es.hideout-lastation.com
es.hideout-lastation.com
Aprenda el diseño de cuadrícula CSS (The Fun Way) con Grid Garden
La mayoría de los desarrolladores web conocen el juego Flexbox Froggy que te enseña los conceptos básicos de flexbox desde cero. Este juego gratuito se volvió viral y sigue siendo increíblemente valioso para enseñar a las personas cómo codificar con flexbox.
Bueno, el mismo desarrollador que hizo ese juego tiene un nuevo juego llamado Grid Garden .
Este juego funciona de manera similar pero te enseña a codificar grillas de CSS . Es una característica relativamente nueva, pero se está poniendo al día rápidamente y Grid Garden es fácilmente la mejor manera de aprender.
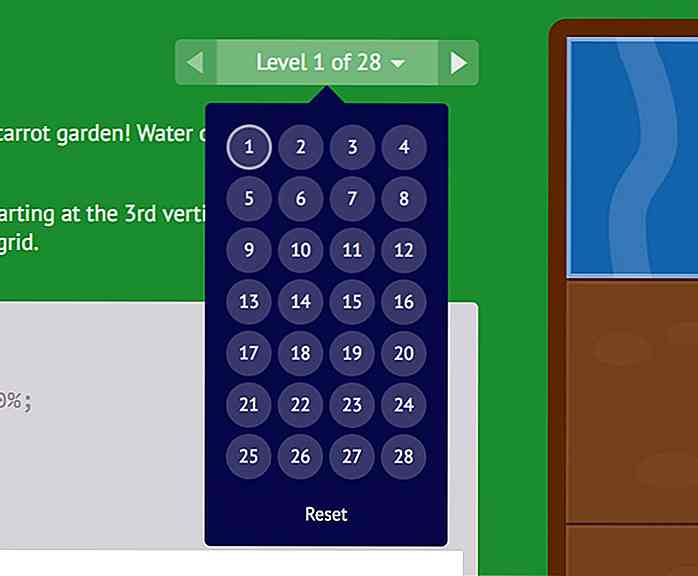
 Todo en Grid Garden sigue un estilo de enseñanza similar al de Flexbox Froggy. Fue creado por el mismo desarrollador, Thomas Park, por lo que puede esperar un nivel similar de dificultad y usabilidad.
Todo en Grid Garden sigue un estilo de enseñanza similar al de Flexbox Froggy. Fue creado por el mismo desarrollador, Thomas Park, por lo que puede esperar un nivel similar de dificultad y usabilidad.Por defecto, comienza en el nivel uno con un total de 28 niveles de principio a fin. Siempre puedes saltear niveles si crees que son demasiado difíciles, pero creo que siempre es bueno trabajar en ellos como un repaso.
 Si no tiene idea de cómo funcionan las propiedades relacionadas con la red, se encontrará buscando en Google muchas palabras. El diseño de cuadrícula CSS es un módulo totalmente nuevo con su propia sintaxis y características.
Si no tiene idea de cómo funcionan las propiedades relacionadas con la red, se encontrará buscando en Google muchas palabras. El diseño de cuadrícula CSS es un módulo totalmente nuevo con su propia sintaxis y características.Recomiendo encarecidamente jugar con Grid Garden cada vez que tenga la oportunidad. Es prácticamente un campo de juego para desarrolladores de CSS para aprender y estudiar todas las propiedades de diseño de grillas.
No puedo decir que este juego te convierta en un experto en redes de CSS. Solo construir proyectos y practicar mucho puede llevarte a un nivel experto. Pero, Grid Garden es una forma divertida de comenzar sin todo el estrés habitual que implica aprender algo nuevo.
Todo el proyecto es totalmente gratuito y de código abierto en GitHub si quieres descargarlo localmente para estudiar o expandir. También puede compartir sus pensamientos con el creador en Twitter @thomashpark.

Más de 10 complementos gratuitos de Photoshop para diseñadores web
El uso de extensiones de Photoshop aumenta en gran medida su capacidad para ayudarlo a diseñar, optimizar su flujo de trabajo y hacer que sea más productivo. Puede usar un complemento de Photoshop para acelerar tareas repetitivas o tediosas, como:generar largas sombrasexportar capas de Photoshopconvertir PSD a CSS3convertir texto de Photoshop a SVGcrear especificaciones de diseño en Photoshopconvertir el diseño skeuomorphic en un diseño planoHay muchas otras extensiones de Photoshop disponibles, y en esta lista hay 12 increíbles que lo ayudan a administrar sus capas, colores, guías y más, para

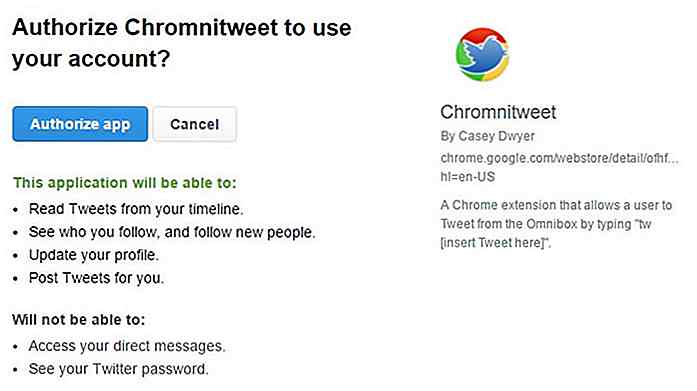
Tweet directamente desde la barra de direcciones de Chrome con Chromnitweet
La barra de direcciones de Chrome es bastante útil ya que actúa como una herramienta de navegación y una barra de búsqueda. Ahora, puedes incluso twittear usando una extensión llamada Chromnitweet.Una vez que haya descargado e instalado esta extensión en su navegador Chrome, todo lo que necesita hacer es autorizar a la extensión para que use su cuenta de Twitter.A part