 es.hideout-lastation.com
es.hideout-lastation.com
Crear menús deslizantes Easy Sliding con jQuery Slidebars Framework
Los diseñadores de UX discuten sobre el uso de los menús de hamburguesas en el diseño web. Sirven un propósito para los usuarios de dispositivos móviles pero también tienen una menor capacidad de detección .
No puedo decir si valen la pena utilizar en su sitio web o no, pero si está buscando una manera fácil de configurar un menú deslizante, entonces el Marco de barras de desplazamiento es un recurso útil.
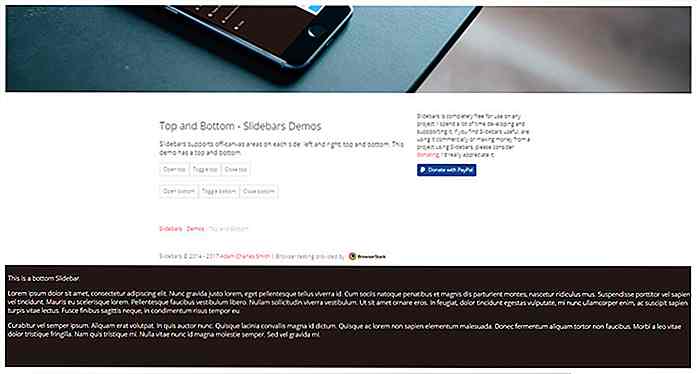
Slidebars es totalmente gratuito y de código abierto, construido sobre la biblioteca jQuery . Funciona exactamente como esperarías cuando hagas clic en el icono de una hamburguesa para abrir un menú deslizante y empujará la pantalla fuera de la pantalla para hacer espacio.
 Una característica que me gusta especialmente es la configuración de tap-to-hide, donde puedes tocar cualquier parte de la página para ocultar el menú de inmediato . Esto no está incorporado en cada complemento de menú deslizante, pero es una característica que mejora en gran medida la experiencia del usuario.
Una característica que me gusta especialmente es la configuración de tap-to-hide, donde puedes tocar cualquier parte de la página para ocultar el menú de inmediato . Esto no está incorporado en cada complemento de menú deslizante, pero es una característica que mejora en gran medida la experiencia del usuario.Este plugin es totalmente de código abierto y el código está disponible de forma gratuita en GitHub si quieres explorar. Sin embargo, al repositorio le falta un conjunto claro de documentación que hace que la configuración sea más difícil.
Afortunadamente, puede encontrarlo en el sitio principal con guías de uso completas para que las barras deslizantes funcionen rápidamente.
 Admite menús deslizantes de los cuatro lados de la pantalla, junto con funciones personalizadas para efectos de animación, opciones de color y ancho / altura total del menú.
Admite menús deslizantes de los cuatro lados de la pantalla, junto con funciones personalizadas para efectos de animación, opciones de color y ancho / altura total del menú.Todo el menú deslizante funciona en un elemento fuera de página, por lo que debe configurar el menú fuera del lienzo correctamente . Esto incluye tanto el HTML correcto como el CSS adecuado para el diseño.
Todo esto se detalla minuciosamente en la documentación, por lo que si sigue las páginas paso a paso debería hacerlo funcionar perfectamente. Y la configuración predeterminada no requiere propiedades personalizadas, por lo que si solo sigue los pasos básicos no tendrá problemas.
Slidebars realmente es un marco completo e incluso tiene una API personalizada sobre la que puedes trabajar. Le permite llamar a las funciones de jQuery para agregar funciones o personalizar la funcionalidad predeterminada. Una excelente opción para los desarrolladores que necesitan un menú deslizante pero no desean crear uno desde cero.
Si tiene curiosidad por saber más, consulte el sitio web de Slidebars. Tiene literalmente todo lo que necesita saber y muchas demos para todos.

Agregue Dark Themes a Visual Studio Code & Atom con este paquete de UI
Todos los mejores IDE te permiten personalizar la interfaz . Normalmente encuentro que los temas oscuros funcionan mejor para la codificación ya que son más fáciles para los ojos.Algunos programas como Sublime Text vienen empaquetados con docenas de temas gratuitos. Pero no todos los programas son así, por lo que City Lights es un proyecto genial.Se

20 temas multiusos gratuitos de WordPress
Cuando se trata de temas de WordPress, las opciones disponibles son de una docena y media, tenemos temas de inicio de WordPress adecuados para desarrolladores avanzados. También tenemos bellos temas premium de WordPress que puede pagar a un precio asequible. Y, por supuesto, tenemos temas de WordPress que son fáciles de personalizar, perfectos para aquellos que no les gusta tocar el código, y gratis .Si



![Crear largas sombras con Long Shadow Generator [Photoshop Plugin]](http://hideout-lastation.com/img/tech-design-tips/596/create-long-shadows-with-long-shadow-generator.jpg)