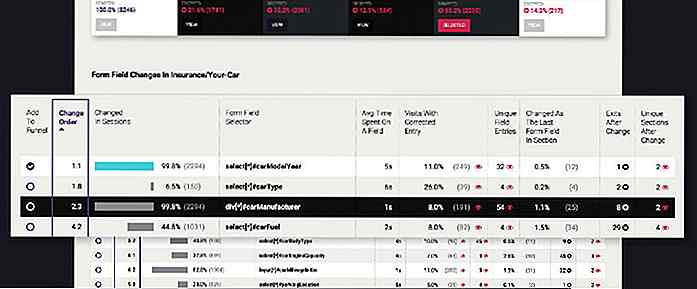
Forms Analytics de UseItBetter se centra en una pequeña característica de su producto web, pero una función que, si está defectuosa, puede crear problemas para sus usuarios e incluso desactivar algunos de ellos.
 Lo que hace esta herramienta es que le permite investigar problemas asociados con formularios y campos de formulario . Si alguna vez ha intentado completar un formulario en línea y ha tenido problemas al hacerlo, finalmente abandonando la tarea y dejando el sitio, el problema que tenía era lo que Forms Analytics abordaba. Si los formularios son elementos UX importantes para su sitio web o empresa, debe tener esta herramienta a mano.
Lo que hace esta herramienta es que le permite investigar problemas asociados con formularios y campos de formulario . Si alguna vez ha intentado completar un formulario en línea y ha tenido problemas al hacerlo, finalmente abandonando la tarea y dejando el sitio, el problema que tenía era lo que Forms Analytics abordaba. Si los formularios son elementos UX importantes para su sitio web o empresa, debe tener esta herramienta a mano.Patrón
El patrón es la mejor herramienta para almacenar su información de diseño, que incluye todo, desde patrones y guías de estilo hasta elementos de diseño y bloques de construcción que anticipa que tendrá en el futuro.
 Huelga decir que la capacidad de guardar y reutilizar información de diseño valiosa puede ahorrarle una gran cantidad de tiempo, además de que le facilita compartir sus esfuerzos e ideas de diseño con los demás. El patrón es una herramienta de productividad con una diferencia. Te ayudará a evitar una tonelada de trabajo repetitivo.
Huelga decir que la capacidad de guardar y reutilizar información de diseño valiosa puede ahorrarle una gran cantidad de tiempo, además de que le facilita compartir sus esfuerzos e ideas de diseño con los demás. El patrón es una herramienta de productividad con una diferencia. Te ayudará a evitar una tonelada de trabajo repetitivo.Pensamientos finales
Si lo que necesita es una herramienta sólida de creación de prototipos, una con características de colaboración superior o una que tenga la capacidad de prueba de usabilidad que está buscando, la encontrará aquí.
En esta lista, ya contamos con varias herramientas especializadas, herramientas de prueba de usabilidad, una biblioteca en línea para guardar y reutilizar trabajos de diseño, y una herramienta de diagramación que puede hacer mucho más que crear diagramas de flujo. Cualquiera que sea la herramienta o herramientas que elijas, estás en buenas manos.

10 consejos Codepen para principiantes
Codepen es un sitio súper fácil y popular para escribir un combo de códigos de interfaz de usuario que funcione de inmediato. Si no sabes lo que Codepen es o no has escuchado antes, es básicamente un campo de código fuente en línea (llamémoslo OSCP para sonar nerdier) para los tres mosqueteros de la codificación front-end; HTML, CSS y JavaScript .Hay otr

36 épicas que miran las ilustraciones de la ciencia ficción
¿Qué se necesita para crear una obra de arte de ciencia ficción épica e insuperable? En lo que respecta a la ciencia ficción, debería bombardear sus ojos con gráficos extremadamente sublimes y llamativos, captando su atención en cuestión de milisegundos, pero eso solo no puede determinar su éxito. Una gran