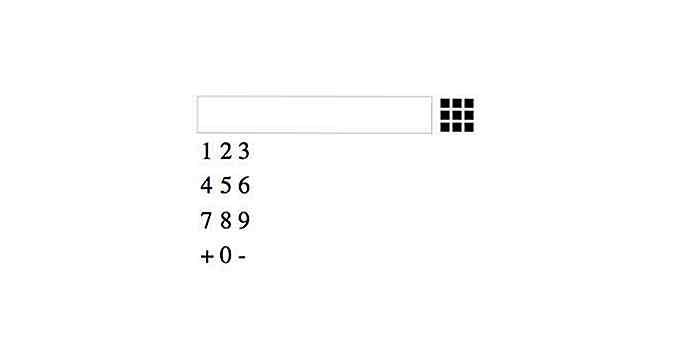
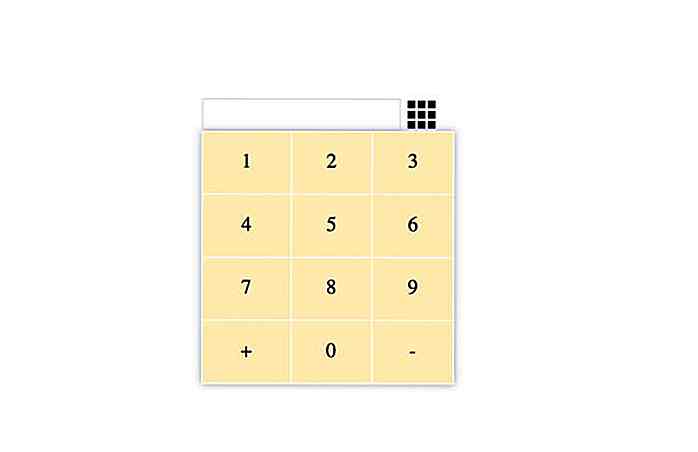
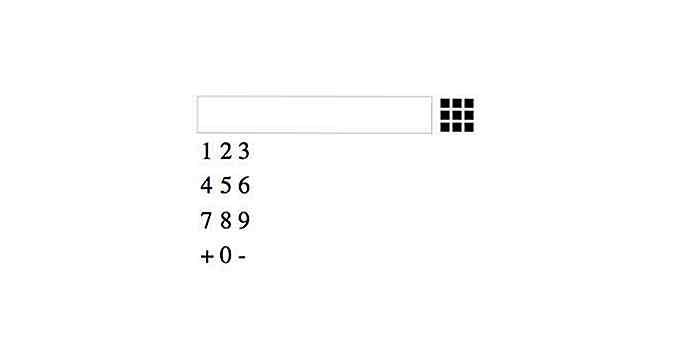
2. Crea la pantalla de marcación
o JavaScriptAquí, le mostraré cómo crear la tabla de pantalla de marcado en JavaScript. Por supuesto, puede agregar la tabla directamente en el código fuente HTML si así lo prefiere.
Primero, cree un nuevo elemento 'table' en el DOM usando el método createElement() . También dale el identificador 'dial' .
/ * Crear pantalla de marcado * / var dial = document.createElement ('tabla'); dial.id = 'marcar'; Agregue un bucle for para insertar las cuatro filas de la tabla de marcado con él. Luego, para cada fila, ejecute otro ciclo for para agregar tres celdas por fila. Marque cada celda con la clase 'dialDigit' .
for (var rowNum = 0; rowNum <4; rowNum ++) {var row = dial.insertRow (rowNum); for (var colNum = 0; colNum <3; colNum ++) {var cell = row.insertCell (colNum); cell.className = 'dialDigit'; cell.textContent = ((colNum + 1) + (rowNum * 3)). toString (); }} Los dos bucles for anteriores calculan los dígitos que entran en las celdas de la tabla de marcado, los valores de la propiedad cell.textContent, de la siguiente manera:
(colNum + 1) + (rowNum * 3) / * primera fila * / (0 + 1) + (0 * 3) = 1 (1 + 1) + (0 * 3) = 2 (2 + 1) + ( 0 * 3) = 3 / * segunda fila * / (0 + 1) + (1 * 3) = 4 (1 + 1) + (1 * 3) = 5 (2 + 1) + (1 * 3) = 6 / * etc. * /
La última fila es diferente, ya que consta de dos caracteres especiales, y + que se usan en los formatos de número de teléfono para identificar códigos regionales, y el dígito 0 .
Para crear la última fila en la pantalla de marcado, agregue la siguiente instrucción if al ciclo for interno.
for (var rowNum = 0; rowNum <4; rowNum ++) {var row = dial.insertRow (rowNum); for (var colNum = 0; colNum <3; colNum ++) {/ * si la última fila * / if (rowNum === 3) {cell = row.insertCell (colNum); cell.textContent = '-'; cell.className = 'dialDigit'; cell = row.insertCell (colNum); cell.textContent = '0'; cell.className = 'dialDigit'; cell = row.insertCell (colNum); cell.textContent = '+'; cell.className = 'dialDigit'; descanso; } cell = row.insertCell (colNum); cell.className = 'dialDigit'; cell.textContent = ((colNum + 1) + (rowNum * 3)). toString (); }} La pantalla de marcado ahora está completa, agréguela al contenedor HTML #dialWrapper que creó en el Paso 1 usando dos métodos DOM :
- el método
querySelector() para seleccionar el contenedor - el método
appendChild() para anexar la pantalla de marcado - retenida en la variable de dial - al contenedor
document.querySelector ('# dialWrapper'). appendChild (dial);  3. Estilo de la pantalla de marcado
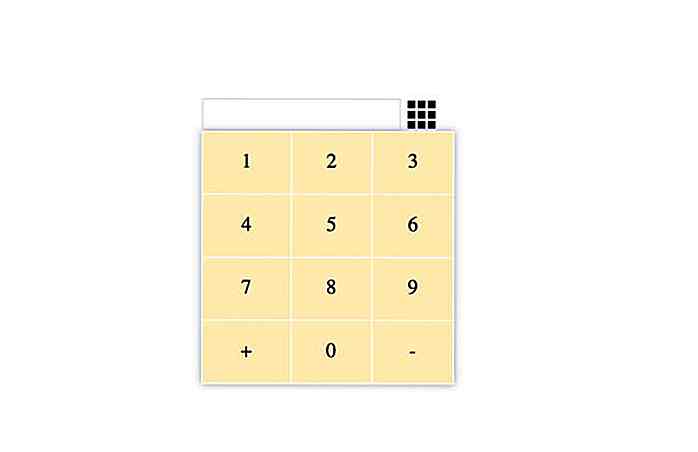
3. Estilo de la pantalla de marcado Para hacerlo más atractivo, aplique estilo a la pantalla de marcado con CSS.
No necesariamente tiene que seguir con mi estilo, pero no olvide agregar user-select:none; propiedad al contenedor #dial para que mientras el usuario hace clic en los dígitos, el texto no se seleccione con el cursor .
#dial {ancho: 200px; altura: 200px; border-collapse: colapso; text-align: center; posición: relativa; -ms-user-select: none; -webkit-user-select: ninguno; -moz-user-select: none; user-select: none; color: # 000; caja-sombra: 0 0 6px # 999; } .dialDigit {border: 1px solid #fff; cursor: puntero; color de fondo: rgba (255, 228, 142, .7); }  4. Mostrar la pantalla de marcado al hacer clic
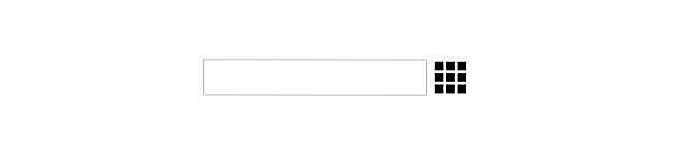
4. Mostrar la pantalla de marcado al hacer clic Primero, agregue la visibility:hidden; regla de estilo a #dial en el CSS anterior para ocultar la pantalla de marcado de forma predeterminada. solo se mostrará cuando el usuario haga clic en el ícono de marcado.
A continuación, agregue un controlador de evento de clic al icono de marcado con JavaScript para alternar la visibilidad de la pantalla de marcado.
Para hacerlo, debe usar los querySelector() y addEventListener() . Este último adjunta un evento de clic al icono de marcado y llama a la función toggleDial() .
La función toggleDial() cambia la visibilidad de la pantalla de marcado de oculta a visible y viceversa.
document.querySelector ('# dialIcon'). addEventListener ('click', toggleDial); function toggleDial () {dial.style.visibility = dial.style.visibility === 'hidden' || dial.style.visibility === ''? 'visible': 'oculto'; } 5. Agregue la Funcionalidad
Agregue una función personalizada que ingrese dígitos en el campo de número de teléfono al hacer clic en las celdas de la pantalla de marcado.
La función dialNumber() agrega los dígitos uno por uno a la propiedad textContent del campo de entrada marcado con el identificador #phoneNo .
phoneNo = document.querySelector ('# phoneNo'); function dialNumber () {phoneNo.value + = this.textContent; } dialDigits = document.querySelectorAll ('. dialDigit'); for (var i = 0; i <dialDigits.length; i ++) {dialDigits [i] .addEventListener ('click', dialNumber); } Ahora, tiene una pantalla de marcación activa para ingresar el campo de número de teléfono.
Para mantenerse al día con el CSS, cambie el color de fondo de los dígitos en su :hover y :active (cuando el usuario haga clic en él).
.dialDigit: hover {background-color: rgb (255, 228, 142); } .dialDigit: active {background-color: # FF6478; } 6. Agregue validación de expresión regular
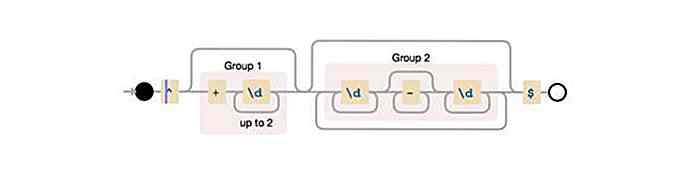
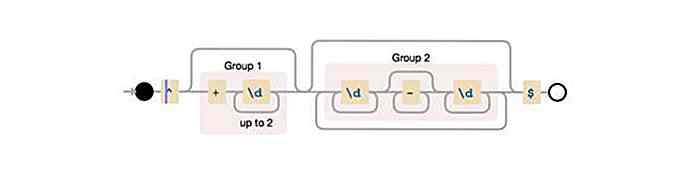
Agregue una validación de expresiones regulares simple para validar el número de teléfono mientras el usuario ingresa los dígitos en el campo de entrada . De acuerdo con las reglas de validación que uso, el número de teléfono solo puede comenzar con un dígito o con el carácter + y luego aceptar el carácter - .
Puede ver la visualización de mi expresión regular en la pantalla siguiente creada con la aplicación Debuggex.
 También puede validar el número de teléfono según el formato del número de teléfono de su país o región.
También puede validar el número de teléfono según el formato del número de teléfono de su país o región.Crea un nuevo objeto Expresión regular y guárdalo en la variable de pattern . Cree también una función validate() que compruebe si el número de teléfono introducido cumple con la expresión regular y si tiene al menos 8 caracteres .
Cuando la entrada no valida, la función validate() necesita dar feedback al usuario.
Estoy agregando un borde rojo al campo de entrada cuando la entrada no es válida, pero puede informar al usuario de otras maneras, por ejemplo, con mensajes de error.
pattern = new RegExp ("^ (\\ + \\ d {1, 2})? (\\ d + \\ - * \\ d +) * $"); function validate (txt) {// al menos 8 caracteres para un número de teléfono válido. if (! pattern.test (txt) || txt.length <8) {phoneNo.style.border = '2px solid red'; falso retorno; } else phoneNo.style.border = 'initial'; devolver verdadero; } 7. Realice la validación
Es necesario llamar a las funciones validate() para realizar la validación. Llámalo desde la función dialNumber() que creaste en el Paso 5 para validar el valor de la variable phoneNo .
Tenga en cuenta que también agregué una validación adicional para los caracteres máximos (no puede ser más de 15) utilizando una instrucción if .
function dialNumber () {var val = phoneNo.value + this.textContent; // caracteres máximos permitidos, 15 if (val.length> 15) return false; validar (val); phoneNo.value = val; } El selector de número de teléfono ya está listo; consulte la demostración final a continuación.

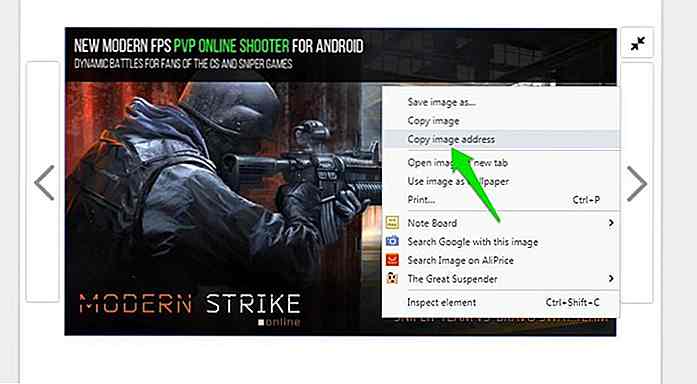
6 maneras de guardar imágenes WebP como JPG y PNG
El formato de imagen patentado de Google WEBP es posiblemente mejor que el formato JPG o PNG estándar . Crea un tamaño de archivo mucho más pequeño que JPG y aún admite la función de transparencia de PNG sin mucha pérdida de calidad. Actualmente, muchos sitios web lo utilizan, como YouTube, Google Play Store y la aplicación Facebook de Android.Por muy
(Consejos de tecnología y diseño)
 es.hideout-lastation.com
es.hideout-lastation.com
 2. Crea la pantalla de marcación
2. Crea la pantalla de marcación 
 3. Estilo de la pantalla de marcado
3. Estilo de la pantalla de marcado  4. Mostrar la pantalla de marcado al hacer clic
4. Mostrar la pantalla de marcado al hacer clic  También puede validar el número de teléfono según el formato del número de teléfono de su país o región.
También puede validar el número de teléfono según el formato del número de teléfono de su país o región.