 es.hideout-lastation.com
es.hideout-lastation.com
Cómo depurar el sitio web en iPad
Con miles de millones de usuarios de dispositivos móviles en la actualidad, la creación de sitios web que se puedan ver en dispositivos móviles es indispensable. Afortunadamente, tenemos muchas herramientas y opciones para depurar sitios web en plataformas móviles . Puede usar Adobe Edge Inspect, Google Chrome Emulation o XIP.io para nombrar algunos.
Si está desarrollando únicamente en un entorno OS X e iOS, es posible que no necesite esas herramientas de terceros. Apple ya ha proporcionado un conjunto de herramientas para el trabajo. Y en esta publicación, le mostraremos cómo utilizarlos para acceder y depurar sitios web estáticos, así como sitios web de WordPress en iOS para iPhone y iPad.
Sin más preámbulos, empecemos.
Empezando
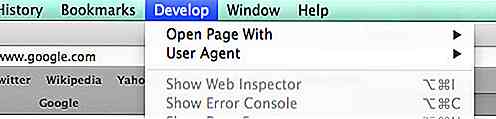
Primero, inicie Safari y habilite las herramientas de desarrollo a través de Safari> Preferencia . En la pestaña Avanzado, marque la opción Mostrar el menú Desarrollar en la barra de menú .

Aparecerá un nuevo menú llamado Develop en la barra de menú de Safari.

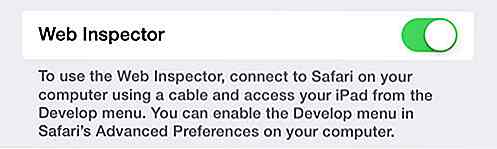
Luego, en su iPad o iPhone, vaya a Configuración> Safari . Del mismo modo, en el menú Avanzado, habilite el Inspector web, como tal.

Para el sitio web basado en WordPress
Se requiere una ruta relativa para que los enlaces CSS, Imágenes y JavaScript se carguen correctamente en el iPad o iPhone. Si está desarrollando sitios web basados en WordPress, todas las rutas de activos son absolutas. Para que sean una ruta relativa, instale y active este complemento: URL relativa.
Una vez activadas, las URL de ruta cambiarán desde:
http: // localhost: 8888 / wordpress /
... en algo como lo que ves a continuación:
/ wordpress /
Depuración del sitio web
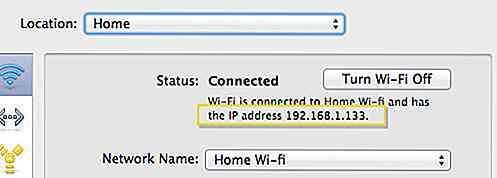
Primero, necesita saber el número de su dirección IP de red. Vaya a Preferencias del Sistema> Red . Allí, encontrarás la dirección IP. Además, asegúrese de que sus dispositivos Apple - Mac, iPad, iPhone - estén conectados en la misma red para que pueda acceder al sitio web de forma inalámbrica en el iPad o iPhone.

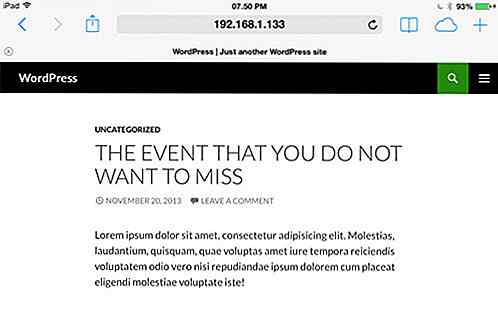
En su iPad o iPhone, inicie la aplicación Safari y acceda a localhost: 8888 seguido de su directorio de proyecto web; por ejemplo, localhost: 8888 / wordpress . Si configura su servidor local utilizando MAMP, localhost: 8888 debe ser su dirección de servidor local predeterminada.
Como puede ver a continuación, estamos viendo nuestro sitio web, que en este caso está basado en WordPress, en un iPad.

Además, para poder depurar el sitio web con herramientas de desarrollo, debe conectar su iPad o iPhone a su Mac utilizando el USB . Luego, en Safari, vaya al menú Desarrollar y seleccione su dispositivo conectado.

Hemos terminado.
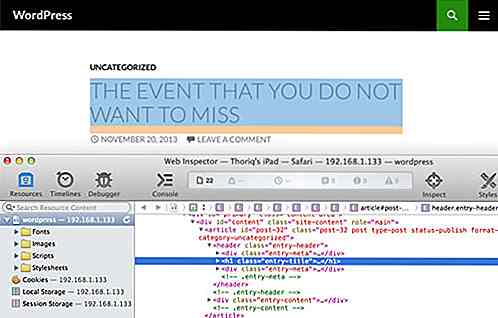
En la siguiente captura de pantalla, cuando seleccionamos el árbol DOM de Herramientas del desarrollador, puede ver que los elementos respectivos en el iPad o iPhone están resaltados. Ahora puede depurar técnicamente su sitio web en iPad o iPhone, como lo hace en su escritorio.


20 infusores de té lindos que harán celosos a los amantes del café
A algunos de nosotros nos gusta el café, a otros les encanta el té. Somos fanáticos de ambos, y más aún de los extravagantes y geniales diseños que los infusores de té vienen en estos días . La bolsita de té rectangular se inventó en la década de 1940 y, bueno, 70 años después deberíamos usar infusores de té en cualquier diseño. ¡Maldita sea,
Las tiendas en línea se han hecho cargo de los patrones de compra de hoy. Simplemente tiene sentido que la gente compre cosas en línea mientras se relaja y disfruta de sus programas favoritos de Netflix. Además de los consejos de compras en línea, los compradores conocedores estarán atentos a los descuentos, los cashbacks, las rebajas de precios y los "me gusta". No



![20 hermosos diseños de tarjetas de embarque [Showcase]](http://hideout-lastation.com/img/tech-design-tips/711/20-beautiful-boarding-pass-designs.jpg)