 es.hideout-lastation.com
es.hideout-lastation.com
Diseño de confianza: cómo agregar elementos de confianza a sus diseños
La confianza es difícil de construir pero necesaria para cualquier gran sitio web. Si no puede generar confianza con sus lectores, ¿por qué volverían a su sitio?
Ya sea que ejecute un blog, un producto SaaS o una agencia de clientes, no es fácil desarrollar confianza. Por lo general, solo toma tiempo crear una buena relación con su audiencia . Sin embargo, hay algunas técnicas de diseño que puede usar para aumentar la probabilidad de generar confianza .
En esta guía, cubriré algunos consejos básicos que puede seguir para agregar elementos de confianza a su sitio web y crear una conexión más fuerte con los nuevos visitantes.
Confianza en el diseño
La confianza crea un entorno en el que los usuarios desean interactuar con su sitio web . También hace que los usuarios tengan un estado mental para consumir y actuar según su contenido.
Esta es la razón por la cual muchos de los resultados de la primera página de Google conducen a potentes dominios .com y sitios de gran autoridad, en lugar de blogs Blogspot menos conocidos.
Sin embargo, su dominio es solo una parte de la marca, por lo que no suponga que un gran dominio es todo lo que necesita. Hay muchos factores que pueden influir en un sitio web en una autoridad de confianza, pero quizás lo más importante es la calidad del contenido y la experiencia del usuario .
Si no entrega un contenido excelente, nunca generará confianza entre los usuarios. Esto es solo un hecho. Pero, si tiene un contenido bastante bueno y una marca sólida, le resultará mucho más fácil venderle confianza con estas técnicas de diseño.
TechCrunch es un gran ejemplo de algo que fue solo un blog y que a lo largo de los años se ha convertido en un sitio web de gran autoridad . Su diseño más nuevo refleja más de una revista en línea, que construye mucha más confianza en los lectores.
 Te animo a buscar y estudiar otros sitios web en tu nicho . Estudie sus elecciones de color, tipografía, estilos de diseño. Vea lo que funciona y lo que mejor transmite una sensación de autoridad al visitante.
Te animo a buscar y estudiar otros sitios web en tu nicho . Estudie sus elecciones de color, tipografía, estilos de diseño. Vea lo que funciona y lo que mejor transmite una sensación de autoridad al visitante.Mostrar marcas de clientes
Una forma clara de mostrar su negocio malo es a través de otras marcas de terceros confiables . Por ejemplo, agregar logotipos a su página le dice al usuario que otras compañías grandes confían en su compañía, siempre es una buena señal.
Esto podría considerarse llamativo, pero también es una excelente manera de transmitir confianza de inmediato. Si su página de inicio vende un servicio / aplicación, querrá que los visitantes sepan que otras grandes compañías están utilizando su producto felizmente .
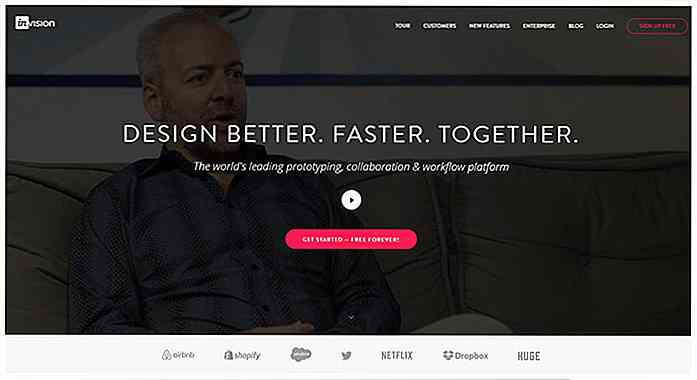
InVision tiene esto en su página principal y funciona muy bien. Casi todos reconocen estos logotipos de marca de un vistazo . Twitter, Airbnb, Netflix, Dropbox, todas las grandes empresas que confían en la herramienta de prototipos InVision.
 Tenga en cuenta que estos logotipos no necesitan ser grandes ni llamativos . La mayoría de las veces se mezclan en el diseño con un esquema de color algo descolorido. Esto es perfecto para llamar la atención, sin ser demasiado notable u odioso.
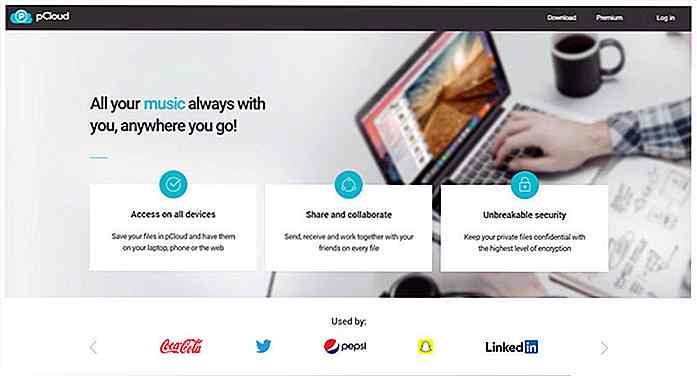
Tenga en cuenta que estos logotipos no necesitan ser grandes ni llamativos . La mayoría de las veces se mezclan en el diseño con un esquema de color algo descolorido. Esto es perfecto para llamar la atención, sin ser demasiado notable u odioso.Si tiene muchos logotipos de marca, incluso podría agregar un rotador de carrusel personalizado . Puede ver un ejemplo en la página de inicio de pCloud . Notarás una pequeña sección etiquetada como "utilizada por" con dos flechas para cambiar entre los logotipos corporativos . Estos representan equipos dentro de las compañías que usan las características de seguridad de pCloud.
Las personas que no conocen pCloud no tienen motivos para confiar en este sitio. Pero, después de ver que Uber, Nike, Ikea, BMW y Adobe usan este producto, puede valer la pena probarlos.
 Testimonios de usuarios
Testimonios de usuarios La gente generalmente confía en las opiniones de otras personas . Esta es la razón por la que los testimonios son como un pegamento de acción rápida para generar confianza entre los visitantes rápidamente, incluso a simple vista.
Puede hacer testimonios de la forma que desee, como citas directas, grabaciones de video, valoraciones de usuarios o cualquier otra cosa . El objetivo es hacer que otras personas avalen su servicio para generar confianza inmediata.
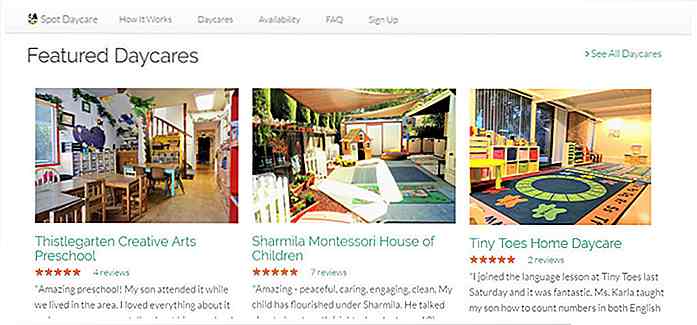
Spot Daycare hace esto con cada guardería individual. Cada ubicación incluye una función de calificación de cinco estrellas, integrada junto a la imagen principal que enlaza con las reseñas de Yelp.
Como estas reseñas son de Yelp, generalmente son confiables. Todo lo que proviene de un tercero parece una aprobación genuina y ayuda a generar confianza entre los clientes reacios.
 Todavía necesita agregar estos testimonios a la página sin ser desagradable . Creo que la página de inicio es el mejor lugar para llamar la atención y puedes colocar estos widgets testimoniales en cualquier lugar.
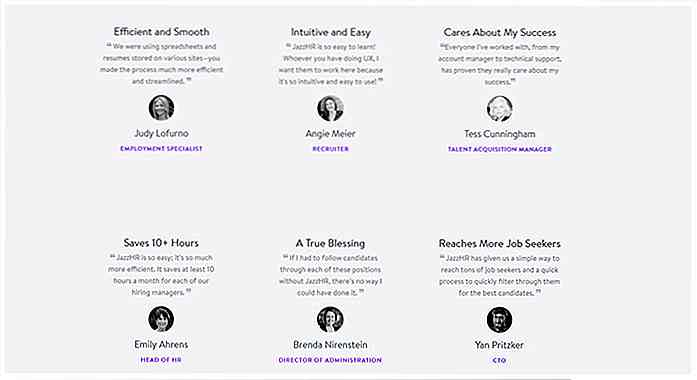
Todavía necesita agregar estos testimonios a la página sin ser desagradable . Creo que la página de inicio es el mejor lugar para llamar la atención y puedes colocar estos widgets testimoniales en cualquier lugar.La página de inicio de Jazz HR es realmente interesante porque usa logotipos de clientes, junto con testimonios de usuarios . Cuando miras un vistazo, esto genera confianza inmediatamente porque hay muchas personas de buena reputación que usan este servicio claramente . ¿Cómo podrían todos estar equivocados?
También verá cómo cada testimonio tiene un encabezado concisa con 2-5 palabras, seguido de una cita real . Esta es otra técnica de diseño sólida para llamar la atención con una escritura más corta.
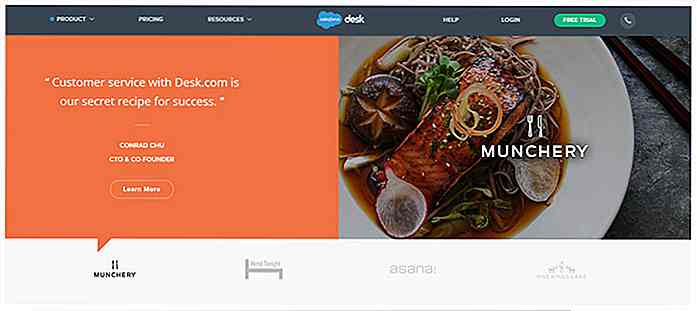
 Si te gusta esta idea, incluso podrías intentar combinar los logotipos de los clientes y los testimonios en un widget . Desk tiene esto en su página principal y es un brillante ejemplo de hasta dónde puede llevar esta tendencia.
Si te gusta esta idea, incluso podrías intentar combinar los logotipos de los clientes y los testimonios en un widget . Desk tiene esto en su página principal y es un brillante ejemplo de hasta dónde puede llevar esta tendencia.Solo recuerda que las personas confían en otras personas, así que obtén testimonios que se sientan realistas y que ofrezcan valor a clientes / clientes potenciales.
 Diseño de marca consistente
Diseño de marca consistente Si los lectores pueden familiarizarse con su marca, es mucho más probable que confíen en su sitio web. Una gran marca hace que su sitio se sienta más como una empresa . La información se considera mucho más confiable y obtendrá una gran cantidad de visitantes que repiten.
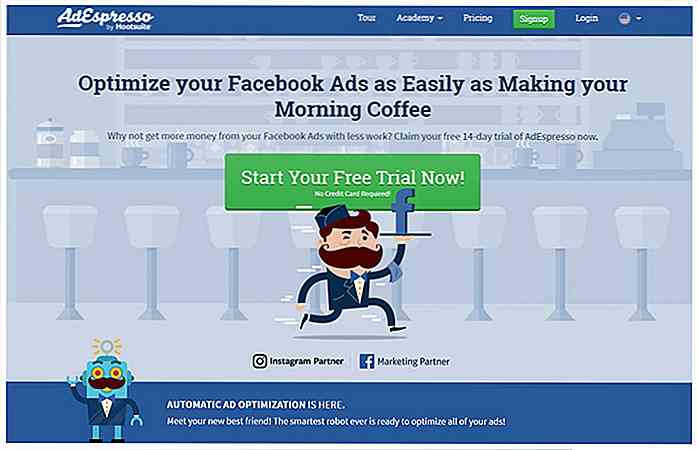
Tomemos, por ejemplo, el diseño de AdEspresso . La mayor parte de su diseño toma prestados colores e ideas de la marca de Facebook porque el sitio es un socio publicitario directo de Facebook.
Al mantener esta misma marca en todo el sitio, genera confianza rápidamente. Este diseño lo mantiene involucrado y leyendo para ver lo que el sitio realmente ofrece.
 Incluso si nunca ha oído hablar de la marca AdEspresso en su vida, su sitio rezuma un tema constante y todo se siente muy confiable. Las ilustraciones, los logotipos de la marca, los colores, todo.
Incluso si nunca ha oído hablar de la marca AdEspresso en su vida, su sitio rezuma un tema constante y todo se siente muy confiable. Las ilustraciones, los logotipos de la marca, los colores, todo.También puede diseñar su propia marca con elementos de página similares, como iconos e ilustraciones de vectores.
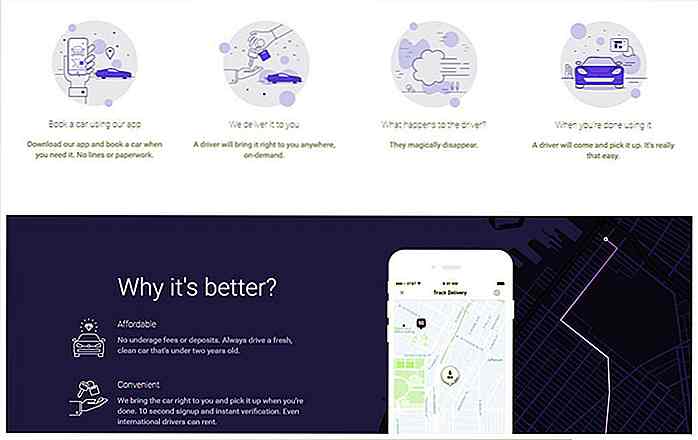
Por ejemplo, Skurt utiliza gráficos atractivos en su página principal para visualizar la esencia de su negocio de reserva de automóviles. Estas ilustraciones inteligentes pueden funcionar bien para guiar a los visitantes a través de las características del sitio .
 Encuentre las ideas de marca más adecuadas para su sitio y pruébelas. Ejecute pruebas divididas para diferentes ideas para ver cuáles funcionan mejor que otras .
Encuentre las ideas de marca más adecuadas para su sitio y pruébelas. Ejecute pruebas divididas para diferentes ideas para ver cuáles funcionan mejor que otras .No existe un método infalible de creación de marca, por lo que se trata principalmente de prueba y error, con muchas pruebas de usuario .
Trabajo profesional de UX
La idea de "UX profesional" puede parecer un poco vaga, pero es un aspecto crucial para generar confianza. Su sitio web debería funcionar como todos los otros sitios web "de confianza" en línea . Esta es la razón por la cual tantos diseñadores estudian otros sitios web y cambian sus diseños basados en los existentes.
Busque en Google sitios web similares a los suyos. ¿Qué características tienen en común? ¿Cómo manejan diferentes elementos de página? Específicamente, tome nota de estos puntos:
- Navegación
- Encabezado https://assets.hongkiat.com/uploads/designing-for-trust-add-elements-to-layouts/photos
- Título / tipo de párrafo
- Botones CTA
- Columnas, cuadrículas, espacios en blanco
Al aplicar un gran UX, puede aumentar el compromiso y generar más confianza con solo crear un sitio que funcione correctamente .
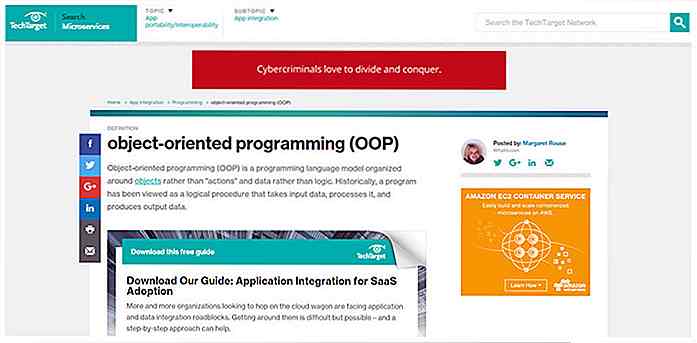
Un buen ejemplo es el sitio de TechTarget que aparece con muchas definiciones cuando se investigan términos técnicos en Google. No sé mucho sobre el dominio o la marca en sí. Sin embargo, el diseño de su sitio web es exquisito y genera confianza desde la primera carga de la página .
Esto lo hace parecer más como una autoridad con gran contenido . No es solo la tipografía o los colores o la marca. Es toda la composición y cómo funciona en conjunto para crear una experiencia de usuario confiable.
 No intentes reinventar la rueda con diseño UX. En cambio, solo sigue lo que parece funcionar para otros y ponle tu propio giro. Busque en la web y encuentre sitios web bien diseñados. Tome nota de las características que le gustan y por qué funcionan.
No intentes reinventar la rueda con diseño UX. En cambio, solo sigue lo que parece funcionar para otros y ponle tu propio giro. Busque en la web y encuentre sitios web bien diseñados. Tome nota de las características que le gustan y por qué funcionan.Con el tiempo, aprenderá algunas de las mejores tendencias de diseño y aprenderá cómo replicarlas correctamente.
Aquí hay algunas galerías que puede buscar para inspirarse en el diseño :
- One Page Love
- Landing Page Ninja
- CSS ganador
- Inspiración del diseño web

Guerra de Google sobre noticias falsas: ahora será un hecho Verifique su consulta de búsqueda
Meses después de haber sido criticado por permitir que las noticias falsas dominen Internet, Google finalmente está listo para abordar el problema de frente ya que el gigante tecnológico finalmente ha implementado un sistema de verificación de hechos en su motor de búsqueda. La mejor parte de eso? Est

Los complementos se acercan a Gmail en 2017
Gmail está a punto de ser mucho más flexible ya que Google ha anunciado que los "Complementos" se implementarán en el servicio de correo electrónico antes de fin de año.Actualmente disponible en forma de una vista previa de desarrollador, Google afirma que estos "complementos" se construirán en los scripts de la aplicación utilizando un sistema de "tarjeta" recientemente diseñado que permite a los desarrolladores combinar diferentes componentes de la interfaz de usuario. Además

![20 brillantes ejemplos de mejores efectos usando texturas [Tutoriales de Photoshop]](http://hideout-lastation.com/img/tech-design-tips/470/20-brilliant-examples-better-effects-using-textures.jpg)

