es.hideout-lastation.com
es.hideout-lastation.com
Diseñando para el compromiso: cómo mejorar las métricas de participación del usuario
Cada diseñador de UI desea involucrar a su base de usuarios . Ese es el objetivo de un sitio web o aplicación móvil: proporcionar algo de valor que entusiasme e interactúe a los visitantes. Pero es casi imposible evaluar el compromiso a menos que realmente esté viendo a un usuario interactuar con su sitio web. Afortunadamente, hay pistas y métricas que pueden usarse para inferir el compromiso del usuario .
Esta publicación cubrirá cómo funcionan estas métricas y por qué implican un mayor compromiso de los usuarios. También compartiré sugerencias y estrategias que puede aplicar para probar mejoras en estas métricas a lo largo del tiempo.
Métricas de compromiso
Los programas de análisis pueden ayudarlo a rastrear datos de todos los usuarios de su sitio. La dificultad es comprender estas métricas, qué las causa y cómo mejorarlas.
Google analiza ciertas métricas de la página para ver si los usuarios realmente encuentran lo que buscan en su sitio. Esto no solo es importante para SEO, sino también para crear una experiencia de usuario genuina.
Muchos sostendrán que la tasa de clics de SERP de una página y las acciones sociales son parte del seguimiento del compromiso. Esto puede ser cierto, pero se trata más de conceptos externos que de participación en la página.
Las métricas que puede mejorar alterando su diseño son las que me estoy enfocando. Aquí hay algunos a tener en cuenta:
- Tiempo en la página
- Páginas por visita
- Porcentaje de rebote
- Porcentaje de visitantes que regresan (¿cuántos visitantes repiten?)
- Frecuencia de visitas recurrentes (¿con qué frecuencia?)
Todas estas métricas indican la participación del usuario, lo que significa que si las tasas de rebote son bajas y las páginas por visita se ubican alrededor de 2 o más, las personas generalmente están profundizando en el sitio. Sin embargo, este ejemplo significa estilos de interacción muy diferentes según el tipo de sitio.
Diferentes estrategias de usuario
Los blogs involucran a sus lectores de forma diferente a los canales de YouTube, y ambos se relacionan con las personas de forma diferente a las aplicaciones web de SaaS. Lo primero que debe recordar es que cada sitio web tiene usuarios que se comportan de manera diferente en función del contenido .
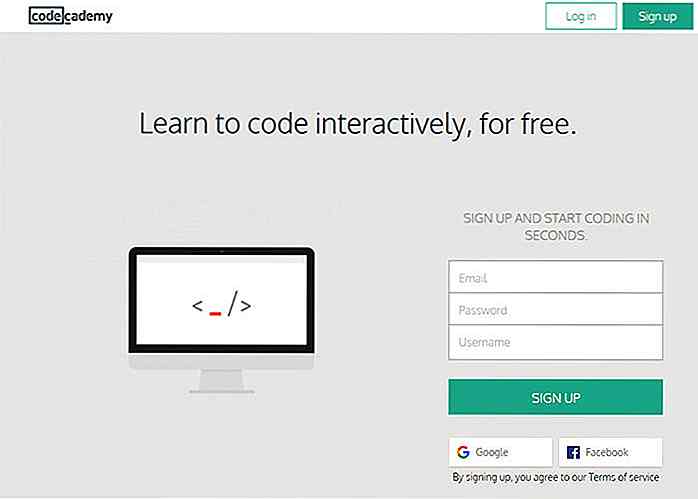
Si desea mejorar el compromiso de los registros de usuario, haga que sea un proceso más simple . Intente agregar un formulario de suscripción a la página de inicio, como Code Academy.
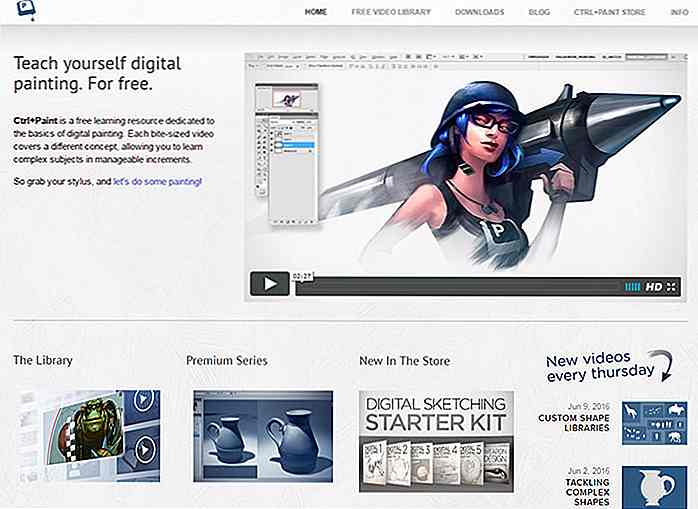
 Alternativamente, los creadores de productos pueden usar productos gratuitos para alentar a los clientes potenciales con la calidad de su contenido de freemium. Esta técnica se usa en las páginas de inicio de Ctrl + Paint y Proko, ambas especializadas en video tutoriales para aspirantes a artistas.
Alternativamente, los creadores de productos pueden usar productos gratuitos para alentar a los clientes potenciales con la calidad de su contenido de freemium. Esta técnica se usa en las páginas de inicio de Ctrl + Paint y Proko, ambas especializadas en video tutoriales para aspirantes a artistas. Las métricas de interacción para estos sitios pueden ser la cantidad total de suscripciones o compras mensuales . Sin embargo, sus administradores de sitios también pueden verificar el número total de páginas visitadas en páginas específicas (como páginas de vista previa del producto o páginas de preguntas frecuentes / información).
Las métricas de interacción para estos sitios pueden ser la cantidad total de suscripciones o compras mensuales . Sin embargo, sus administradores de sitios también pueden verificar el número total de páginas visitadas en páginas específicas (como páginas de vista previa del producto o páginas de preguntas frecuentes / información).Piense en lo que quiere que hagan los usuarios antes de intentar mejorar el proceso de participación. Esto puede proporcionarle un plan a seguir cuando busque una mayor interactividad.
Compromiso de contenido en blogs
La web se creó inicialmente como un medio para compartir y consumir contenido . Esto sigue siendo cierto hoy en día, y la cantidad de contenido en línea nunca ha sido mayor. Pero, ¿cómo se escribe contenido que alienta a los visitantes a quedarse y consumir? Aquí hay una excelente publicación sobre estrategias pequeñas que parecen dar resultado.
Párrafos más cortos para un consumo de contenido más fácil
Una de las recomendaciones es escribir párrafos más cortos para que los lectores sientan que están logrando más con cada oración. Los visitantes deben desplazarse para leer más, y esto ofrece una sensación de consumo más fácil en comparación con grandes bloques de texto.
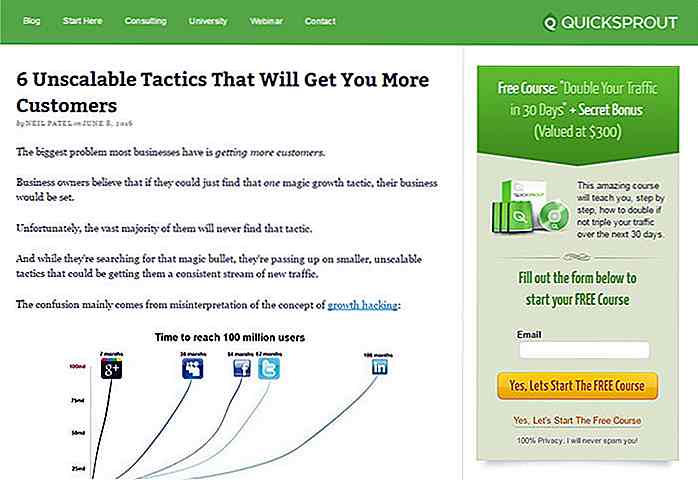
El blog Quick Sprout de Neil Patel usa este método de párrafo corto y funciona muy bien.
 Historias relacionadas para más vistas de página
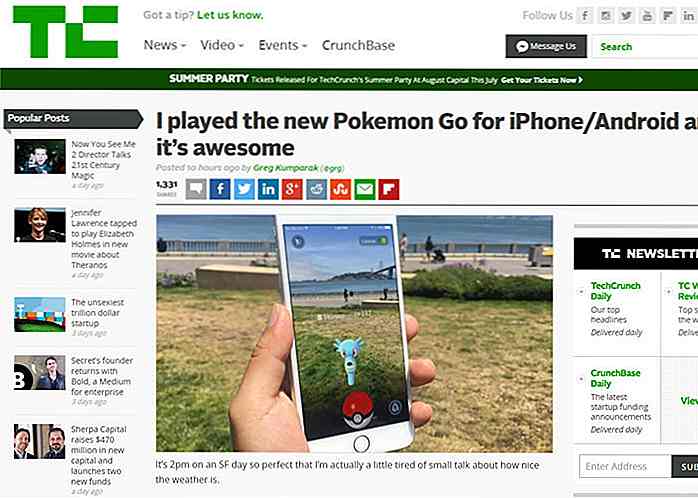
Historias relacionadas para más vistas de página Un método para aumentar las visitas a la página es ofrecer historias relacionadas, historias populares o historias recientes en la barra lateral y después de cada publicación.
Esto funciona mejor con las miniaturas de publicación, ya que las imágenes captan la atención más rápido que las palabras.
TechCrunch ha dominado esta técnica con publicaciones relacionadas en ambas barras laterales, enumeradas después del contenido de la publicación y, a veces, incluso dentro de la misma publicación.
 Construcción de marca para una mejor retención de visitantes
Construcción de marca para una mejor retención de visitantes Las personas que encuentran contenido a través de Google generalmente rebotan, porque solo estaban buscando información. Mucha gente simplemente busca blogs que encuentran aleatoriamente en Google, pero eso no significa que el contenido sea malo.
Entonces, ¿cómo se aumenta la retención de visitantes en un blog? La respuesta natural es construir una marca en la que la gente confíe . Con el tiempo, los blogs se convierten en autoridades cuando publican suficiente contenido excelente para que la gente visite todos los días.
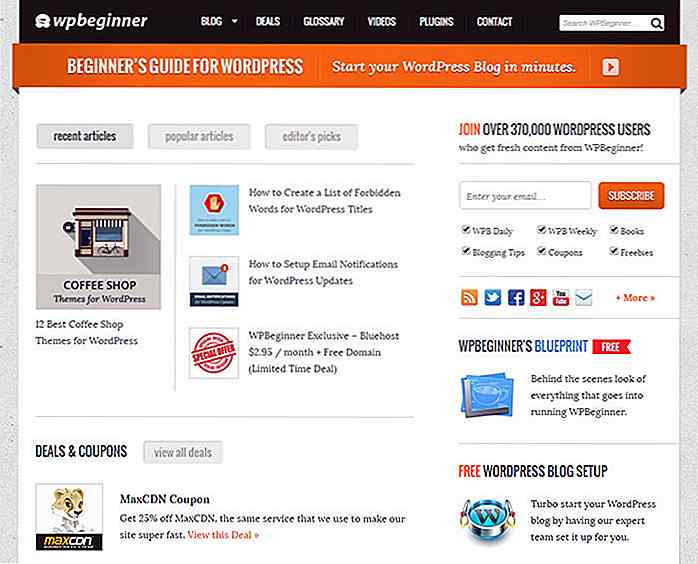
Dos grandes ejemplos de éxitos recientes son Pinch of Yum y WP Beginner. Estas marcas son increíblemente populares en sus respectivos nichos, y los dominios se consideran como verdaderas autoridades.
 Si desea alcanzar este nivel de blogger de autoridad, debe seguir escribiendo. Una marca lleva tiempo construir, pero el buen contenido y la publicación coherente acelerarán el proceso. Cuando observa una gran cantidad de visitantes recurrentes en su blog cada mes, sabe que está en el camino correcto.
Si desea alcanzar este nivel de blogger de autoridad, debe seguir escribiendo. Una marca lleva tiempo construir, pero el buen contenido y la publicación coherente acelerarán el proceso. Cuando observa una gran cantidad de visitantes recurrentes en su blog cada mes, sabe que está en el camino correcto.Compromiso del cliente en sitios web de productos
Como se menciona en esta publicación de blog de Popcorn Metrics, una de las métricas más sencillas para los sitios web de productos es la cantidad total de usuarios activos . Este es el número total de usuarios únicos que iniciaron sesión en el sitio o realizaron una acción (como actualizar su perfil) en un período de tiempo determinado.
Mejorar esta métrica puede ser difícil sin investigación UX y pruebas A / B. A continuación, se incluyen algunos consejos de participación para sitios web de productos, como mensajes integrados en la aplicación y anuncios de funciones en el panel de control.
Pide a tus clientes comentarios
El mejor consejo es interactuar con los usuarios y evaluar sus comentarios a lo largo del camino. ¿Qué es lo que realmente quieren? ¿Hay alguna característica actual que parezca molesta, innecesaria o excesivamente intrincada? No siempre puede responder estas preguntas únicamente estudiando las métricas, por lo que es posible que desee comunicarse con los usuarios para obtener información.
Crear un ciclo de crecimiento
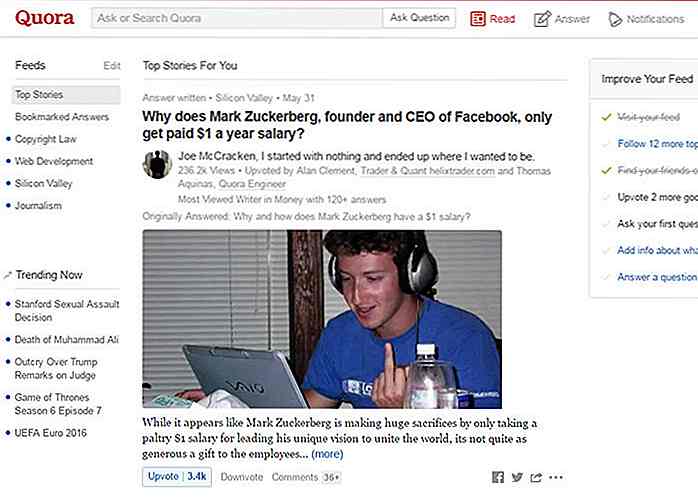
Piense en sitios como Stack Overflow y Quora, donde el producto no es solo para miembros, sino también para visitantes públicos anónimos . Un usuario de Quora saca este punto en realidad en una pregunta relacionada que indica que el propósito de un producto definirá en gran medida la naturaleza del compromiso del usuario.
Productos como Quora tratan con una mezcla de lectores y miembros . El contenido es generado por el usuario, por lo que un mayor compromiso de ambos lados crea un ciclo de crecimiento .
 Estudie el embudo de ventas
Estudie el embudo de ventas Los productos que dependen de los clientes deben estudiar todo el embudo de ventas . ¿Cuántas personas se apuntan a las pruebas pero no pagan? Póngase en contacto con estos clientes y solicite comentarios personales . Te sorprendería cuánta gente está dispuesta a compartir.
Preste atención a la usabilidad
Sin embargo, las páginas de aterrizaje de calidad y los embudos de suscripción no siempre son suficientes. Su producto real debe ser utilizable y también cumplir un propósito .
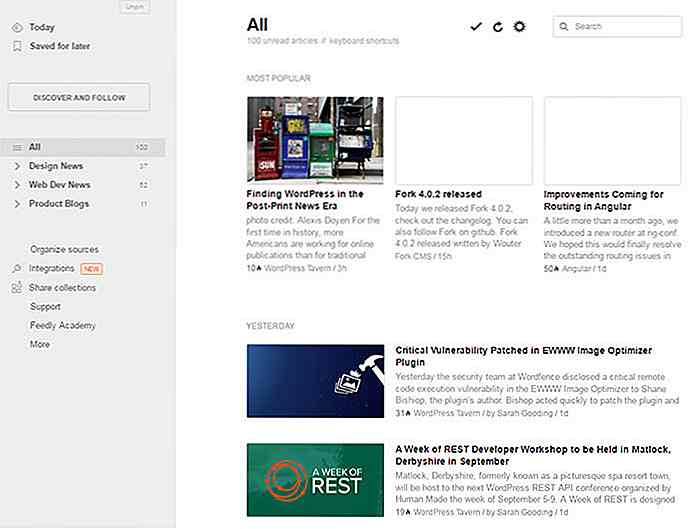
Por ejemplo, Feedly es un lector decente de RSS en términos de características, pero no en términos de experiencia del usuario (en mi opinión). Siempre he encontrado que el diseño es confuso y poco intuitivo. Agregar una nueva fuente es sorprendentemente difícil para una aplicación web dedicada a las fuentes RSS.
 Realizar investigación de usuario
Realizar investigación de usuario La única forma de resolver problemas de usabilidad como Feedly sería estudiar el comportamiento de los usuarios con comentarios personalizados de cada participante. Las investigaciones de los usuarios son muy detalladas y no necesariamente tienen que ser costosas. Sin embargo, proporcionarán información invaluable para mejorar el compromiso de los usuarios y, a menudo, señalarán los pequeños detalles que usted nunca ha considerado.
Tomando pasos adelante
Todo lo que necesita saber sobre el compromiso puede aprenderse estudiando su base de usuarios . Piensa en lo que quieres que hagan y en cómo quieres que lo haga. A partir de ahí, es más fácil alterar los elementos de página para cambiar el color, el tamaño, la posición y la copia web.
Las métricas pueden ayudarlo a ver una parte de la imagen y a medir dónde se encuentra en este momento. Pero en el futuro, querrás entender cómo se comportan los usuarios y cómo quieres que se comporten. Los comentarios del cliente y las pruebas A / B proporcionarán los mejores resultados.
Si todavía no está seguro de dónde empezar, consulte estas publicaciones para obtener más ideas.
- 8 maneras de aumentar significativamente la participación del blog
- 15 métodos muy efectivos para obtener comentarios de calidad del cliente
- Lugares de alta conversión para agregar formularios de suscripción de correo electrónico para compilar su lista

10 mejores marcos de prueba automatizados para PHP
¿Alguna vez pasaste largas horas depurando tu código PHP? Bueno, para la mayoría de los programadores, probablemente no sea el desafío más fascinante, pero hay una solución que puede ayudarnos a acortar esta tediosa tarea. Las pruebas automatizadas pueden mejorar significativamente el flujo de trabajo del desarrollo de PHP al permitir que las pruebas pre-escritas guíen el proceso de desarrollo .En est

12 motores de búsqueda privados que no te siguen
La navegación privada utilizando los modos supuestamente privados o de incógnito en su navegador habitual no le proporciona el nivel de privacidad que usted cree que tiene. Es posible que no desee que se le haga un seguimiento y le haya dejado en claro a su navegador predeterminado el hecho, pero usted sabe que ese no es el caso cuando los anuncios que están relacionados con sus búsquedas recientes aparecen en Facebook o dentro de su Gmail.En