es.hideout-lastation.com
es.hideout-lastation.com
Desarrollador: Depurar elementos DOM en su página con una línea de código
¿Cuántas veces has tenido problemas para encontrar un problema específico que estropee tu diseño de CSS? Desde las etiquetas de cierre faltantes hasta los hermanos anidados incorrectamente, los problemas de CSS son una moneda de diez centavos. Y con este depurador de diseño CSS, el proceso se hizo mucho más fácil .
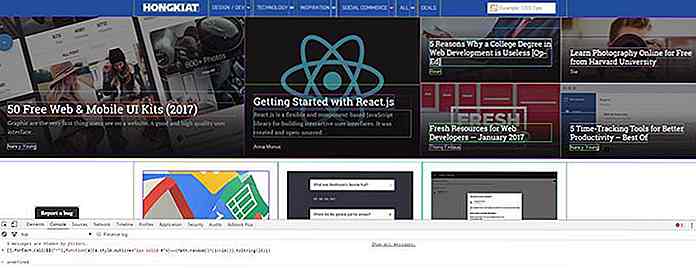
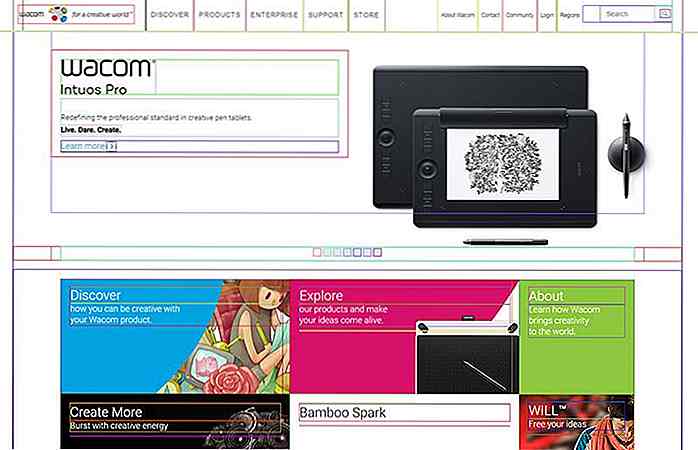
Esta línea de código atravesará el DOM y perfilará cada elemento con un color diferente. De esta forma, puede visualizar mejor cómo funciona su CSS (o no funciona) y detectar rápidamente las áreas problemáticas .
 GitHub permite a los desarrolladores guardar pequeños trozos de código llamados Gists. Todos son de código abierto y pueden guardarse para su propio uso . Es por eso que este depurador CSS es muy útil. Combina la destreza moderna de Chrome DevTools con la simplicidad de bookmarklets del navegador .
GitHub permite a los desarrolladores guardar pequeños trozos de código llamados Gists. Todos son de código abierto y pueden guardarse para su propio uso . Es por eso que este depurador CSS es muy útil. Combina la destreza moderna de Chrome DevTools con la simplicidad de bookmarklets del navegador .Para usar este código, primero debe copiar la versión que más le guste de la página Gist. Luego, pegue ese código en su ventana de Terminal y ejecútelo . Deberías terminar con un resultado como este :
 Ahora, es posible guardar este código como un marcador en la barra de herramientas de su navegador. Pero si eres un usuario de Chrome, puedes guardar este código JS como un fragmento de código que es mucho más fácil de ejecutar.
Ahora, es posible guardar este código como un marcador en la barra de herramientas de su navegador. Pero si eres un usuario de Chrome, puedes guardar este código JS como un fragmento de código que es mucho más fácil de ejecutar.Este fragmento de código se puede recuperar una y otra vez con un clic de un botón. Puede analizar todas las páginas, llenas de estos coloridos contornos CSS, para los elementos DOM de padres e hijos por igual.
Sin embargo, no debes sentirte limitado solo a Chrome. Este fragmento funciona para todos los principales navegadores, incluidos Firefox, Safari, Opera e Internet Explorer.
Y para cualquiera que tenga curiosidad por saber cómo funciona esto, puede consultar la versión anotada con comentarios para cada línea de código.
Este Gist está lleno de comentarios de usuarios relacionados y actualizaciones de otros desarrolladores que ayudan a hacerlo más pequeño y más eficiente. Pero en su estado actual, esta es una de las formas más simples de depurar cualquier DOM con una sola línea de código .

8 Gadgets de seguimiento para nunca perder tus pertenencias
¿Eres una de esas personas olvidadizas que tienden a perder sus pertenencias a menudo o quieren rastrear tu teléfono perdido u obtener alguna pista sobre tu computadora portátil robada? Si es así, entonces es una buena idea obtener ayuda de la tecnología mediante el uso de pequeños dispositivos inteligentes llamados dispositivos de seguimiento.El me

AI-Powered Amazon Music Unlimited Rolls Out
Aplicaciones como Spotify y Apple Music han proporcionado millones de canciones para audiófilos y ahora se enfrentan a la nueva competencia de streaming bajo demanda de Amazon .Amazon Music Unlimited complementa la actual Amazon Prime Music al servicio de oyentes con "decenas de millones" de canciones encontradas en la biblioteca de música de Amazon.L