es.hideout-lastation.com
es.hideout-lastation.com
Guía del diseñador sobre los conceptos básicos del diseño de accesibilidad web
La web debe ser un lugar donde todos puedan acceder al mismo contenido desde cualquier parte del mundo. Las técnicas de respuesta han recorrido un largo camino para los diseños independientes del dispositivo . Pero, ¿qué pasa con los diseños de agnóstico de accesibilidad ?
La accesibilidad web ha existido durante años, pero su implementación requiere nuevos avances en tecnología y desarrollo web. Muchos desarrolladores quieren ayudar, pero es difícil entender cómo diseñar para accesibilidad, porque hay muchas partes móviles. Esto incluye texto de alto contraste, páginas de audio para ciegos, medios optimizados y retroactivos para navegadores que no usan JS / CSS.
En esta publicación, cubriré los conceptos básicos del diseño de accesibilidad, qué es, qué pretende resolver y los pasos que puede seguir para comenzar. Tenga en cuenta que este es un tema increíblemente detallado y que llevará meses o años de práctica entenderlo por completo. Pero los beneficios valen la pena, y todos sus proyectos web dejarán a cada visitante una impresión duradera de contenido accesible.
Introducción a la accesibilidad
En términos generales, la accesibilidad es la idea de crear contenido para que pueda ser consumido por cualquier persona . Esto puede incluir personas ciegas que no pueden leer, y puede incluir personas con discapacidades físicas que no pueden operar un mouse o teclado (o ninguno).
Pero también puede incluir personas con deficiencias leves en la visión. Puede incluir personas con dislexia o problemas de comprensión de lectura . De hecho, la idea de "accesibilidad web" incluye todos los impedimentos posibles que puedan afectar la forma en que alguien interactúa o consume un sitio web .
Quizás lo más importante es lo que la accesibilidad web puede ofrecer, como se describe aquí en una definición de Wikipedia:
Sin embargo, Anne Gibson argumenta en su publicación de List Apart que la definición de Wikipedia es demasiado vaga, y no se trata solo de personas con discapacidades. Realmente se trata de que todos en la web de todo el mundo que no tengan acceso óptimo a Internet .
Muchos desarrolladores piensan que la accesibilidad es solo para personas ciegas que no pueden leer. Pero en realidad hay cuatro categorías principales de accesibilidad web:
- Visual : baja visión o pobre / sin vista
- Auditivo : personas con problemas auditivos o sordos
- Cognitivo : problemas para comprender o consumir información
- Motor : problemas de accesibilidad física que pueden requerir dispositivos de entrada especiales como teclados o programas de comando de voz
Estas categorías tienen cada una extensas técnicas que están cambiando tan rápido como los estándares web . Pero hay una sensación de estabilidad con estos estándares ratificados en las WCAG (Pautas de Accesibilidad para el Contenido Web).
Algunos sitios web, como las instituciones gubernamentales, están obligados por ley a seguir estas pautas . Se aplican internacionalmente a través del W3C.
Echemos un vistazo a la burocracia detrás de la accesibilidad web y luego profundicemos en algunos consejos de diseño aplicables.
El W3C y el diseño accesible
Hay bastantes acrónimos relacionados con la accesibilidad web . Esto puede ser complicado si eres nuevo en el tema, pero una vez simplificado, espero que tenga más sentido.
- W3C (World Wide Web Consortium) : un grupo internacional que define estándares web para protocolos, idiomas y regulaciones. Todas las pautas oficiales de accesibilidad se incluyen en esta organización.
- WAI (Iniciativa de Accesibilidad Web) : un programa oficial que cubre todo sobre accesibilidad. Este término general contiene todas las reglas, pautas y técnicas para la accesibilidad moderna.
- WCAG (Pautas de accesibilidad al contenido web) : un grupo de estándares y reglas para ayudar a los diseñadores a calificar sus sitios web según el nivel de accesibilidad.
- ARIA (Aplicaciones de Internet enriquecidas accesibles) : un estándar específico que define cómo crear aplicaciones ricas accesibles que se basan en JavaScript / Ajax y tecnologías similares. Lea más sobre esto en esta publicación de Anna Monus.
Existen otras pautas bajo el paraguas de WAI, que incluyen UAAG para agentes de usuario y ATAG para herramientas de autoría web . Por ahora, debería estar muy interesado en las sugerencias hechas por la WAI y las pautas presentadas por el conjunto de reglas de la WAI bajo el nombre de WCAG.
Un gran recurso para aprender más es esta publicación del W3C sobre discapacidades, que comparte historias de cómo las personas con discapacidad acceden a Internet. Puede ser difícil entender todos los problemas intrincados, y mucho menos comprender cómo resolverlos. Pero la mejor fuente proviene de personas que enfrentan estos problemas diariamente .
Otro tema importante que debes entender es la conformidad de WCAG. Esto se relaciona con el nivel de accesibilidad de un sitio web que cubre una amplia variedad de factores. Los niveles se basan en la conformidad con un sistema de clasificación de A, AA y AAA . Puede verificar esto con una herramienta de verificación de accesibilidad web. El mejor puntaje es AAA.
Para obtener más información acerca de estas pautas, consulte el artículo Introducción al entendimiento de WCAG 2.0 del W3C. También eche un vistazo a estos enlaces relacionados para más detalles:
- WCAG 2.0 simplificado
- Sección 508 Desempeño de WCAG
Pasos para un diseño accesible
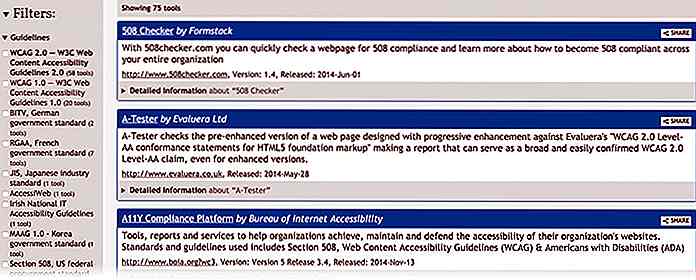
Recomiendo visitar el sitio web del proyecto A11Y para obtener consejos prácticos de accesibilidad. A11Y (que también es un numerónimo) es un proyecto de código abierto gratuito alojado en GitHub, que ofrece técnicas para el diseño web accesible .
Puede explorar su lista de verificación de elementos de accesibilidad, o incluso un conjunto de patrones de diseño para elementos como listas desplegables, pestañas, acordeones, botones y ventanas modales (entre otros elementos).
 Es difícil aprender todo esto e implementarlo al mismo tiempo. Tómelo paso a paso, y esté dispuesto a investigar más si se confunde.
Es difícil aprender todo esto e implementarlo al mismo tiempo. Tómelo paso a paso, y esté dispuesto a investigar más si se confunde.Consulte los consejos prácticos del A11Y y los consejos rápidos para comenzar. Encontrará sugerencias específicas, como enlaces de salto al contenido y esquemas de color de alto contraste. Cada una de estas técnicas tiene su propio nivel de detalle, por lo que la implementación se trata principalmente de pruebas para ver qué funciona.
Considere los usuarios ciegos que pueden estar usando un lector de contenido automatizado. También pueden tener un traductor de audio, o incluso un teclado especial para navegar por la web con las teclas en lugar de un mouse. Esta es la razón por la cual el HTML semántico apropiado (eche un vistazo a este artículo) es tan importante con propiedades como tabindex y accesskey .
Si quieres sumergirte, considera elegir un tema de accesibilidad. Puede estudiar la arquitectura y personalizar el diseño para que se ajuste a su proyecto.
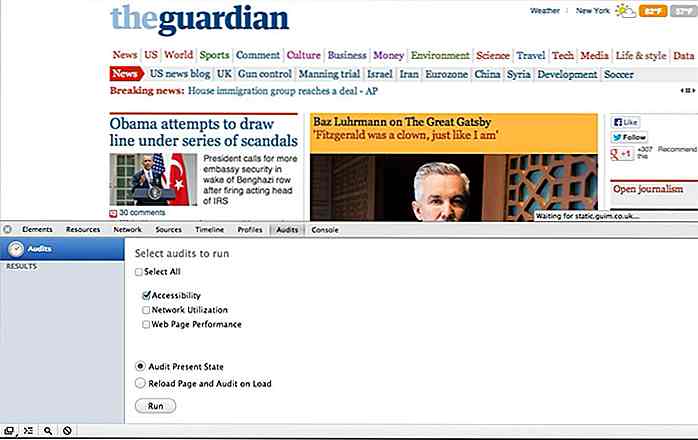
Herramientas de prueba de accesibilidad
Si desea comenzar, elija un área de accesibilidad y pruébela. Luego puede usar herramientas de prueba para medir su nivel de éxito.
 Vale la pena mencionar que este proceso puede ser frustrante . Hay tanto que considerar, y las pautas de WCAG son tan difíciles de entender que puede terminar con una sobrecarga de información.
Vale la pena mencionar que este proceso puede ser frustrante . Hay tanto que considerar, y las pautas de WCAG son tan difíciles de entender que puede terminar con una sobrecarga de información.Lo importante es seguir moviéndote. Elija un área de accesibilidad y conviértala en su foco. Luego use estas herramientas para ayudarlo a modificar y mejorar su trabajo.
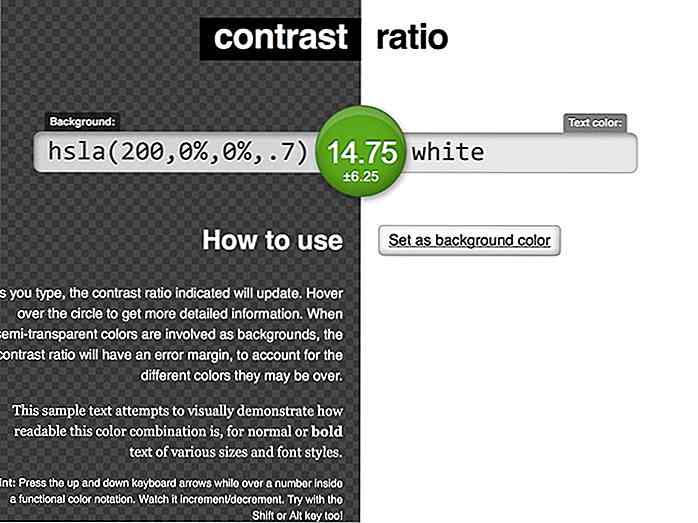
Por ejemplo, puede intentar trabajar con las especificaciones de contraste de las WCAG para mejorar la legibilidad . Una vez que elija los colores, simplemente use este verificador de relación de contraste libre para ver si funcionan juntos.
 Lamentablemente, las pautas WCAG 2.0 son tan confusas que puede tener dificultades para comprender los requisitos. Pero cuanto más pruebas, más aprenderás y más entenderás.
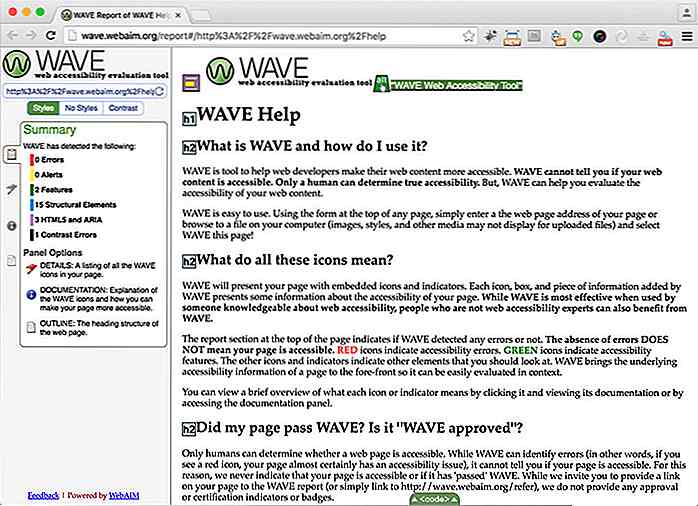
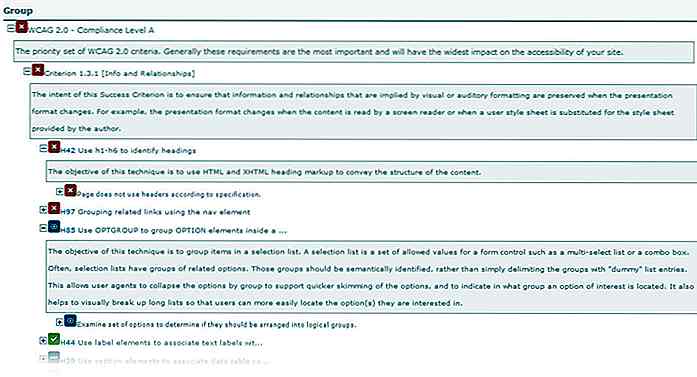
Lamentablemente, las pautas WCAG 2.0 son tan confusas que puede tener dificultades para comprender los requisitos. Pero cuanto más pruebas, más aprenderás y más entenderás.Para probar un sitio que ya está en línea, consulte WAVE. Es un verificador visual gratuito que muestra errores, alertas, problemas de contraste y otras características específicas de un sitio web. Obtendrá una vista visual y una lista de problemas en la barra lateral.
 Hay otra aplicación gratuita en el sitio web de Cynthia Says que puede verificar los sitios web para las clasificaciones de éxito de las WCAG de A, AA, AAA y la sección 508 para el cumplimiento del gobierno .
Hay otra aplicación gratuita en el sitio web de Cynthia Says que puede verificar los sitios web para las clasificaciones de éxito de las WCAG de A, AA, AAA y la sección 508 para el cumplimiento del gobierno . Y si le gusta el código abierto, eche un vistazo a estas herramientas gratuitas de prueba de accesibilidad en GitHub .
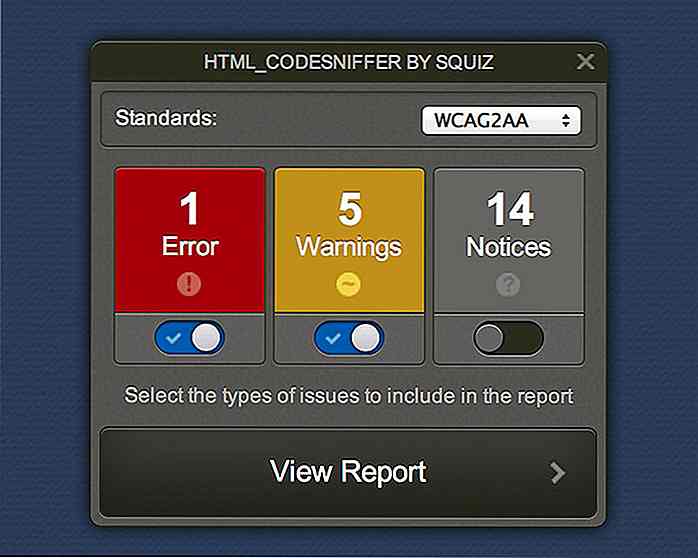
Y si le gusta el código abierto, eche un vistazo a estas herramientas gratuitas de prueba de accesibilidad en GitHub .- HTML CodeSniffer
- Herramienta de prueba de accesibilidad automatizada
- Validador de WCAG
 Complementos del navegador
Complementos del navegador Los complementos del navegador probablemente proporcionan los métodos más rápidos y fáciles para las pruebas de accesibilidad. Puede ejecutarlos desde cualquier computadora en cualquier sitio web para obtener resultados genuinamente útiles.
AInspector for Firefox se considera imprescindible para el acceso. Esto comprueba todo, y es mucho más completo que el probador WAVE.
 A los usuarios de Mozilla también les puede gustar el WCAG Contrast Checker, que también es un complemento gratuito.
A los usuarios de Mozilla también les puede gustar el WCAG Contrast Checker, que también es un complemento gratuito.Los usuarios de Chrome no tienen AInspector, pero sí tienen las herramientas de desarrollo de accesibilidad creadas oficialmente por Google. Esto agrega herramientas adicionales en la ventana del inspector para verificar las pautas de accesibilidad.
 Los usuarios de Chrome también tienen comprobadores de luminosidad para el contraste de color y algunas otras extensiones gratuitas.
Los usuarios de Chrome también tienen comprobadores de luminosidad para el contraste de color y algunas otras extensiones gratuitas.Desafortunadamente no pude encontrar mucho para los usuarios de Safari, pero sí encontré una extensión para Opera que verifica el cumplimiento de WCAG 2.0. Si está dispuesto a buscar en Google lo suficiente, puede encontrar más herramientas.
Otras lecturas
Si realmente quieres aprender a acceder a la web, prepárate para un largo camino. No es fácil, pero es muy satisfactorio.
A estas alturas, debe comprender más acerca de la definición real de accesibilidad web, por qué existe y los detalles menores de lo que se espera que hagan los desarrolladores para mejorar sus sitios web. El próximo paso es seguir investigando y practicando para incorporar estos principios en su flujo de trabajo.
Consulte las siguientes publicaciones para obtener más información, y asegúrese de consultar las pautas de WCAG si desea obtener información directamente de la fuente.
- Cómo mejorar la accesibilidad de la tabla HTML con el marcado
- Diseño accesible para usuarios con discapacidades
- 6 consejos para mejorar la accesibilidad del sitio web
- Asegúrese de que su sitio sea accesible para las personas con discapacidad visual

Las mejores herramientas de color para diseñadores web
Establecer un tema de color básico para su proyecto de diseño web puede ser una tarea fácil, sin embargo, decidir sobre las combinaciones correctas o idear un esquema de color puede ser complicado, especialmente cuando no se sabe qué herramienta de color funcionaría mejor para usted.Para ayudar a determinar los mejores esquemas de color para sus proyectos, estas son algunas de las mejores herramientas de color para diseñadores web . Eche

El diseño web no ha cambiado mucho, y ya estamos en 2017
Llámame un viejo amargado, pero en mi época, los sitios web estaban en un nivel totalmente diferente de locura . Las innovaciones, cuando se trataba de diseño, eran tan impredecibles que no sabrías lo que obtendrías. Los colores eran salvajes, los diseños eran experimentales, y pasaban muchas cosas . Diab
![Inicie widgets directamente desde la configuración rápida con Quidgets [Android]](http://hideout-lastation.com/img/tech-design-tips/625/launch-widgets-directly-from-quick-settings-with-quidgets.jpg)